
 2367
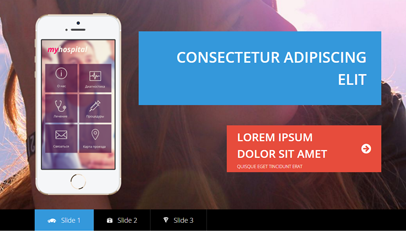
2367HTML5 タブアニメーション切り替え効果は、HTML5+CSS3 ベースのアニメーション切り替え効果を備えたタブプラグイン cbpFWTabs です。

 4304
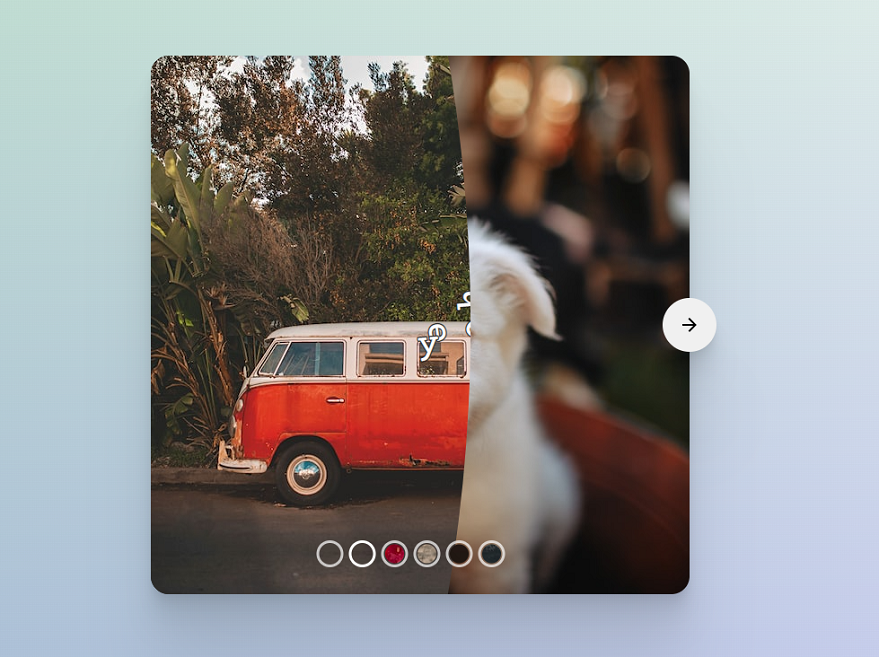
4304非常にクールな jQuery 画像とテキスト アニメーションの切り替えエフェクトです。Web サイトのバナー カルーセル エフェクトとして使用されます。切り替えを制御するためのインデックス ボタンが中央と下部にあります。

 6676
6676Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

 1916
1916Bootstrap Tabs のタブ切り替えコードは、Bootstrap タブを非常にクールな効果でレンダリングする単純な CSS3 コードです。

 1648
1648タブ切り替え jQuery 特殊効果は、自動切り替え効果をサポートするシンプルで実用的なタブ切り替えエフェクトであり、アタッチメントには 2 つの切り替え効果が用意されています。

 3772
3772画像とテキスト ラベルの分類 タブ スライド カルーセル切り替え js 特殊効果プラグインのダウンロード。タブをスライドさせるタブを使用した jQuery ピクチャのスクロール アニメーションを生成する jQuery ピクチャ特殊効果。詳細を表示するためにタブ内のピクチャが拡大されます。デフォルトでは、jQuery 特殊効果を表示するために中央のピクチャが拡大されます。

 1498
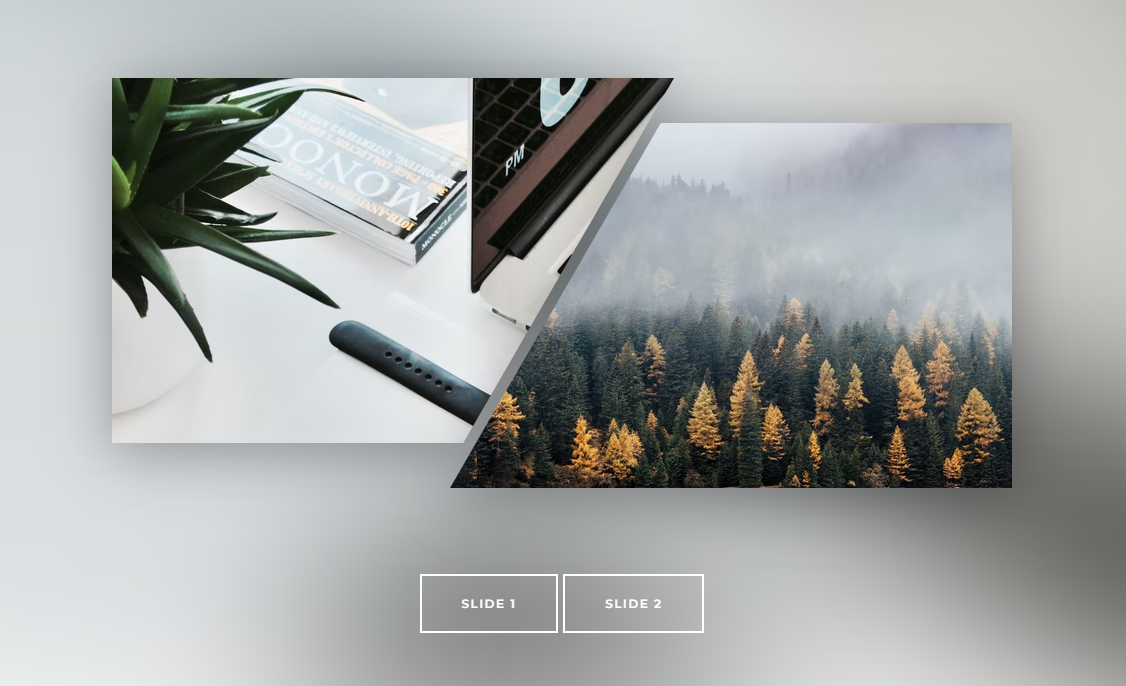
1498jQuery TABタブ切り替えスライドエフェクトは、jQuery+CSS3をベースにしたレスポンシブTABタブ形式のスライドコードです。

 3073
3073jQuery Leaf Tabは、CSS3+jQueryによる動的なスライド表示をベースにしたタブエフェクトで、タブの切り替え時に動的なスライド効果があり、画像やテキスト、グラフィックの混在を防ぐことができます。

 1795
1795HTML5+CSS3 は、タブを切り替えるときにアニメーションに続く下線を使用するタブ タブ効果を実現しており、全体的な効果は非常に優れています。

 328
328CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。

 1232
1232JS タッチ スクリーン スライド タブ ラベル切り替えコードは、swiper.js に基づいたカスタム タブ ラベル切り替え特殊効果のダウンロードです。

 2385
2385jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!