
 1504
1504一連の行の上にマウスを移動するテーブル効果を企業 Web サイトに適用できます。10 件のニュース項目により、各行の効果がより洗練されます。PHP 中国語 Web サイトはダウンロードを推奨します。

 2188
2188jQuery サイドのフローティング バー オンライン カスタマー サービス コードは、マウスを渡すとスライドして現れる青色スタイルのサイドバーの特殊効果です。

 2471
2471HoverSlippery は、マウス オーバー ナビゲーション ハイパーリンクの特殊効果を作成できる jQuery プラグインです。このプラグインでは、カプセル追従エフェクト、二重線追従エフェクト、下線追従エフェクト、オーバーライン追従エフェクトの 4 種類のマウス グライド エフェクトを作成できます。

 3935
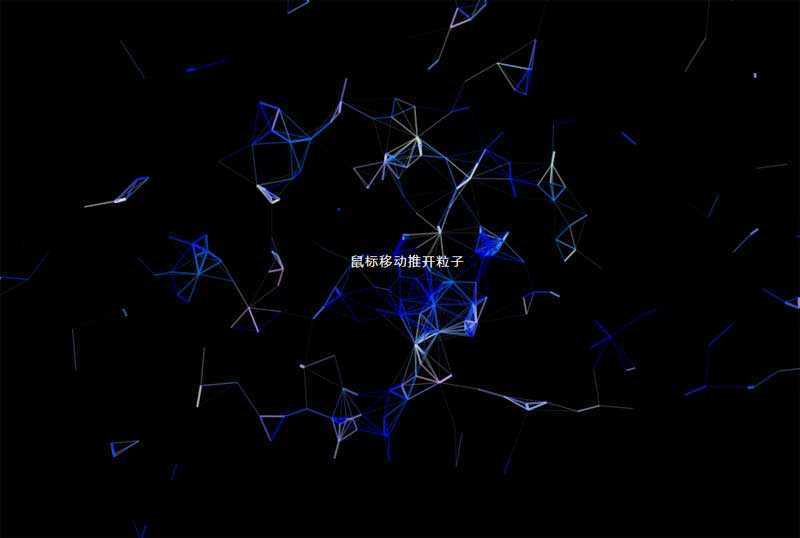
3935キャンバスに基づいて密な点と線の接続を描画し、マウスを移動すると、点と線の接続のダイナミックな効果が中断されます。 Web テキストの背景効果に適しています。

 2028
2028クールな jQuery はマウス マスク レイヤーの動きに追従しており、画像リスト内でマウスをホバーすると、マスク レイヤーがテキスト コンテンツの効果を表示する方向に移動します。

 1939
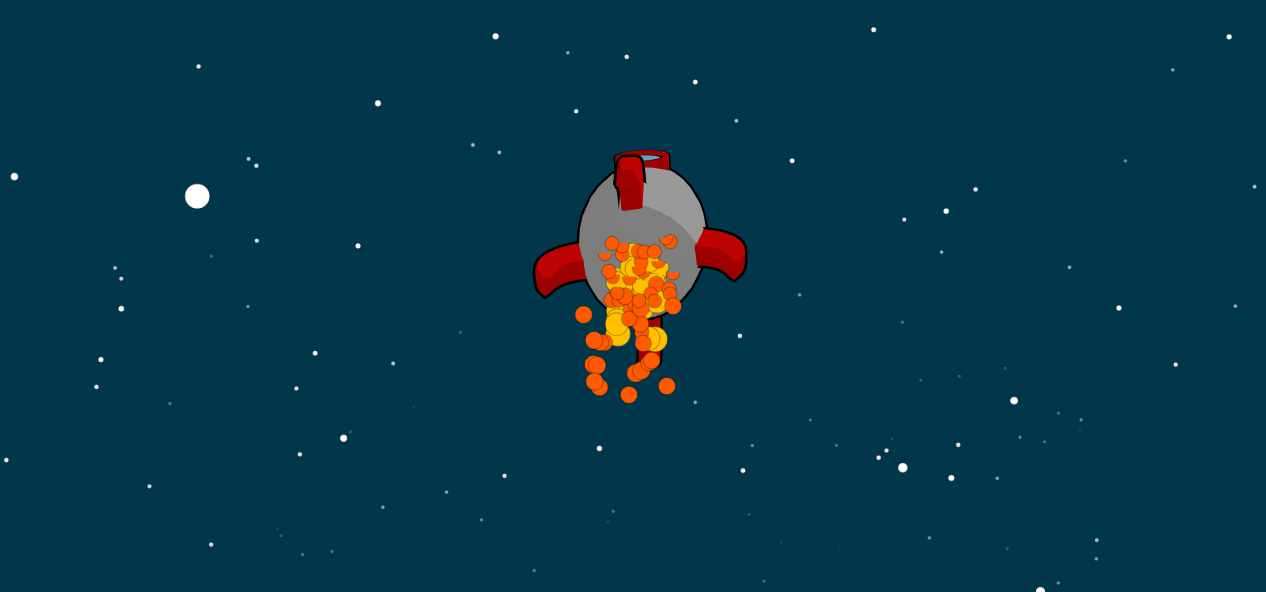
1939これは、3D キャンバスのマウスの動きを制御するロケット飛行アニメーションの特殊効果です。マウスを動かすことでロケットの飛行軌道を制御できます。マウスをクリックして押し続けると、ロケットの飛行速度が増加します。

