
 4248
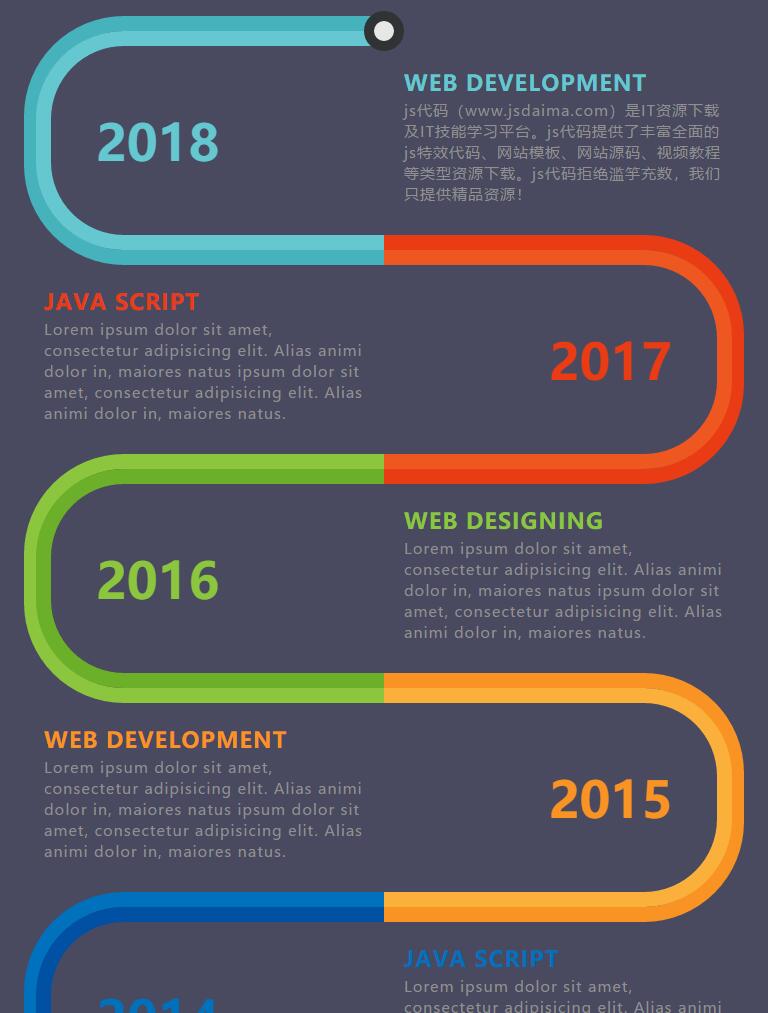
4248Pure CSS は、楕円形のリング滑走路のクールなタイムライン特殊効果を実現し、携帯電話と互換性があります。

 1523
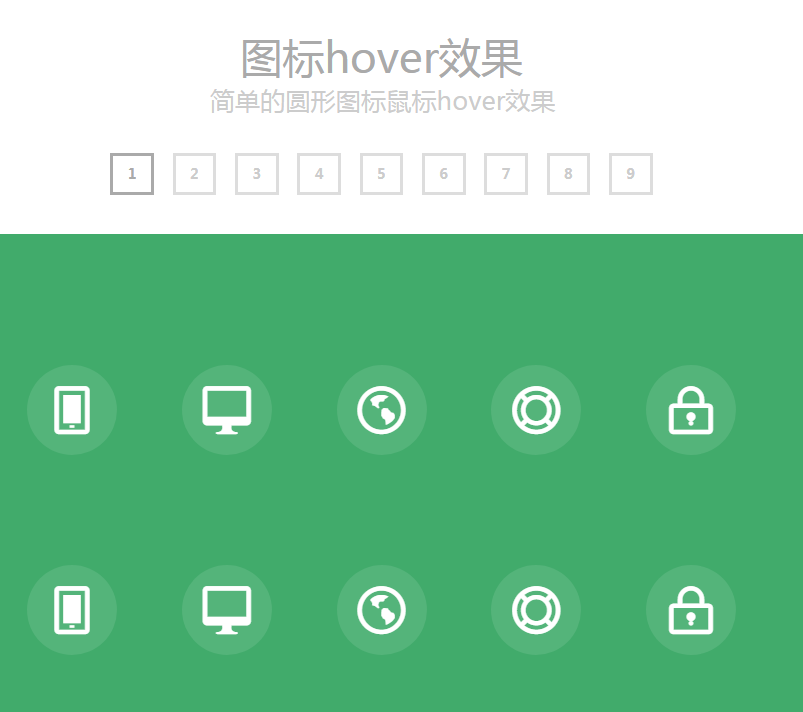
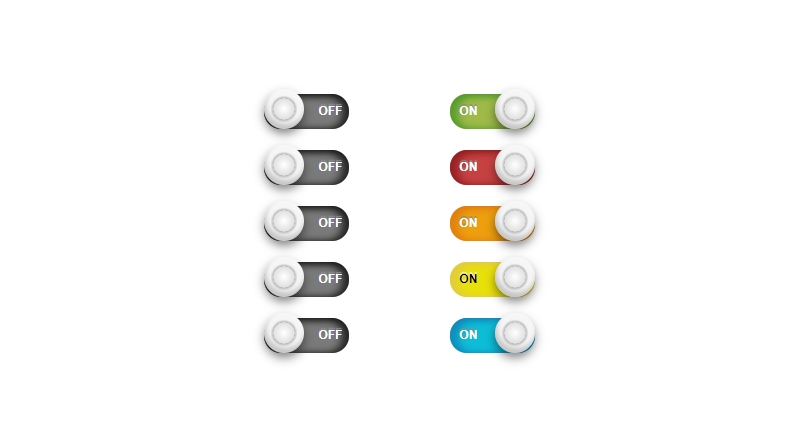
