2069
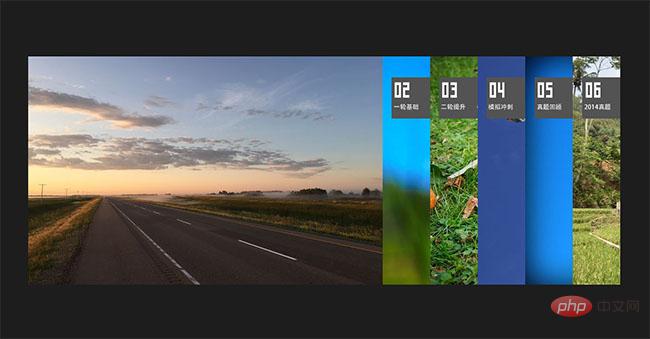
2069jQuery Web サイトのホームページのスライド切り替えコードは、ワイドスクリーンで雰囲気のあるバナー画像のカルーセル切り替え効果です。

 1751
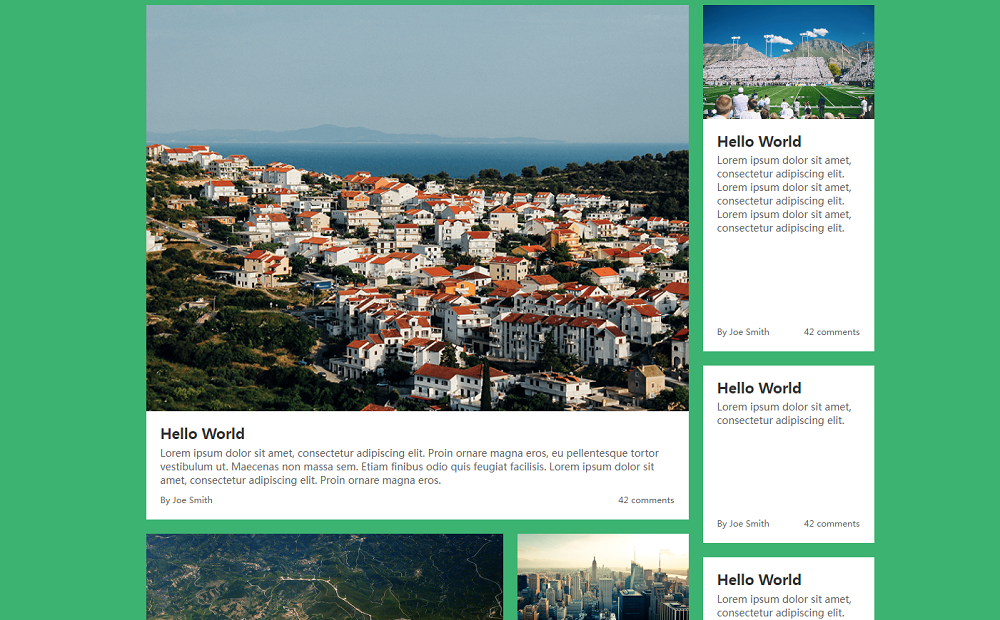
1751DIV+CSS Baidu 画像検索ページ テンプレートは、Baidu 画像列検索ページ テンプレート素材ダウンロードの模倣新バージョンです。

 4665
4665CSS3 のみで作成されたカルーセルくじバナー アニメーション特殊効果。Web サイトのバナー画像アニメーション表示効果の作成に使用できます。

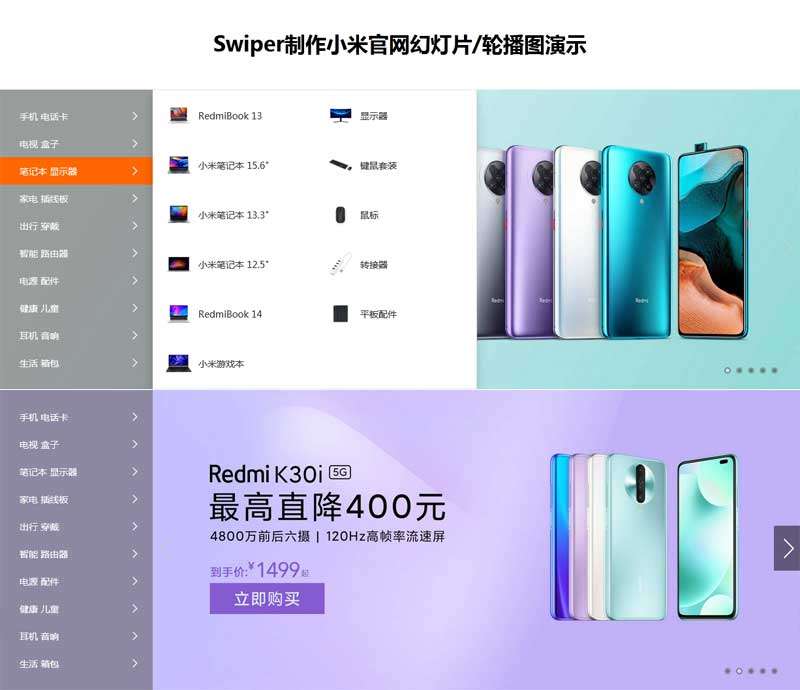
 2088
2088Xiaomi 公式ウェブサイトのバナー広告画像カルーセルと、Swiper に基づくサイド ナビゲーション メニューのデモンストレーション。ショッピングサイトや商品紹介サイトの画像カルーセルコードに適しています。

