
 2220
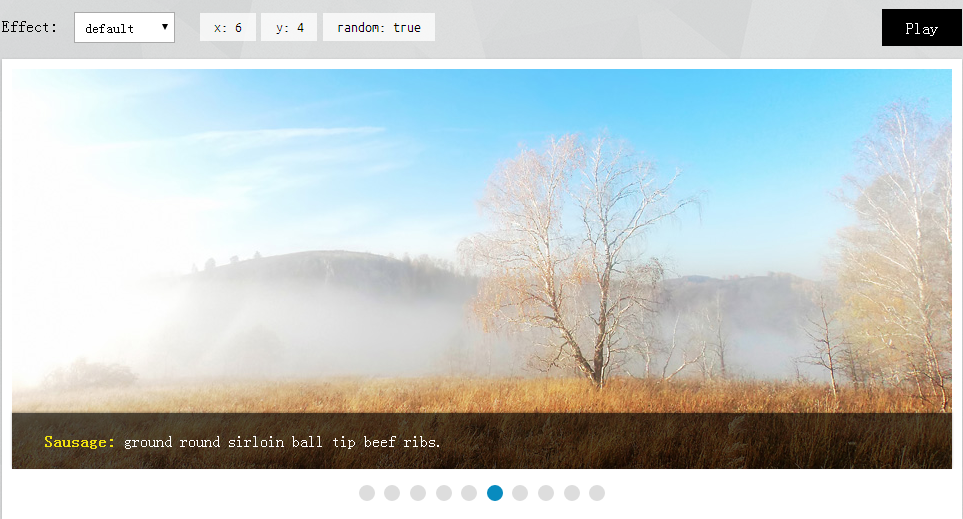
2220jQuery フォーカス マップの青い矢印ボタン切り替えコードは、QQ Music 公式 Web サイトを模倣した画像カルーセル切り替えエフェクトです。

 1721
1721jQuery のスイッチ ボタン ビデオ Web サイトの背景をクリックしてライト コードをオンまたはオフにします

 551
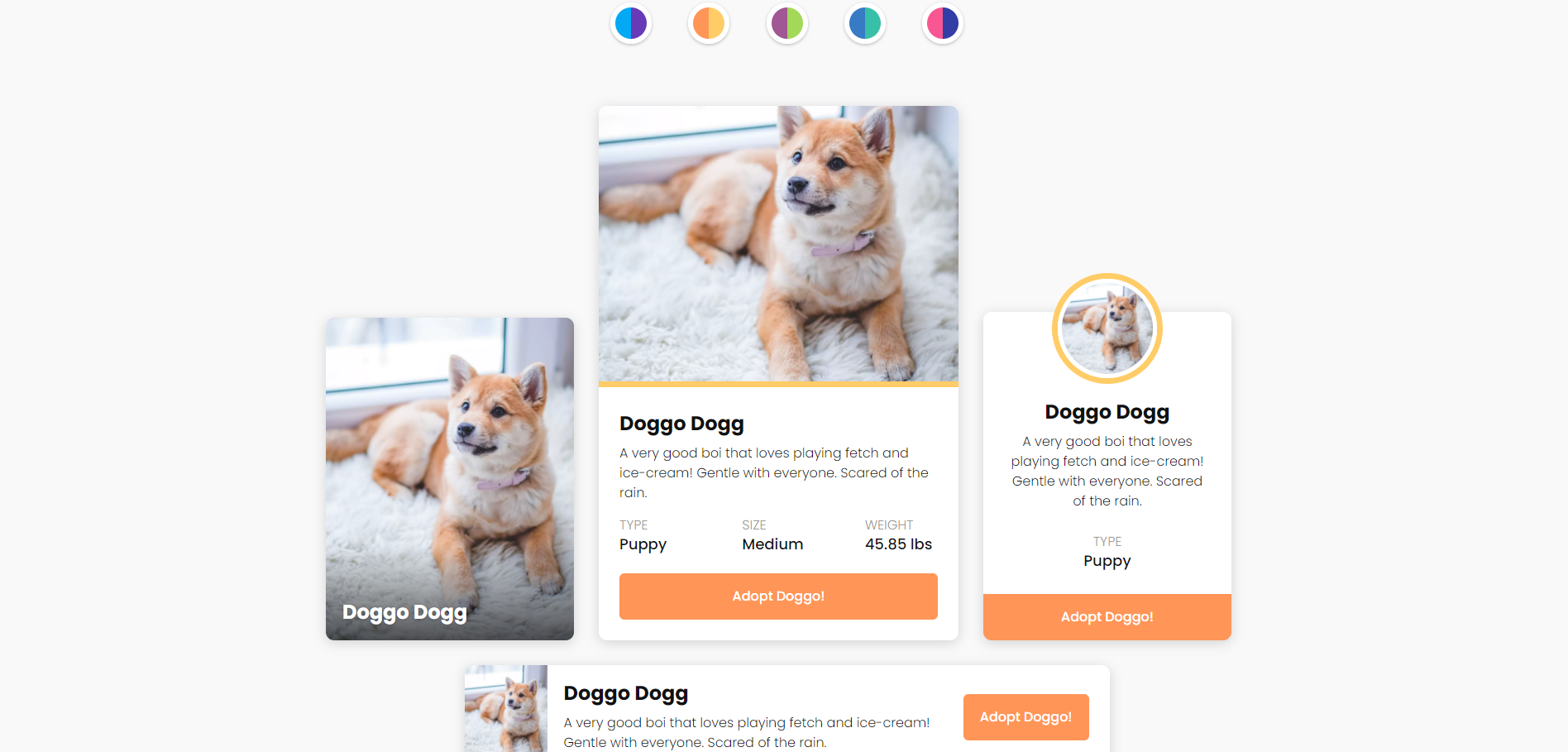
551jQueryの図枠とボタンの色切り替え特殊効果は、レイアウト図のテキストをすべて変更せずに、図の枠とボタンの色を選択できるツールです。

 2606
2606動画サイトのスイッチボタンをクリックして背景の消灯・点灯効果を設定する動画サイト用のコードです。

 4156
4156オレンジ色のボタン jQuery オンライン カスタマー サービス コードは、QR コードとトップに戻る QQ オンライン カスタマー サービス コードです。デフォルトでは非表示になっています。オレンジ色のオンライン相談ボタンをクリックして展開します。QQ カスタマー サービスをセットアップできます。 、2 つのカスタマー サービス番号、および QR コード画像。トップに戻る機能をサポートしています。

 2512
2512オレンジ色のボタン jQuery オンライン カスタマー サービス コードは、QR コードとトップに戻る QQ オンライン カスタマー サービス コードです。デフォルトでは非表示になっています。オレンジ色のオンライン相談ボタンをクリックして展開します。QQ カスタマー サービスをセットアップできます。 、2 つのカスタマー サービス番号、および QR コード画像。トップに戻る機能をサポート

 714
714html5 メニュー キー効果は自由にドラッグできます。ページ上に青いメニュー ボタンが浮かんでいます。マウスでボタンをドラッグしてボタンの位置を変更できます。ボタンをクリックしてページを閉じ、ドロップをポップアップ表示することもできます。 -ダウンメニュー。

 2888
2888js css を使用して、ライトをオン/オフするための 3D スイッチ ボタン、シンプルなボタン UI 特殊効果を作成します。

 1806
1806ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。