
 2896
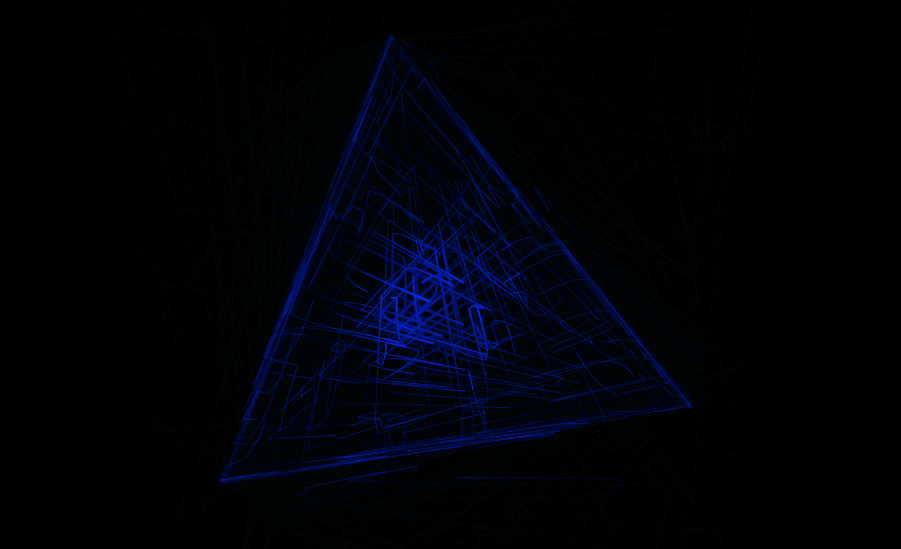
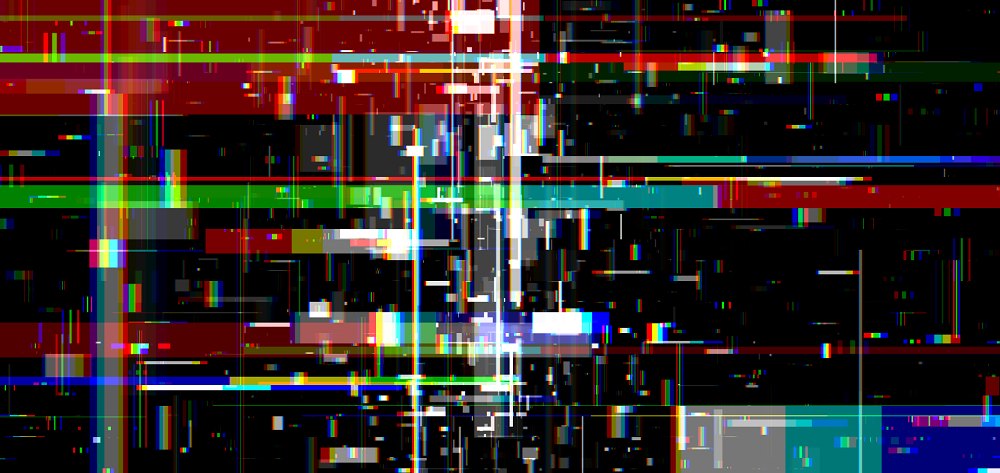
2896キャンバスと情報断片化ネットワーク技術の背景アニメーション特殊効果に基づいて、フルスクリーンのデジタル技術の背景を作成します。

 5478
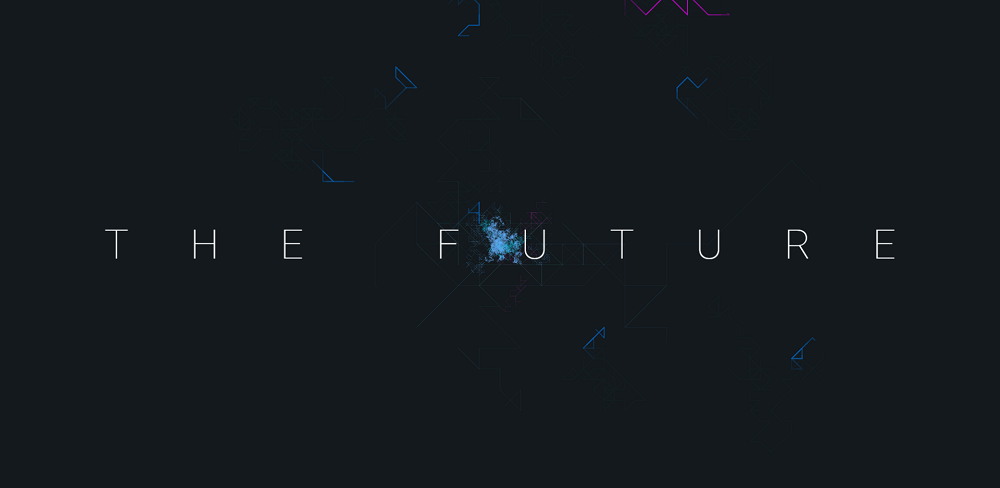
5478HTML5 デジタル技術背景アニメーション特殊効果は、HTML5 Canvas に基づいて描画されたテキストによるデジタル ライン技術背景アニメーション特殊効果です。

 4921
4921jQuery の右側のサイドバーにある QR コード カスタマー サービス コードは jquery.1.11.1.min.js をベースにしており、WeChat QR コード、QQ、電話表示、トップに戻る機能を備えています。

 3240
3240js フルスクリーン アダプティブ ブラインド スイッチング エフェクト コードは、anime.js プラグインに基づいたフルスクリーン ブラインド スタイルのダイナミックな js カルーセル特殊効果です。

 5433
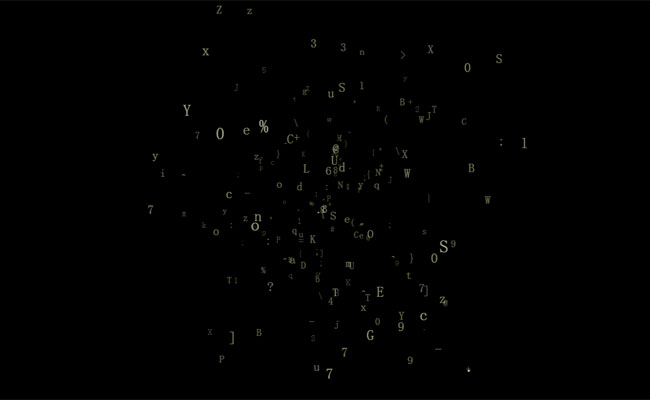
5433HTML5 は、HTML5 Canvas 描画に基づいた技術的に優れた 3D テキスト回転効果である ASCII コード テーブル テキスト効果を作成します。

 3019
3019CSS3 は、svg 属性に基づいて、円形のデジタルパーセンテージ波状スクロール読み込み効果を作成します。

 2694
2694jQuery ブラインド切り替えエフェクトのフォーカス ピクチャ コードは jquery-2.1.1.min.js に基づいており、さまざまなブラインド画像切り替えエフェクトがあり、自動画像カルーセルをサポートし、画像切り替えボタンを備えています。

 1620
1620jQuery WeChat スキャンと Web ページのフォロー特殊効果は、jquery+css3 に基づいた WeChat QR コードとトップ コードに戻る特殊効果です。

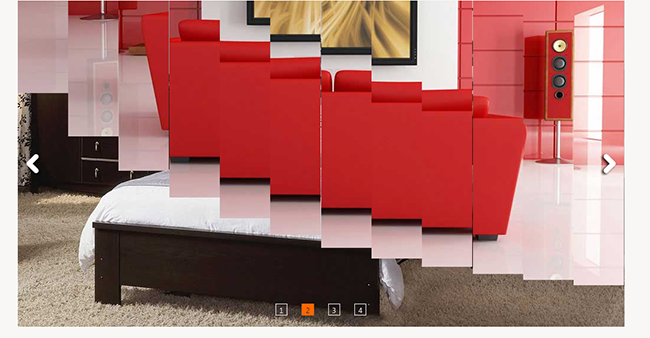
 7728
7728jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

 2486
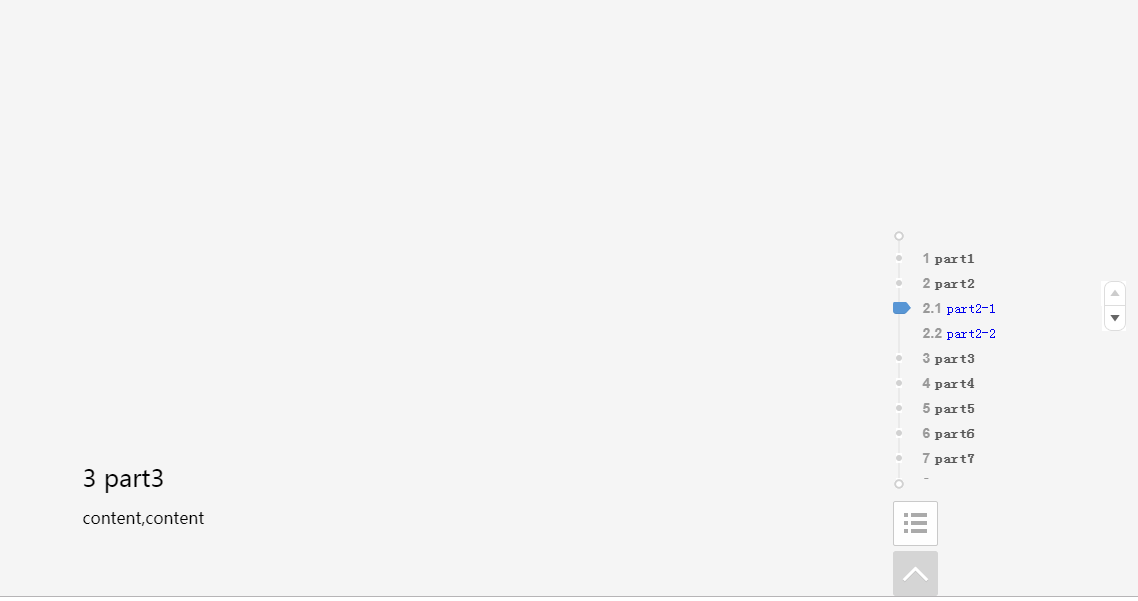
2486CSS3 ホバー表示 QR コード トップに戻るコードは、CSS3 をベースに実装された右下のフローティング ナビゲーション マウスで、伸縮スクロールで切り替えることができます。

 2547
2547モバイル Baidu 特別ページの単一ページ全画面スクロール切り替え用の JS 特殊効果コードは、jQuery プラグイン fullPage.min.js に基づいて実装されており、それでも非常に優れた特殊効果です。

 1094
1094WeChat QR コード付き QQ 顧客サービス コードは、QQ 顧客サービス情報と WeChat QR コードの表示を自由に切り替えることができるツールです。マウスを移動すると自動的に表示され、移動すると自動的に非表示になります。コードの特殊効果は次のとおりです。 jQueryベースであり、サードパーティのプラグインを使用していないため、特殊効果が必要ですが、ダウンロードして使用できます。

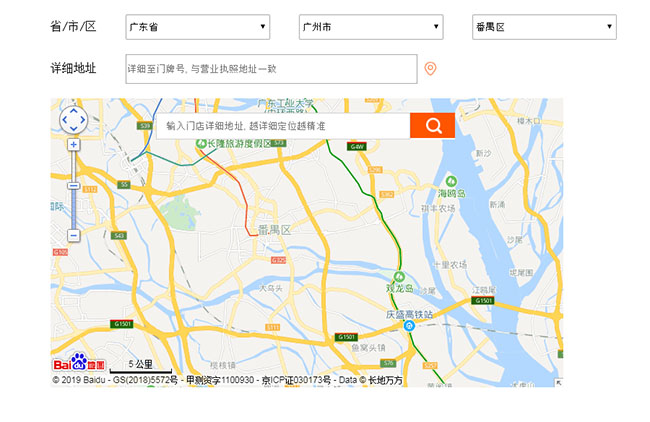
 3964
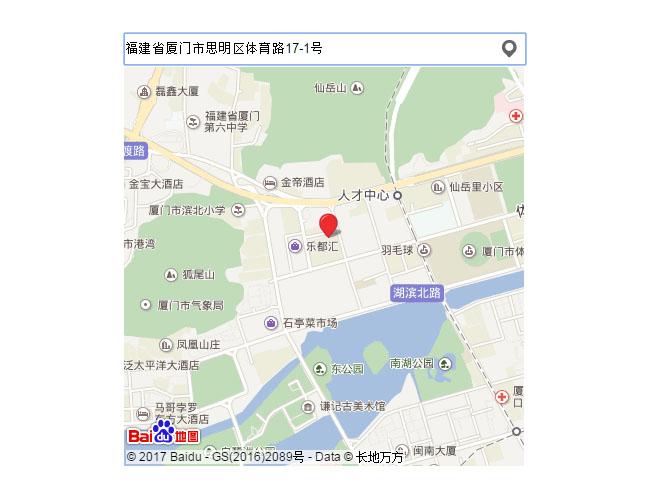
3964jQuery Meituan テイクアウト配達先住所位置コードは、Baidu Map API に基づいた Meituan テイクアウト配達先住所位置情報効果コードです。

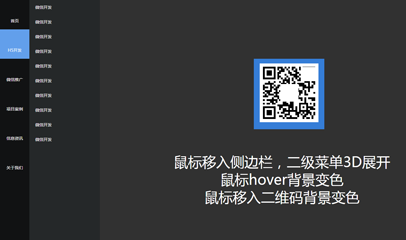
 2242
2242jQuery Webページの左側にあるセカンダリメニューの3D展開はjquery-1.9.1.min.jsをベースにしています。マウスをサイドバーに移動するとセカンダリメニューが3D展開します。移動すると背景の色が変わります。マウスを QR コード上に置くと、背景の色が変わります。

 2386
2386実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。