
 1442
1442純粋なCSS3クリエイティブ衛星回転情報伝達グラフィックアニメーション、インターネットグローバル情報伝達グラフィックアニメーション特殊効果。

 1933
1933jQuery Web サイトのホームページのワイドスクリーン ナビゲーション カルーセルは、モール、マイクロ モール、インターネット会社、または一部の電子モールのホームページで使用できる特殊効果です。

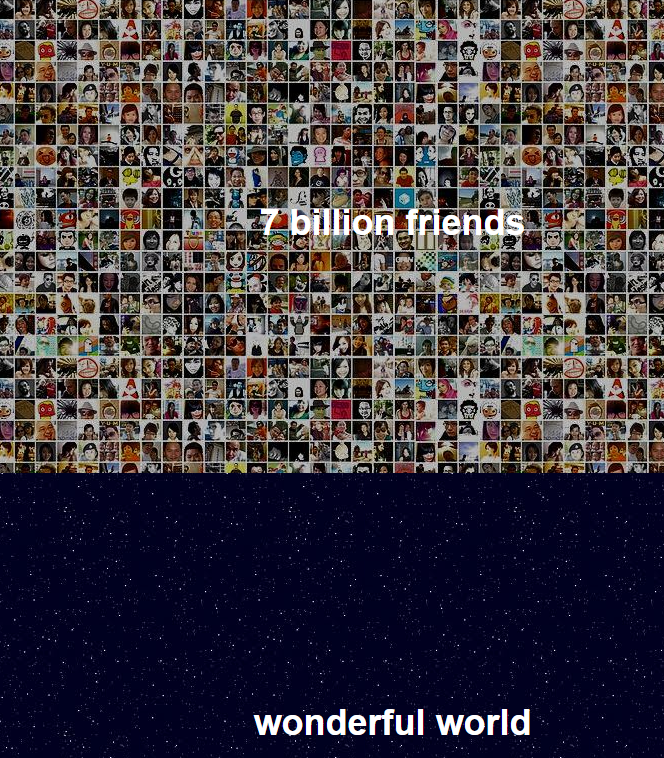
 2790
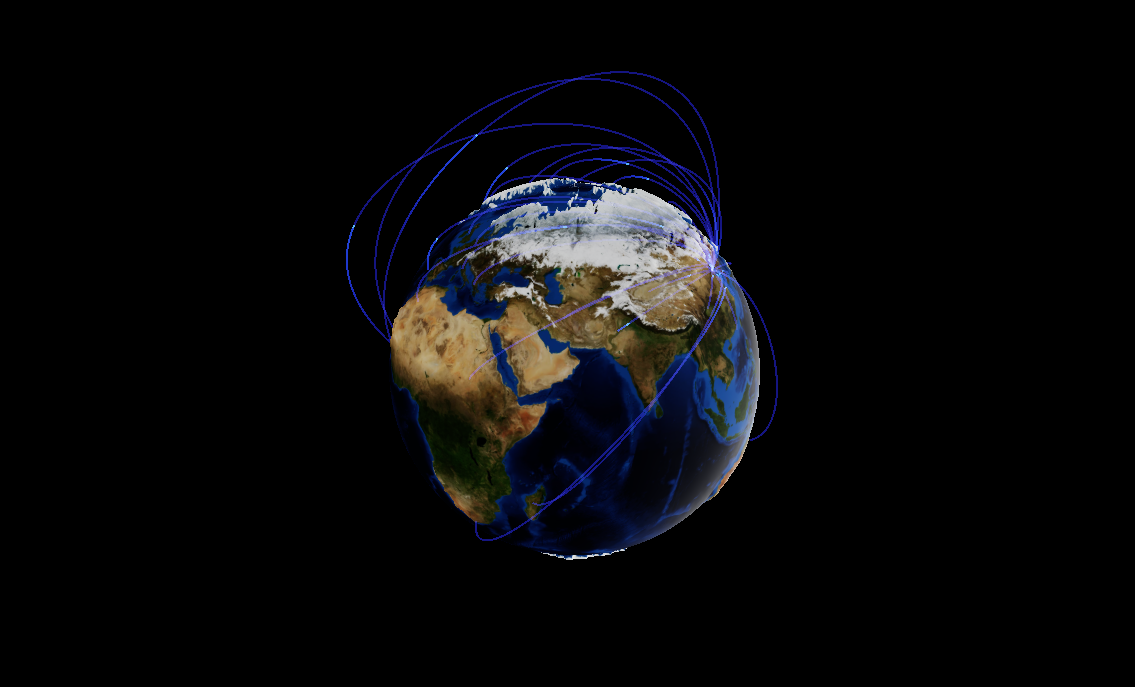
2790Echarts は、人気のある都市の地球回転アニメーションの特殊効果を集めた複数の曲線を使用して、キャンバスに基づいたクールな 3D インターネット地球を描画します。

