
 994
994
 6330
6330jQuery のマウスイン ジッター変形エフェクトは HTML5 キャンバスに基づいており、マウスが出入りするときに HTML 要素の境界線に波状のジッター エフェクトを作成できます。

 678
678jQuery グラフィック コンテンツのスライディング アコーディオン効果は、jQuery+CSS3 に基づいたマウス クリックの折りたたみラベル スライディング ドア グラフィック表示効果です。

 1835
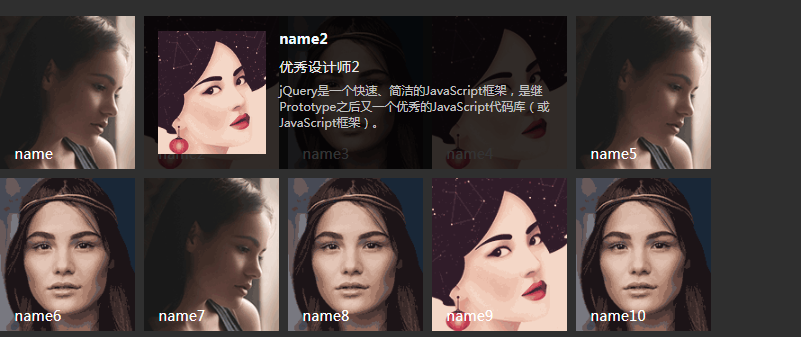
1835画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)

 1546
1546これは、4 つの非常にクールな CSS3 携帯電話のサイドバー メニューのスライド効果と非表示効果のセットです。これら 4 つの効果は次のとおりです: デフォルトのクリック スライド サイドバー メニュー効果、3D 変換によるスライド サイドバー効果、テキスト スケーリングとフェードインおよびフェードアウト効果のスライド サイドバー効果、およびスライド サイドバー効果を実現するための移動の使用による効果。

 1963
1963これは、ねばねばしたエフェクトのジッター ウィンドウを作成できる jquery プラグインです。ネバネバ効果のジッター ウィンドウは HTML5 キャンバスに基づいて作成されており、マウスが HTML 要素の内外に移動すると、境界線に波状のジッター効果を作成できます。

 2213
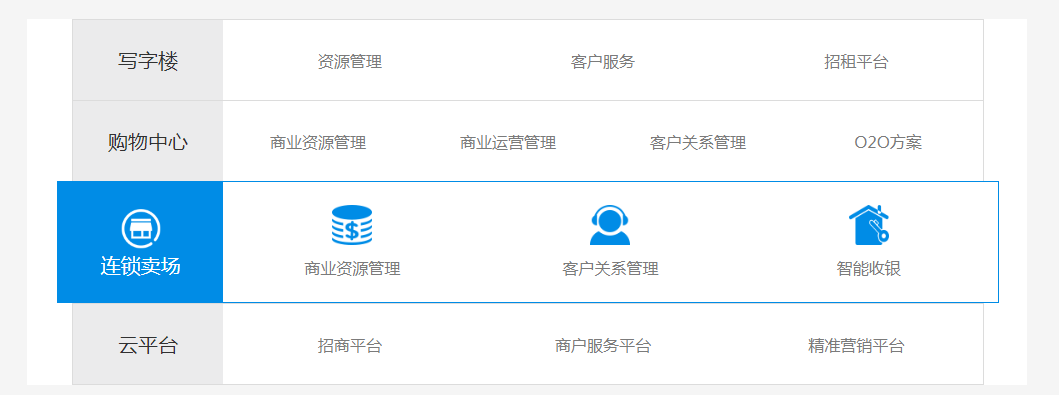
2213グルメ ワールドのオレンジ色の jQuery 水平二次ナビゲーション メニューを模倣します。マウスをスライドすると、フェードインおよびフェードアウト効果のある水平二次メニューが表示されます。

 4382
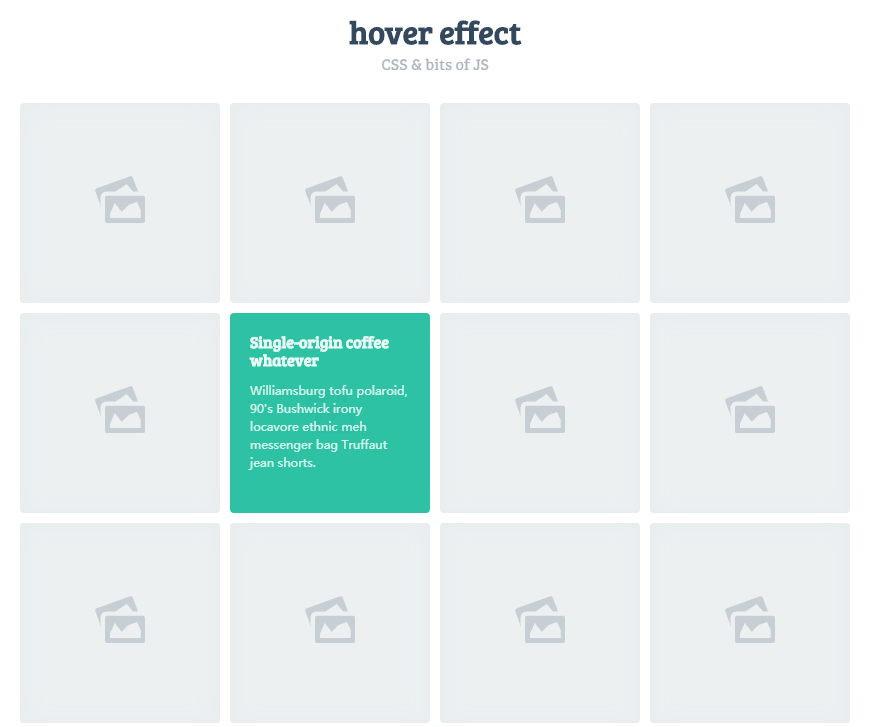
4382アコーディオン コードを強調表示する jQuery 画像は、マウス オーバー画像を強調表示し、スライドして展開するアコーディオン効果コードです。

 718
718CSS3 のクールで絶妙な 3D 水平メニュー マウスの移動に合わせてメニュー バー全体が傾き、3D の立体的な視覚効果を生み出し、同時にマウスをスライドさせるとメニュー項目も強調表示されます。

 677
677HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。

 1889
1889これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。

 2763
2763非カレントプレビュー画像の両側に画像ぼかし効果を持たせたjQueryフォーカス画像切り替えプラグインで、マウスドラッグやクリックによる切り替え、携帯電話のタッチスクリーンによるスライド切り替えに対応しています。

 1259
1259jQuery の最も印象的なアプリケーションの 1 つは画像処理です。これは、プロジェクトに素晴らしい画像切り替え効果を追加するのに役立ちます。 ZOOM は、全画面効果を備えた jQuery 画像切り替え表示プラグインで、前後キーボードのキー切り替えをサポートし、モバイル デバイスをサポートします。