3545
35453 画面はコンピュータや携帯電話でスライドショー カルーセル コードをサポートし、主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードを推奨します。

 2268
2268JS は、QQ オンライン カスタマー サービス コードをドラッグし、高さをカスタマイズし、QQ 番号をカスタマイズすることができ、主流のブラウザー IE、Chrome、Safair などと互換性があります。

 1835
1835画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)

 1009
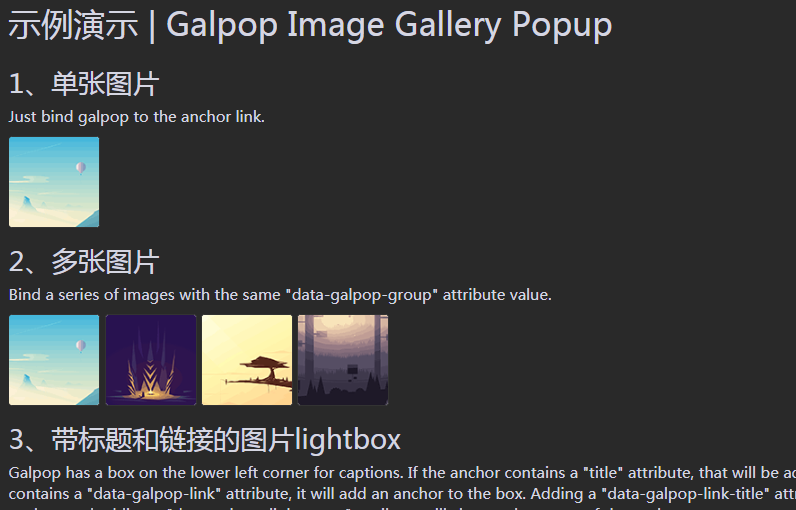
1009Galpop は、画像ギャラリーを作成するための jQuery プラグインです。左右の矢印キーを使用して制御でき、ブラウザを使用して自動的にサイズ変更できます。

 5988
5988JSサイクルスクロールチャンネルホームページスライドコード、Youku映画ホームページを模倣、自動サイクルスクロール、主流ブラウザと互換性あり、PHP中国語ウェブサイト推奨ダウンロード!

 1619
1619アニメサイトのjquery横アコーディオン効果は、画像をクリックすると横アコーディオン画像に切り替わる特殊効果で、非常に美しく、主流のブラウザに対応しています。

 3110
3110jQuery の下部自動入力ウォーターフォール コードは、比較的簡潔な jQuery ウォーターフォール コードで、コード行は 100 行未満で、すべての主流ブラウザと互換性があります。

 1971
1971強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 4611
4611jQuery画像部分拡大効果は、画像の部分拡大効果です。商品画像の上にマウスを移動すると、部分的に拡大されます。画像をクリックすると、商品全体の画像が表示されます。マウスを左矢印に移動すると、サムネイルが上下にスクロールします。主流のブラウザと互換性があります。

 1805
1805ネイティブjsと画像切り替えで完成する絵スクロール時計の特殊効果です。大手Webサイトのリアルタイムクロックモジュールでよく使われています。この特殊効果は主要なブラウザすべてに対応しています。

 3127
3127QQオンライン相談、WeChat QRコード表示、トップに戻る、相談ホットライン番号など、非表示にできるQRコード付きのQQオンライン相談カスタマーサービスコード。主流のブラウザと互換性があります。

 4282
4282ColorPicker は強力な jQuery に基づいており、使用と設定が簡単で、追加の CSS ファイルを読み込む必要はありません。プロジェクト内で自由に使用でき、すべての主要なブラウザと互換性があります。

 1783
1783スクリプトの紹介: jQuery は右側のオンライン QQ カスタマー サービスを非表示にできます。右側の矢印ボタンで非表示にできる QQ カスタマー サービス コードです。ボタンをクリックして非表示にして展開します。主流のブラウザと互換性があります。 。