 2556
2556jquery マウス ホバー ナビゲーションの下線スライドアウト効果は、非常にクリエイティブで新鮮なスタイルのナビゲーション効果です。

 1751
1751js css3で簡単な磁石ボタンのアニメーションを作成し、特殊効果を付けてマウスカーソルを乗せることでボタンを動かします。 ps: ボタンとカーソルの効果は個別に使用できます。

 1771
1771オーバーアニメーション効果のあるソーシャルアイコンです。デフォルトではアイコンに波紋効果があり、マウスをその上に置くとカプセルが点滅します。アイコンはフォントアイコンFont Awesomeを使用しています。

 1919
1919テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。

 2396
2396css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!

 2409
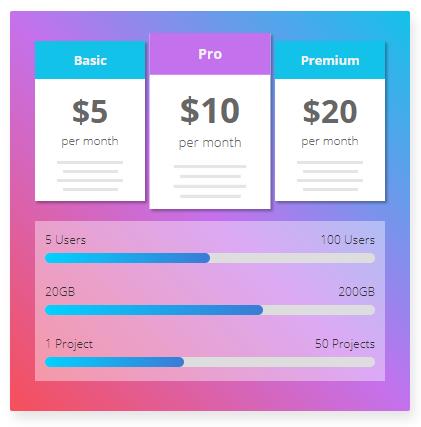
2409非常に美しい CSS3 マウスオーバー商品価格表コンテンツの TAB 切り替え効果 TAB 切り替えと下のプログレスバーとの相互作用効果は素晴らしいです。

 677
677HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。

 5252
5252画像の遠近効果を表示するための jQuery 虫眼鏡は、画像の上にマウスを移動すると、虫眼鏡の下の上部の画像を通して下部の画像の拡大画像を見ることができる jQuery パースペクティブ画像虫眼鏡コードです。

 1114
1114QQとWant Wantを右側に配置したフローティングオンライン顧客サービスは非常に実用的な作品です.QQとAli Want Wantを右側にフローティングしたjqueryオンライン顧客サービスの特殊効果を実現しています.jqueryコードの量は非常に少ないです移植後そのまま使える、主にレイヤーの表示・非表示、マウスホバーなどの機能です。

 2287
2287自動的に隠された QQ オンライン カスタマー サービス コードは、jQuery に基づいてデフォルトで自動的に非表示にできる QQ オンライン カスタマー サービス コードです。インターフェイスは非常にシンプルです。この JS コードの特殊効果は、カスタマー サービス機能に応じて異なるカスタマー サービス QQ 番号を配置できます。マウスを上に移動して展開します。顧客サービス情報は、削除すると自動的に非表示になります。顧客サービス情報を変更する必要がある場合は、service.js ファイルを変更するだけです。

 1860
1860js コードは、使いやすく簡潔な最も単純なオンライン カスタマー サービス コードを提供します。qq 番号と電話番号のみが提供されます。デフォルトの qq 番号は非表示になっています。マウスをホバーすると表示され、その後再び非表示になります。マウスを動かしたときの効果はとてもシンプルですが、とても実用的です PHP中国語サイトのダウンロードをオススメします!

 6715
6715jQuery videoのオンライン動画再生機能を利用します。 div画像リストの上にマウスを置くとビデオ再生ボタンが表示され、ポップアップウィンドウをクリックしてmp4ビデオ再生エフェクトコードを開きます。デフォルトでは、ipath のビデオ パスを設定する必要があります。シンプルで使いやすいポップアップビデオプレーヤーです。

 1699
1699CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。

 2268
2268Baidu 画像拡大効果 (jQuery) を模倣し、画像の上にマウスを移動すると画像が自動的に拡大され、主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。

