6330
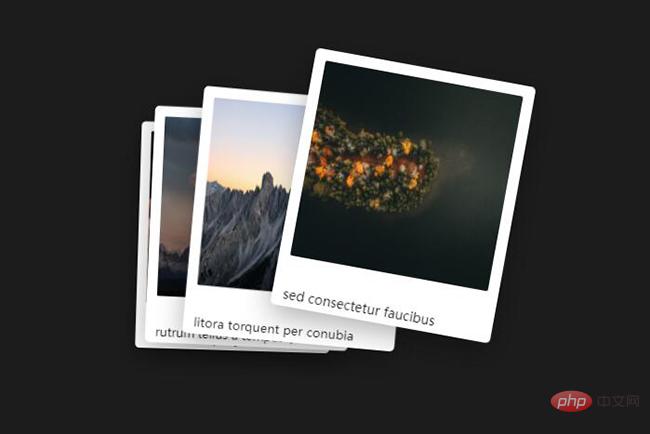
6330jQuery のマウスイン ジッター変形エフェクトは HTML5 キャンバスに基づいており、マウスが出入りするときに HTML 要素の境界線に波状のジッター エフェクトを作成できます。

 3773
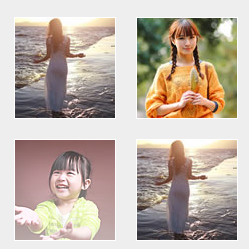
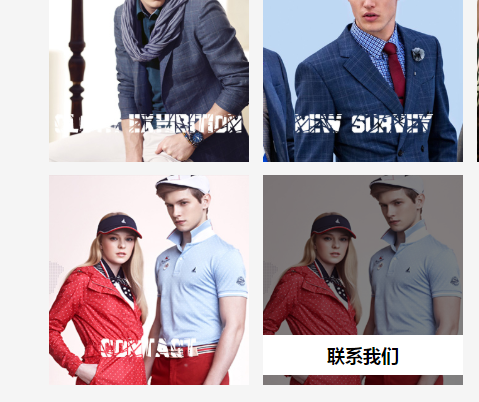
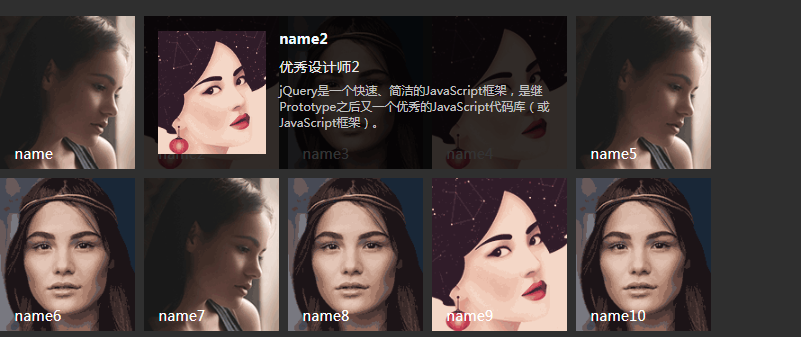
3773jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 1438
1438imagehover.css - Pure CSS3 マウスオーバーピクチャーエフェクトアニメーションライブラリ、44種類のマウスオーバーエフェクト

 9729
9729マウスを画像上でスライドすると、半透明のテキストのタイトルがスライドして、隠し効果が表示されます。

 1499
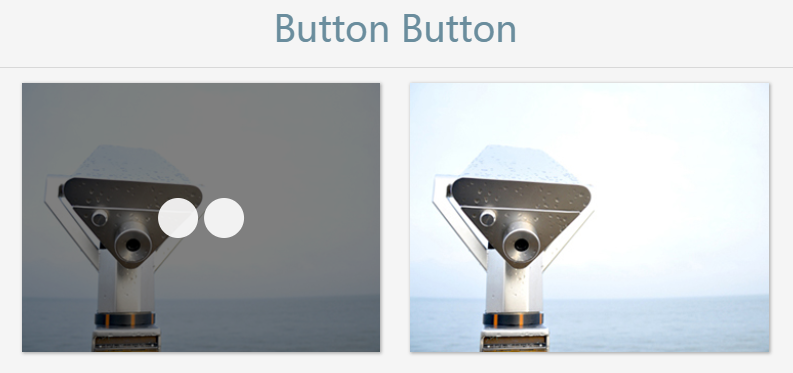
1499非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 1504
1504一連の行の上にマウスを移動するテーブル効果を企業 Web サイトに適用できます。10 件のニュース項目により、各行の効果がより洗練されます。PHP 中国語 Web サイトはダウンロードを推奨します。

 994
994
 2215
2215これは、CSS3 を使用して作成されたクールなマウスオーバー ボタン アニメーション効果のセットです。マウスオーバーボタンのこれら 30 個のアニメーション効果は、それぞれ CSS3 トランジションおよびトランスフォーム プロパティを使用して、ボタンの境界線、テキスト アニメーション、ストリーマー アニメーション効果を作成します。さまざまな効果は非常にクリエイティブです。