
 2029
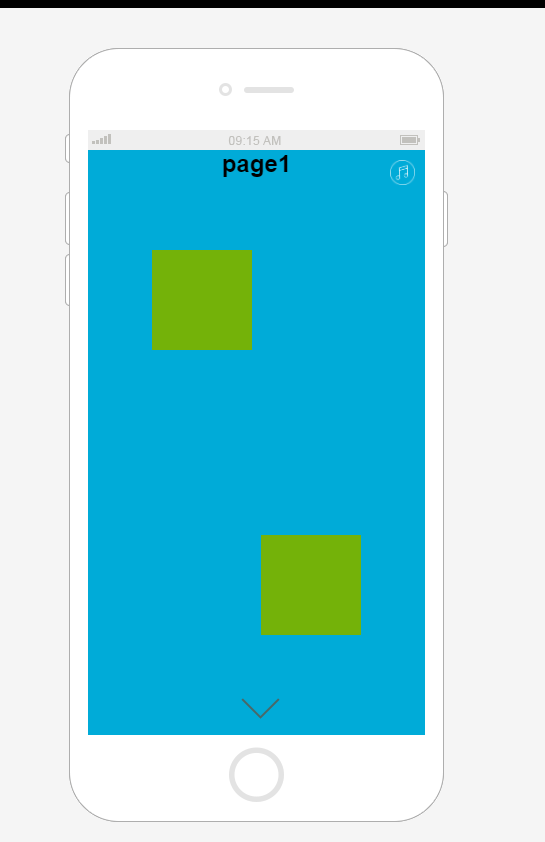
2029jQuery の左側にある固定ナビゲーション バーをクリックして、対応するページをスライドさせます。通常、当社の企業 Web サイトまたはモール Web サイトでオンライン カスタマー サービスを提供します。通常、qq の形式、または a の形式で表示されます。 Web ページ。通常、企業 Web サイトはナビゲーション バーに直接表示されます。お問い合わせください。 PHP中国語サイトはダウンロードをオススメします!

 4329
4329HTML5 漫画のかわいいスタイルの Web ページが見つかりません 404 エラー ページ Web テンプレートのダウンロード。アダプティブ PC バージョン。

 4914
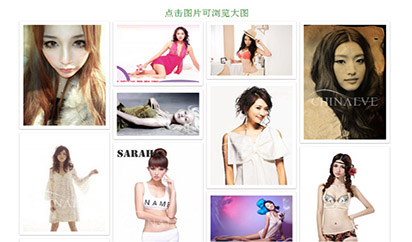
4914jQuery アダプティブ フォト ウォーターフォール フローは、アダプティブ ページ幅を表示する jQuery ベースのフォト ウォーターフォール フローです。クリックすると、大きな画像プレビューが表示されます。

 1864
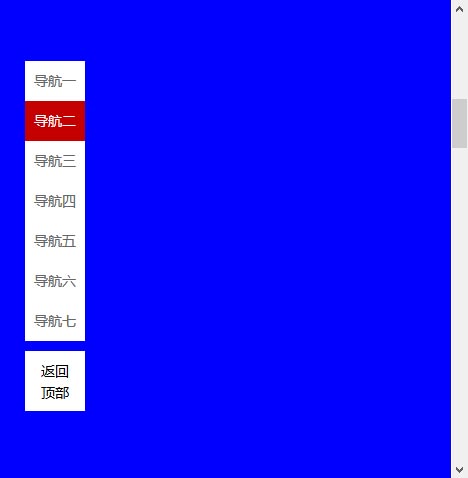
1864jQuery の位置決めスクロールタブタブ効果. タブ列の週番号をクリックすると、対応するエリアまで自動的かつスムーズにスクロールできます. ページがロードされると、現在の週に応じて対応するエリアまでスクロールできます. での使用に適していますテレビや映画などのウェブサイト。

 1757
1757jQueryのマウスホイール制御ページスライドコードは、マウスホイールによるページスクロールの制御、面サイズに応じた表示効果の自動調整、先頭へ戻る機能などを備えた比較的シンプルなページスクロールコードです。

 2334
2334jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。

 2716
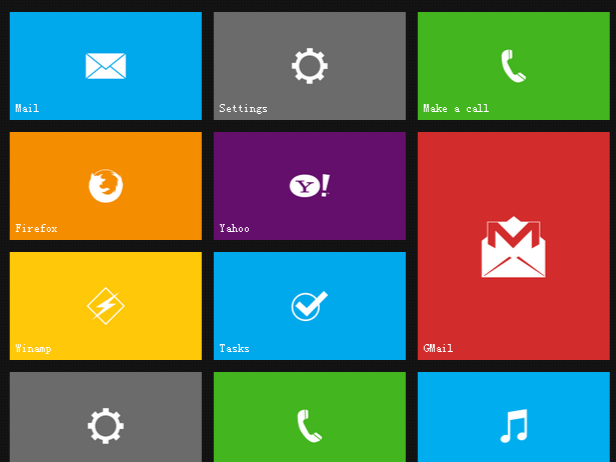
2716Win8 スタイルの Metro インターフェイス タブレットの応答性の高いナビゲーション特殊効果 JS コード、応答性の高いレイアウト、水平スクロールをサポート、カスタマイズされた水平または垂直レイアウトをサポートしていますが、依然として非常に優れており、機能的なナビゲーション インターフェイスに適しています。

 3605
3605ダイナミックな手書きの新年あけましておめでとうございますテキスト効果。手書きのページ全体が滑らかで、自然で、シンプルです。誰でも新年をテーマにした Web ページを作成するのに適しています。

 5397
5397jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

 1707
1707とても雰囲気のある全画面Webサイト切り替えエフェクト 上部の固定ナビゲーションメニューリンクをクリックすると、対応するコンテンツのjQuery全画面ページスクロールナビゲーション切り替えエフェクトに自動的に切り替わります。

 2536
2536現在非常に人気のある HTML5 ページ プレゼンテーション形式、特に一部の WeChat アプリケーションでのマイクロ シーン、電子ポスター、その他のプレゼンテーション方法の使用は、主にこの方法で使用されています。今日、このページの特殊効果を提供します。これは、タッチ上での上方向のスライドをサポートします。携帯電話の画面に合わせて、軽量フレームワークであるzeptoをベースにした非常に滑らかなページをご覧いただけます。

 45855
45855Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

 1602
1602プラグインの説明: jquery はマウスの左右移動アニメーションの特殊効果を実現するための非常に実用的な作品です. 製品のダウンロード プロモーション ページ用に特別に設計されています. 会社にフロントエンドとアートの設定がない場合は、この作品を直接使用して、対応する素材を自分のものに置き換えるだけで、ページはシンプルでエレガントで、効果は非常に魅力的です。 。 。

 1701
1701プラグインの説明: vidbacking は、応答性の高いクロスプラットフォームの HTML5 ビデオ バックグラウンド プラグインです。このビデオ背景プラグインを使用すると、ページ内の特定の div の後のページ全体の背景として HTML5 ビデオを使用できます。ブラウザが HTML5 ビデオをサポートしていない場合、プラグインは自動的に指定された背景画像に戻ります。

 5272
5272ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

 2601
2601これは、純粋な JavaScript を使用して作成された弾性アニメーションを備えたアコーディオン フォト アルバムの特殊効果です。アコーディオンアルバム上でマウスをスライドさせると、対応する写真が横方向に拡大し、写真の説明文が縦方向にスライドして上に移動するため、視覚的な違いが生まれます。 説明書 slider.js ファイルをページに導入します

 2330
2330bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。