1523このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1782
1782このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 2072
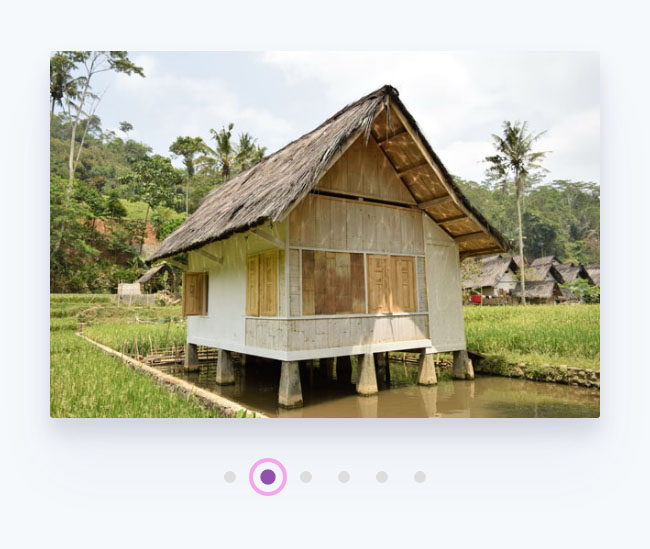
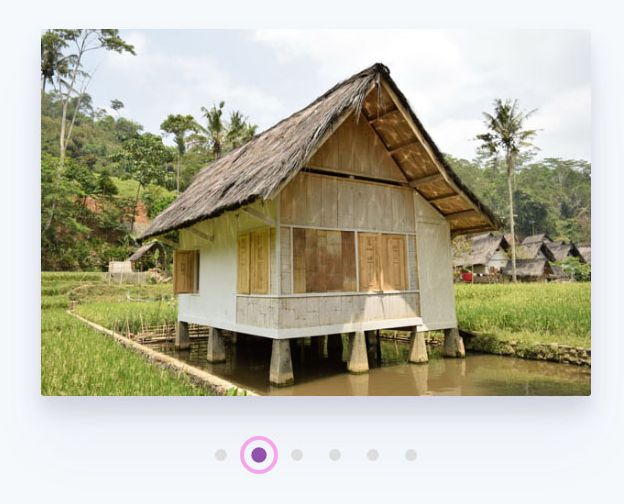
2072HTML5 SVGアニメーションドットインデックスボタンフォーカスマップ切り替え特殊効果

