1495
1495これは、Bootstrap に基づいたシンプルで実用的なタブ効果です。このタブはネイティブのブーストラップ タブに基づいて美化されており、その効果はスタイリッシュで寛大で、非常に優れています。 説明書 jquery およびブートストラップ関連ファイルをページに導入します。

 2298
2298jquery の雰囲気アイコン メニュー タブ切り替え効果は、上のセルをクリックすると、下のコンテンツが変更され、大規模なポータル ウェブサイトに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

 2086
2086Bootstrap Tabs のタブ切り替えコードは、Bootstrap タブを非常にクールな効果でレンダリングする単純な CSS3 コードです。

 1546
1546これは、シンプルで実用的な応答性の高い jQuery Tabs プラグインです。このタブ プラグインはコンテナのサイズに応じて柔軟に拡大縮小し、実用的かつシンプルで、タブのスタイルは CSS を使用してカスタマイズできます。

 1823
1823タブ切り替え jQuery 特殊効果は、自動切り替え効果をサポートするシンプルで実用的なタブ切り替えエフェクトであり、アタッチメントには 2 つの切り替え効果が用意されています。

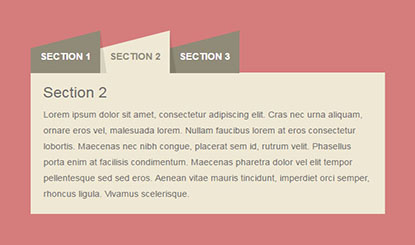
 1908
1908Bootstrap タブの美化 タブの特殊効果はネイティブの Bootstrap タブに基づいており、CSS3 スタイルを使用して位置を揃えて美化しており、その効果は非常にクールです。

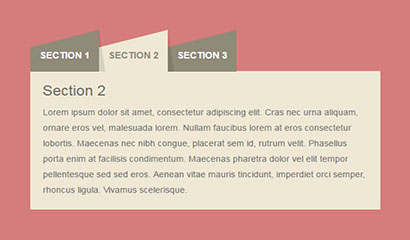
 1636
1636Bootstrap タブの美化 タブの特殊効果はネイティブの Bootstrap タブに基づいており、CSS3 スタイルを使用して位置を揃えて美化しており、その効果は非常にクールです。

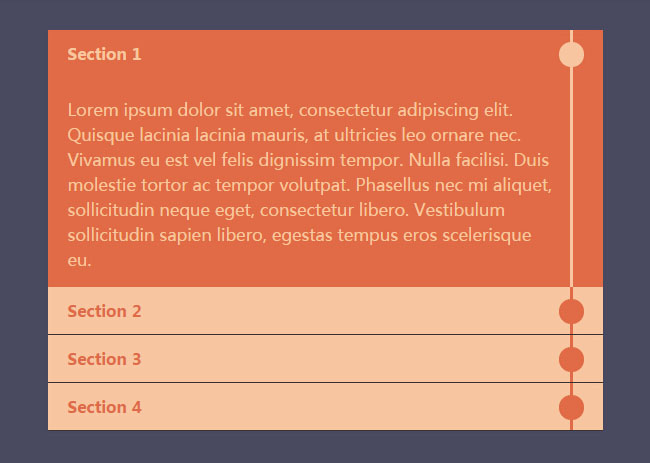
 1522
1522Bootstrap Accordion アコーディオン タブ コードは、ネイティブ Bootstrap Accordion を美しくし、非常に美しい垂直アコーディオン タブ コード効果を作成するコードです。