 1445
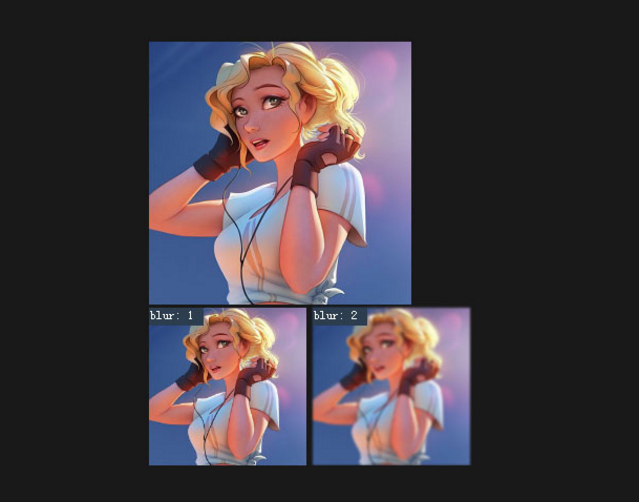
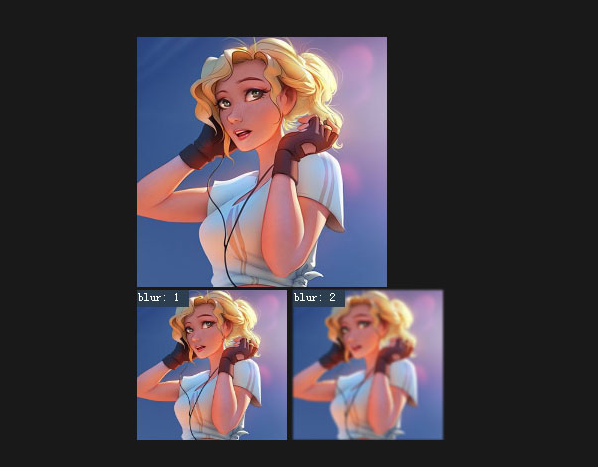
1445Banner accordion jQuery プラグインは IE8 ブラウザと互換性があり、クリックとマウス グライドの 2 つのモードをサポートし、画像の説明情報効果を作成できます。

 2259
2259音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

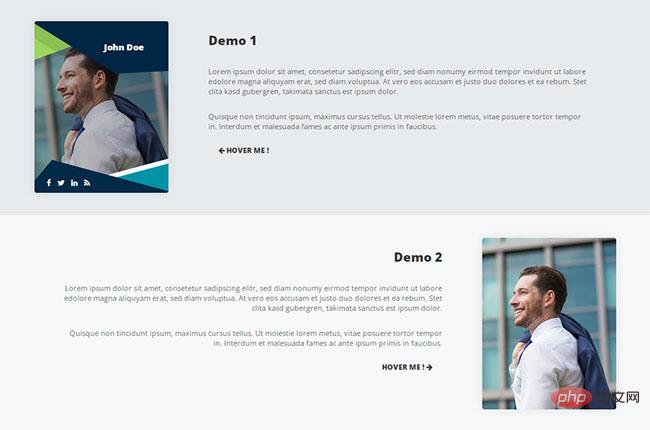
 4304
4304非常にクールな jQuery 画像とテキスト アニメーションの切り替えエフェクトです。Web サイトのバナー カルーセル エフェクトとして使用されます。切り替えを制御するためのインデックス ボタンが中央と下部にあります。

 2763
2763jQuery Xunlei ホームページの全画面画像切り替えコードは、2016 年の新バージョンの Xunlei 公式ウェブサイトのホームページ画像カルーセル切り替えの特殊効果です。

 2319
2319jQuery Swiper を使用して、Meizu 公式 Web サイトの大きな画像カルーセルとナビゲーション バーの UI レイアウトを模倣します。画像カルーセルの特徴は、白とグレーの2つのテーマがあり、画像を切り替えるとテーマの背景色も切り替わります Webサイトの商品紹介バナーの大きな画像切り替えのクリエイティブ例です。

 370
370CSS3 プール ルール説明グラフィック アルバムは、div と css3 を使用して、Web バージョンのプール ルール説明を作成するグラフィックとテキストの導入レイアウトです。

 1498
1498jQuery のクリックして画像を追加するウォーターフォール フロー レイアウト効果は、jquery.2.1.4.min.js に基づいており、Web ページ上の任意の場所でマウスをクリックすると、2 つの画像が追加され、自動的にレイアウトされます。

 3183
3183マウスを画像上でスライドさせると、グラデーション カラー カバレッジ効果を生成する CSS3 Web ページの特殊効果です。画像上でマウスをスライドさせると、画像の上にグラデーション カラー マスクのレイヤーがカバーされます。

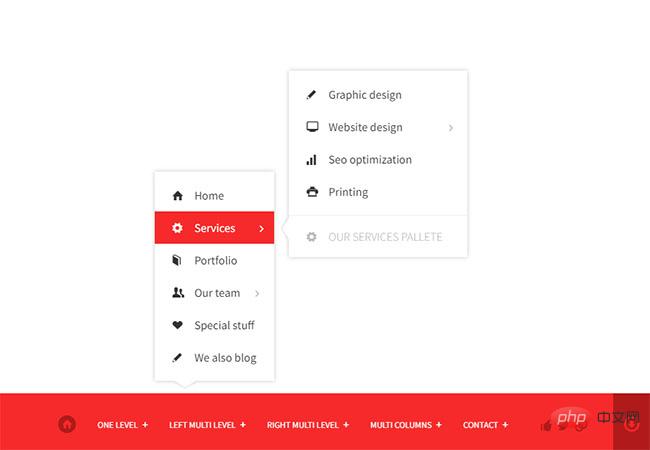
 324
324HTML5 多機能スティッキー フッター ナビゲーション メニュー効果は Web ページの下部に固定されており、自由に隠したり開いたりすることができ、マルチレベル メニューはグラフィック モードもサポートしています。