
 1717
1717jquery Webページのフローティングナビゲーション、アンカーリンクをクリック、画面スクロール

 2251
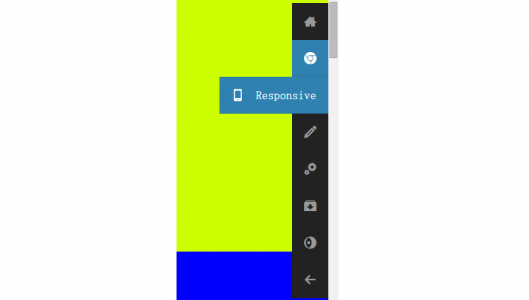
2251jQuery css3 ナビゲーション メニュー、3D メニュー アニメーション、フローティング ナビゲーション メニュー。

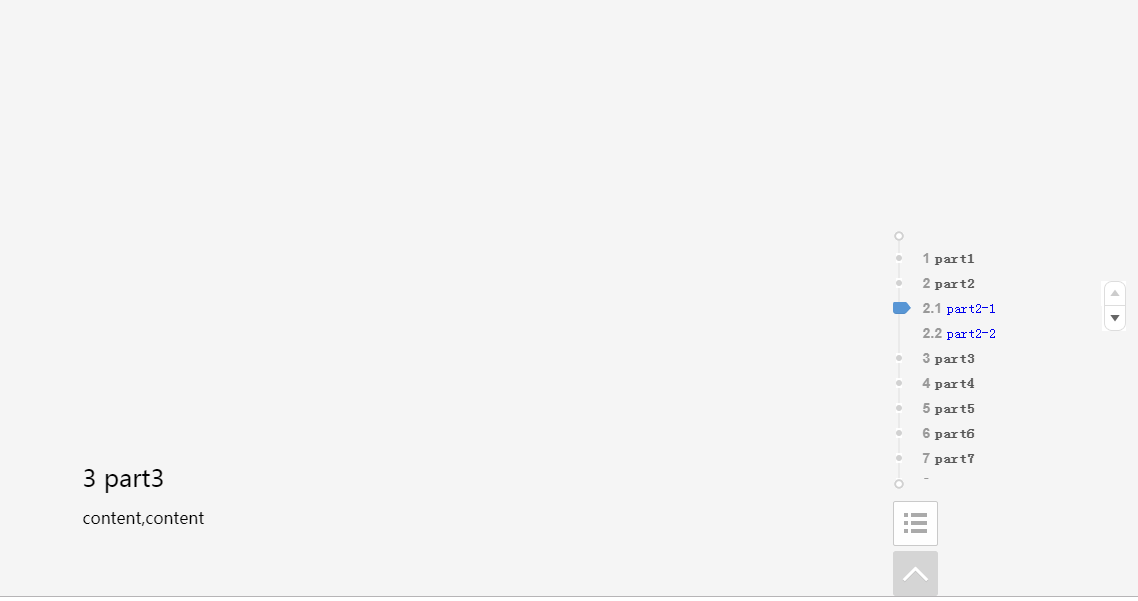
 3117
3117H5+jQuery Web サイトのフローティング フロア スクロール ナビゲーション コードが右側にあります

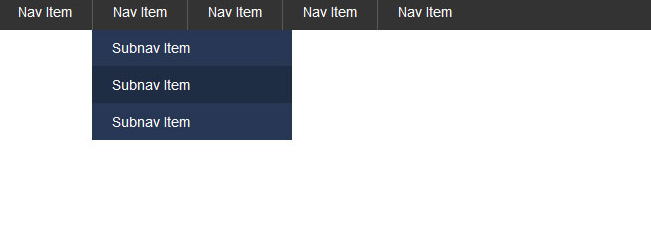
 2205
2205CSS3 ナビゲーション バーのドロップダウン メニューのポップアップ アニメーション効果

 2405
2405jQuery Web ページはスクロールしてフローティング ナビゲーション バンドを表示し、先頭に戻ります。Web ページを一番下まで進むと、フローティング ナビゲーション バンドのコンテンツが表示されます。クリックして先頭に戻ると、コンテンツ情報が表示されます。ショッピングモールのウェブサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!