 3219
3219swiper.js モバイル バナー画像カルーセル プラグインは、画像カルーセル切り替え、タッチ スクリーンのスライド画像切り替え、および応答性の高い画像切り替えコードを制御するためのインデックス付きの左右のボタンを作成します。

 5148
5148CSS3 のみで作成されたカルーセルくじバナー アニメーション特殊効果。Web サイトのバナー画像アニメーション表示効果の作成に使用できます。

 2031
2031このプラグインは、Web ページに移動可能な背景を追加するのに役立ちます。ドキュメント全体または特定のバナーの背景として使用できます。

 1746
1746H5 は Web ページの全画面画像プレビューを作成し、マウスを上下左右に動かして視差モバイル プレビュー効果を作成します。画像を差し替えるだけですぐに使えます!

 1525
1525CSS3 SVG に基づいて、六角形パターンのスケーリング アニメーション特殊効果を備えた透明な六角形のグリッド シリーズ レイアウトを描画します。

 677
677HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。

 1936
1936Pure CSS3 はチャイナユニコムのロゴアイコンスタイルを描画し、CSS3 属性を使用してチャイナユニコムのロゴとアニメーション効果を作成し、企業ウェブサイトや電子商取引ウェブサイトのロゴデザインに非常に適しており、ウェブサイトをより美しくクールにします。 。 PHP中国語サイトはダウンロードをオススメします!

 4518
4518非常にクールな jQuery 画像とテキスト アニメーションの切り替えエフェクトです。Web サイトのバナー カルーセル エフェクトとして使用されます。切り替えを制御するためのインデックス ボタンが中央と下部にあります。

 2358
2358jqueryは画像上にマウスを移動させることで大きな画像を表示する広告コードを実装しています 画像上にマウスを置くと拡大画像が表示されます ショッピングモールのサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!

 2578
2578音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

 2143
2143純粋な css3 は、QQ ペンギンのアニメーション特殊効果を描画します。Web サイトにこのような小さな画像を作成したり、企業 Web サイトやショッピング モールの Web サイトのオンライン連絡先などのアニメーション効果を追加したり、画像を使用せずに CSS3 を使用してそのような効果を作成したりできます。 !

 1823
1823jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>

 1889
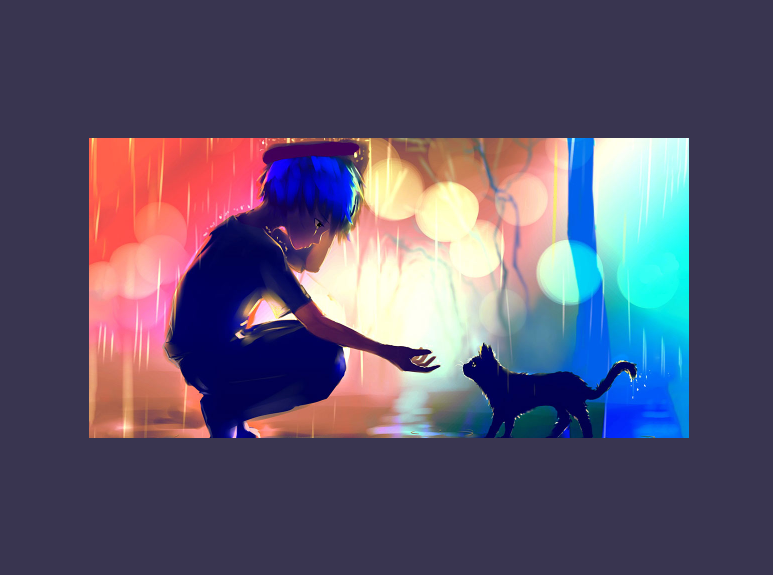
1889これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。

 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 2315
2315jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします