4756
4756HTML5 は webgl に基づいており、クールな光る線のハートの輪郭形状アニメーション、線画ハート アニメーションの特殊効果を作成します。

 1856
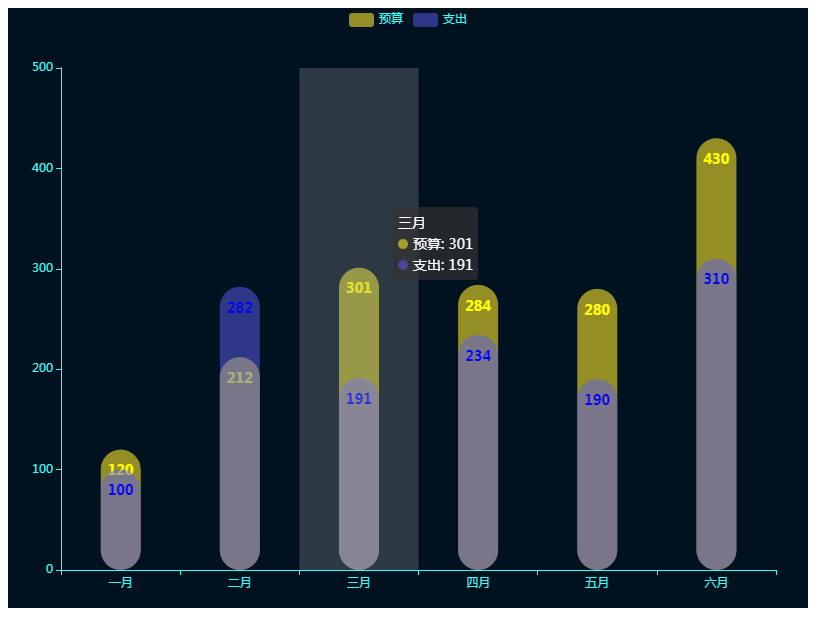
1856jQuery+CSS3 カラープログレスバーアニメーション効果は、プログレスバーをパーセンテージ形式で表示する読み込みアニメーション効果です。

 682
682虎の画像を表示する線導出 HTML5 特殊効果は、虎の Web アニメーション特殊効果であり、線が徐々に導出され、虎の画像全体が形成されます。

 6474
64745 つのクールなグリッド ライン アニメーション効果。 three.meshline ライブラリを使用して作成されたアニメーション WebGL ライン。これらの線をアニメーション化および構築して、アニメーション化されたテキスト効果の独自のコレクションを作成し、クールな線背景のアニメーション化された特殊効果を形成します。

 1609
1609css3 は、平らな六角形の波紋グラフィック アニメーション、六角形のパターン UI 読み込みアニメーションの特殊効果を描画します

 1962
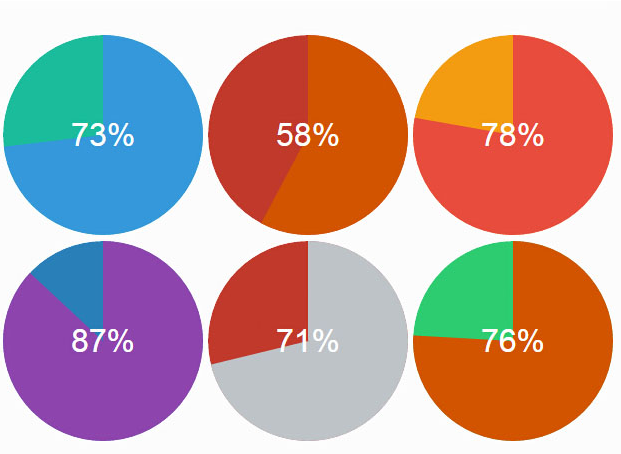
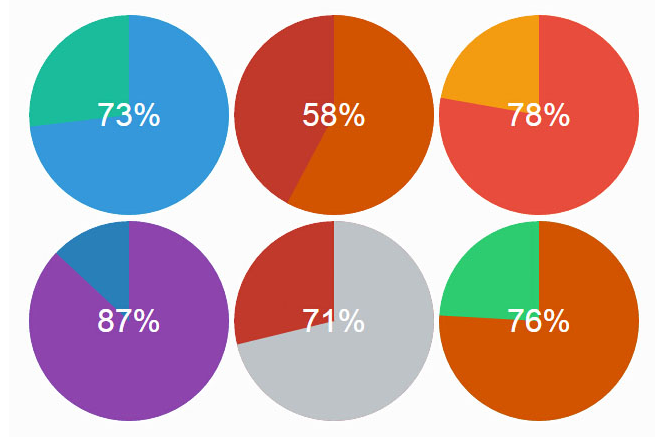
1962CSS3 円形プログレス バー アニメーション効果は、CSS3 SVG によって実装された円形のパーセンテージ プログレス バー アニメーション効果であり、スキルの習熟度や熟練度を示すために使用できます。

 3208
3208各エフェクトは CSS3 を使用して、カード上でマウスをスライドさせると画像と HTML 要素を変形し、非常に美しいマウスオーバー アニメーション効果を生成します。

 3217
3217CSS3 アニメーションは、アニメーション効果を読み込む点、線、四角、円スタイルのローダー アイコンを作成します。これらはすべて単一の HTML 要素の CSS アニメーションであり、直接使用できます。

 1442
1442純粋なCSS3クリエイティブ衛星回転情報伝達グラフィックアニメーション、インターネットグローバル情報伝達グラフィックアニメーション特殊効果。

 6212
6212非常にクリエイティブな jQuery + CSS3 フォト アルバム画像オーバーレイ スタッキングと拡張アニメーション特殊効果。画像はレイヤード レイアウト効果で配置され、画像をクリックしてスライドさせて拡大し、拡大した画像をクリックしてスライドさせて縮小します。

 1838
1838gsap は、svg に基づいてカジュアルなコーヒー アイコン アニメーションとライン コーヒー カップ アニメーションの特殊効果を作成します。

 1525
1525CSS3 SVG に基づいて、六角形パターンのスケーリング アニメーション特殊効果を備えた透明な六角形のグリッド シリーズ レイアウトを描画します。

 2411
2411滝の流れのレイアウトへの HTML5 画像の積み重ね特殊効果は、CSS3 + HTML5 に基づいた非常にクールなスタイルの滝の流れのグリッド レイアウトへの写真の積み重ねアニメーション効果コードです。