 2976
2976jQueryのトップポジショニングナビゲーションは、スクロールバーでマウスをスクロールしたときにページの先頭に固定されるナビゲーションメニューで、効果は絶大です。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 1659
1659右上に戻るjQueryフローティングナビゲーションは、ウィンドウが一定の高さまでスクロールすると自動的に展開し、トップに戻るボタンがあり、ナビゲーション上に現在時刻が表示されるナビゲーションの一種です。

 705
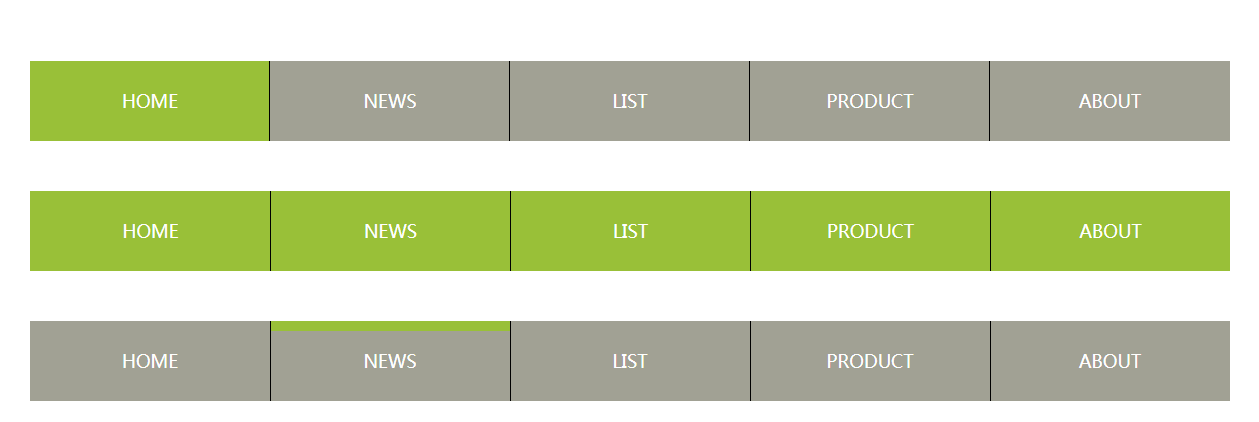
705CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。

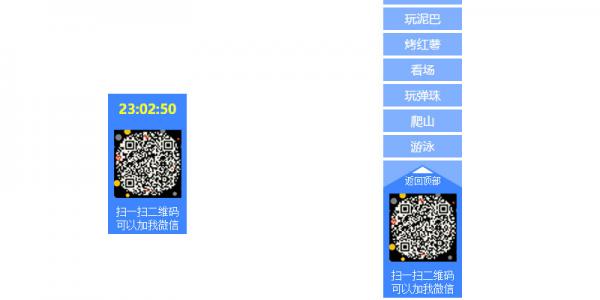
 2486
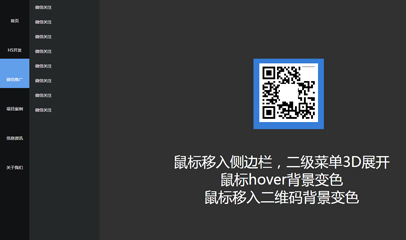
2486CSS3 ホバー表示 QR コード トップに戻るコードは、CSS3 をベースに実装された右下のフローティング ナビゲーション マウスで、伸縮スクロールで切り替えることができます。

 985
985見栄えの良いスティッキー ナビゲーション バーの特殊効果コードを共有します。ジャンピング ナビゲーション バーの特殊効果コードは、ターゲットがクリックされるたびにたどるカスタム モーション パスを作成します。デザイン、アニメーション、または SVG スティッキー ナビゲーション用にハード ドライブに簡単に入力できます。 . エンコードされた値。

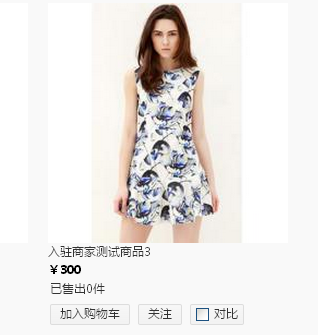
 2412
2412Tmall の横吊りショッピング カートをアニメーション特殊効果コードを追加して模倣しました。非常に優れたショッピング カート アニメーション JS 特殊効果コードです。右側にクイック ナビゲーション メニュー バーがあります。非常に雰囲気があり、ナビゲーションに似ています。天猫の右側には特殊効果があり、気に入った友人は自分で変更することができます。

 2471
2471HoverSlippery は、マウス オーバー ナビゲーション ハイパーリンクの特殊効果を作成できる jQuery プラグインです。このプラグインでは、カプセル追従エフェクト、二重線追従エフェクト、下線追従エフェクト、オーバーライン追従エフェクトの 4 種類のマウス グライド エフェクトを作成できます。