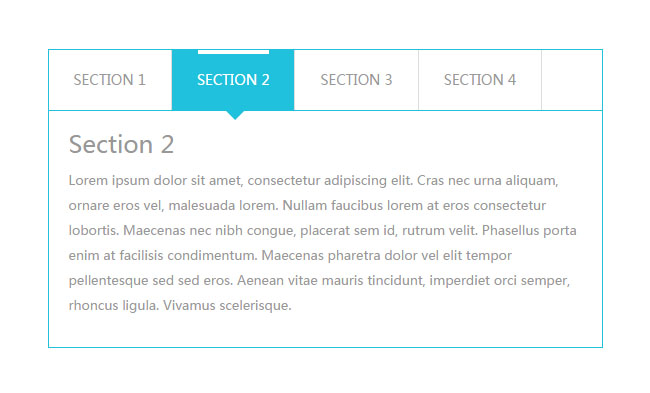
 1481
1481青くさわやかで美しくシンプルな Bootstrap ラインのタブ コードは、ネイティブの Bootstrap タブに基づいて美化されており、その効果はよりさわやかで見栄えが良くなります。

 1592
1592jQuery+cssの伸縮タブコードはコンテナのサイズに合わせて伸縮するタブのコードで、CSSでタブのスタイルをカスタマイズでき、タブが滑らかに伸びるアニメーション効果があります。

 3355
3355jQuery Leaf Tabは、CSS3+jQueryによる動的なスライド表示をベースにしたタブエフェクトで、タブの切り替え時に動的なスライド効果があり、画像やテキスト、グラフィックの混在を防ぐことができます。

 2617
2617HTML5 タブアニメーション切り替え効果は、HTML5+CSS3 ベースのアニメーション切り替え効果を備えたタブプラグイン cbpFWTabs です。

 2009
2009HTML5+CSS3 は、タブを切り替えるときにアニメーションに続く下線を使用するタブ タブ効果を実現しており、全体的な効果は非常に優れています。

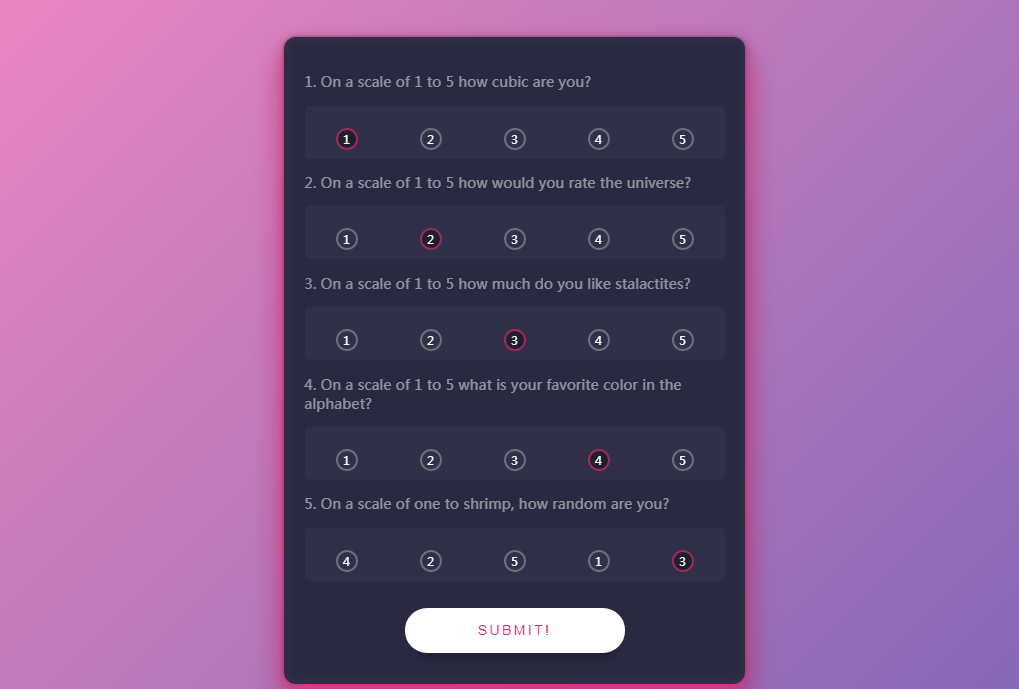
 1834
1834美しくシンプルで実用的な jQuery の単一選択式質問アンケート フォーム コード、jQuery アンケート フォーム スタイル。

 701
701CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。