
 795
795CSS3 バブル クロススイミング Web ページ読み込みアイコン アニメーション特殊効果

 671
671下部にドットバブルが浮かんだり上昇したりするアニメーション特殊効果を備えた HTML5 キャンバス Web ページ

 1629
1629Parallux レスポンシブ Web ページのスクロール視覚的な差異効果 jQuery プラグイン

 2280
2280キャンバスをベースに、ページ下部にフルスクリーンのドット浮遊上昇アニメーションと、クールなドットバブル浮遊アニメーションエフェクトを作成します。 6種類のTransition属性アニメーションのデフォルト値設定に対応。

 4763
4763HTML5 フルスクリーン パーティクル背景視差特殊効果は、HTML5 Canvas に基づいて作成されたマウス視差背景アニメーション特殊効果に続くフルスクリーン メッシュ パーティクルです。

 2115
2115HTML5 は svg に基づいて昼と夜が変化する漫画の山の風景を描画し、マウスでページをスクロールすると、全画面で昼と夜の変化の視差アニメーション効果を作成します。

 2391
2391jQueryの全画面背景ビデオ再生効果は、Webページの背景としてビデオを使用する領域を設定する特殊効果で、全画面ビデオの背景アニメーション効果としても使用できます。

 4081
4081jQuery 流星群アニメーション特殊効果、流星群特殊効果、ウェブサイトの背景または背景ログイン ページの背景として、効果は依然として非常に壮大で美しいです。PHP 中国語ウェブサイトのダウンロードをお勧めします。

 2713
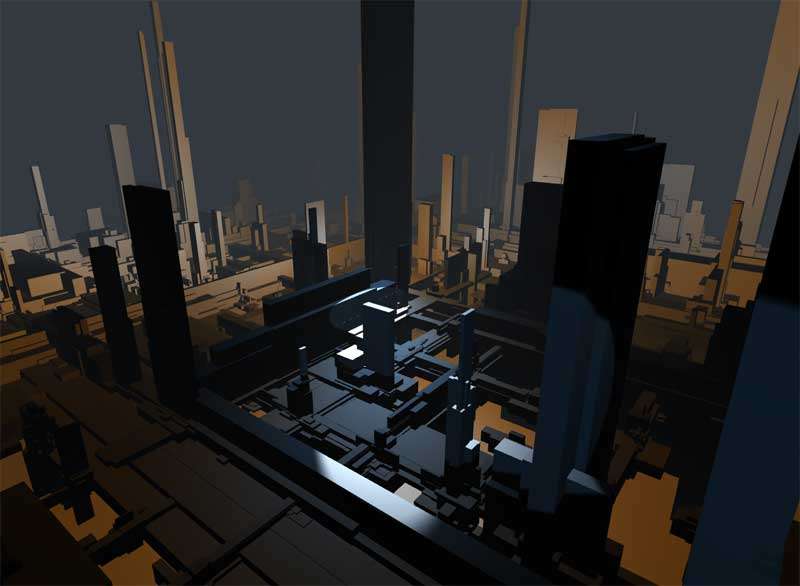
2713HTML5 は、3D 建築モデル、3D 住宅建築構造、および 3D 回転遠近アニメーション特殊効果を描画するためのキャンバスに基づいています。 ps: Web ページをクリックして新しい構造を生成します。

 2229
2229携帯電話で CSS3 フルスクリーンの上下スクロール視差特殊効果 JS コードをサポートします。非常に優れた JS 特殊効果コードです。モバイルの応答性と PC 側をサポートします。マウス ホイールの上下スクロールをサポートします。これは、特殊効果コードは非常に人気があり、特に WeChat のマイクロ シーンの使用では、この種の特殊効果コードが一般的であり、上下にスクロールして CSS3 アニメーション効果を追加することで、ユーザー エクスペリエンスの良い製品紹介ページを作成できます。

 2601
2601これは、純粋な JavaScript を使用して作成された弾性アニメーションを備えたアコーディオン フォト アルバムの特殊効果です。アコーディオンアルバム上でマウスをスライドさせると、対応する写真が横方向に拡大し、写真の説明文が縦方向にスライドして上に移動するため、視覚的な違いが生まれます。 説明書 slider.js ファイルをページに導入します

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。