
 2125
2125超クールな jQuery マウスオーバー爆発エフェクトは、指定した HTML 要素の上をマウスが通過したときに、指定した画像を使用してクールな爆発エフェクトを作成できるツールです。

 1748
1748マウスが画像上をスライドしたときにマスクレイヤーを表示するための 6 つのクールな特殊効果。

 2471
2471HoverSlippery は、マウス オーバー ナビゲーション ハイパーリンクの特殊効果を作成できる jQuery プラグインです。このプラグインでは、カプセル追従エフェクト、二重線追従エフェクト、下線追従エフェクト、オーバーライン追従エフェクトの 4 種類のマウス グライド エフェクトを作成できます。

 5423
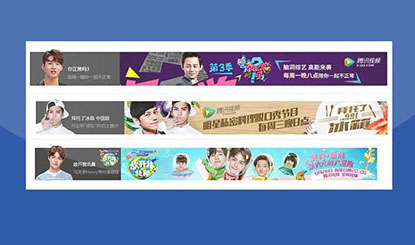
5423jQuery のマウスオーバー画像スライド効果は、Tencent Video のマウスオーバー画像スライド アニメーションを模倣した特殊効果です。

 1895
1895マウスをスライドさせたときに画像をスライドおよび拡大するための jQuery 特殊効果コード Tencent Video でマウスをスライドさせたときに画像をスライドさせるアニメーションを模倣する jQuery 特殊効果コード。

 1500
1500非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 1268
1268モジュールが暗くなり、マスク レイヤーが表示され、マウスをイメージ マスク レイヤー上でスライドさせると、12 個のクールな CSS3 アニメーション効果が表示されます。

 2042
2042jQuery マウス応答アコーディオン効果は、jquery+css3 に基づくアコーディオン効果コードで、マウスをスライド、ホバー、ストレッチして画像全体を表示できるようにします。

 2218
2218これは、CSS3 を使用して作成されたクールなマウスオーバー ボタン アニメーション効果のセットです。マウスオーバーボタンのこれら 30 個のアニメーション効果は、それぞれ CSS3 トランジションおよびトランスフォーム プロパティを使用して、ボタンの境界線、テキスト アニメーション、ストリーマー アニメーション効果を作成します。さまざまな効果は非常にクリエイティブです。

 2030
2030これは非常にクールな HTML5 および CSS3 テキスト スタイルとマウス ロールオーバー特殊効果プラグインです。テキスト効果には、11 種類のテキスト スタイルと、マウスがテキスト上をスライドしたときのアニメーション効果が含まれます。一部のテキスト アニメーション効果は、SVG および HTML5 Canvas を使用して生成されます。

 1777
1777Google マテリアル デザインのサイドバー特殊効果は、jQuery+HTML5 に基づいた全画面特殊効果で、マウスを右側にスライドさせてタブをスライドさせます。

 2190
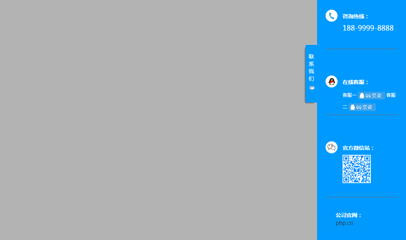
2190jQuery サイドのフローティング バー オンライン カスタマー サービス コードは、マウスを渡すとスライドして現れる青色スタイルのサイドバーの特殊効果です。

 1838
1838jQueryタブ上でマウスをスライドすると切り替わり、上のタイトル上でマウスをスライドすると下のコンテンツが切り替わり、モールサイト内でタイトルブランドの商品を掲載する場合などに利用できます。その後、コンテンツ部分で特殊効果を作成し続けることができます。 PHP中国語サイトはダウンロードをオススメします!

 2255
2255jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 670
670jQuery アコーディオン ピクチャ スライド表示は、マウスを通過させると拡大縮小する画像と、テキスト コンテンツとスライド アコーディオン アニメーションの特殊効果を組み合わせたものです。

 1622
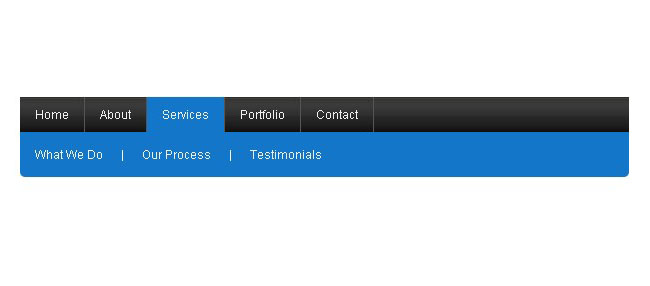
1622jQuery サブナビゲーション メニュー効果は、メイン メニュー上でマウスをスライドさせると自動的にサブ ナビゲーション メニューが表示される、サブ ナビゲーションを備えた実用的なナビゲーション メニュー効果です。

 2442
2442jquery テキスト効果は、マウスがテキスト上をスライドするときに色の変化を表示するように作られています。場合によっては、テキスト スタイルを変更するために jquery を使用する必要があります。この効果は依然として非常にクールです。たとえば、タトゥー ステッカーやタトゥー Web サイトを購入するときは、次のように使用できます。クールなエフェクト♪フォントやゲームサイトも利用可能! PHP中国語サイトはダウンロードをオススメします!




