
 3371
3371
 924
924jQuery フローティング アイコン ナビゲーションは先頭のコードに戻り、ショートカット関数をクリックすると、ページは先頭のエフェクト コードに戻ります。

 2729
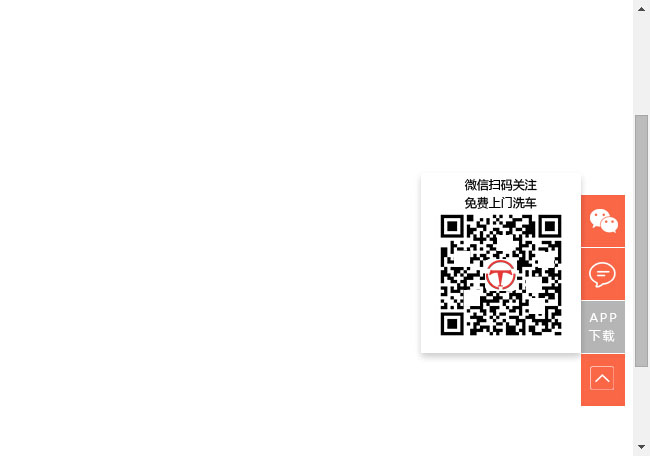
2729jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 2421
2421jQueryのかわいいロケットは先頭のエフェクトコードに戻ります。Webページを下にスライドさせると小さなロケットが現れます。一番上に到達すると小さなロケットは消えます。小さなロケットをクリックすると先頭に戻るエフェクトがかかります。 . 一般的にはショッピングモールのウェブサイトや企業のウェブサイトでよく使われますが、この効果を得るにはPHP中国語ウェブサイトのダウンロードを推奨します!

 3198
3198js の先頭に戻るスムージング効果のある特殊効果。最初にページを一番下までスクロールするか、スクロール バーをドラッグして、右下隅にある小さなロケットを見て、クリックして試してください。

 1865
1865jQuery の右端は、コードを中断して先頭に戻ります。このフローティング効果は依然として良好です。これにオンライン カスタマー サービスを追加できます。Web ページのプレビューを続けているときに、クリックすると先頭に戻ります。それでも良好な効果があります。 . PHP中国語サイトはダウンロードをオススメします!

 3328
3328WeChat QR コードをスキャンしてトップに戻る jQuery は、マウスを QR コード アイコン上に移動すると、QR コード画像をズームしてポップアップし、フィードバック リンクを備え、Web ページのトップに戻るツールです。実用的で、主流のブラウザと互換性があります。

 4611
4611jQuery画像部分拡大効果は、画像の部分拡大効果です。商品画像の上にマウスを移動すると、部分的に拡大されます。画像をクリックすると、商品全体の画像が表示されます。マウスを左矢印に移動すると、サムネイルが上下にスクロールします。主流のブラウザと互換性があります。

 3393
3393シンプルで実用的な jQuery のトップに戻るコードは、マウスを QR コード アイコンの上に移動するとズームしてポップアップする QR コード画像で、効果は実用的で、コードはシンプルです。

 1556
1556これは、マウスをクリックすると自動的に次の画像に切り替わる特殊効果で、画像アルバム上で美しい jQuery をクリックすると、切り替え効果が開きます。

 1707
1707とても雰囲気のある全画面Webサイト切り替えエフェクト 上部の固定ナビゲーションメニューリンクをクリックすると、対応するコンテンツのjQuery全画面ページスクロールナビゲーション切り替えエフェクトに自動的に切り替わります。

 2012
2012アコーディオン特殊効果に似た、ネイティブ JS コードに基づいて実装された非常にクールな段階的フォーカス画像切り替え JS 特殊効果コードです。画像上でマウスをクリックすると画像が拡大されます。

 2846
2846reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。

 2203
2203JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js

 6126
6126css3 (トランジション) と css3 セレクター (フォーム) に基づいて、動的なアイコン メニューのドロップダウン効果が作成されます。すべてのドロップダウン メニューは、js なしで css3 を使用して作成されます。メニューをクリックすると、サブメニューがポップアップ表示され、縮小されます。アニメーションの形式での効果。

 1977
1977jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。

 1950
1950jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入

 2784
2784css3 ナビゲーション メニュー マウス オーバー 特殊効果 ドロップダウン メニュー フリップ アニメーション効果。ナビゲーションは Web サイトの重要な部分です。ナビゲーションにさまざまな効果を作成できます。ナビゲーションをクリックすると、必要なコンテンツが表示されます。ビジネス Web サイトやショッピング モールの Web サイトには、会社への連絡先、特別オファーなどのナビゲーションが必要です。これらはすべてナビゲーションに表示されます。 PHP中国語サイトはダウンロードをオススメします!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。


