
 2283
2283これは、現地時間の取得をサポートするシンプルな LED デジタル時計アニメーション特殊効果、クールな赤い LED デジタル時計の JS コードです。

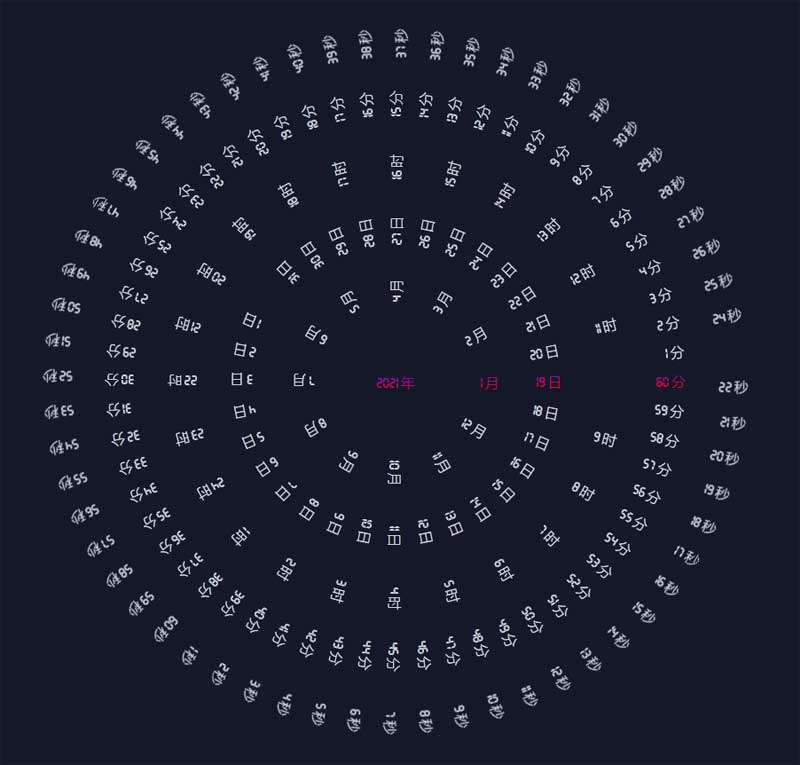
 2920
2920CSS3 クリエイティブでパーソナライズされたデジタル時計アニメーション特殊効果は、ゴシップ効果に似たディスク時計特殊効果です。

 744
744jQuery のシンプルなスライダー アニメーション メニューは、jQuery をベースにしたシンプルな特殊効果で、メニュー項目をクリックすると、その下に線がスライドし、メニュー項目が光るアニメーション効果を持ちます。

 1667
1667HTML5 は、SVG、ラジオ ボタン、トグル ボタン、複数選択ボタン、および送信ボタン UI の液体アニメーション特殊効果に基づいて、単純なフォーム要素を描画します。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。