 1066
1066HTML5 SVGアニメーションドットインデックスボタンフォーカスマップ切り替え特殊効果

 890
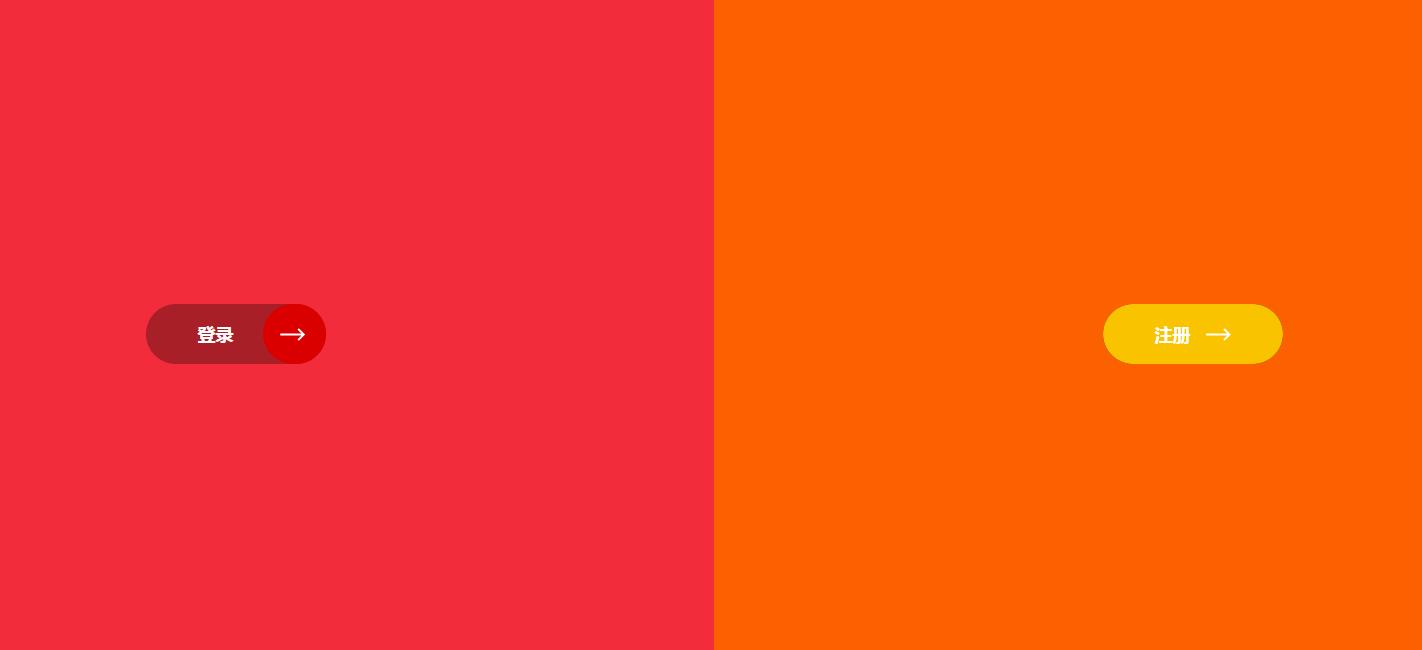
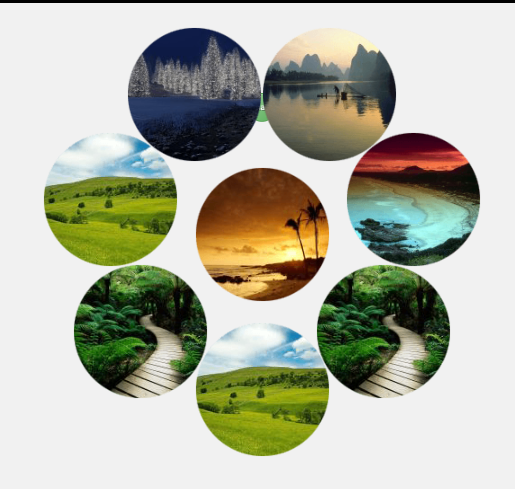
890jQuery は共有機能を拡張するために円形の回転ボタンを作成します。写真の輪がとてもクールだと思います。とてもシンプルです。

 1327
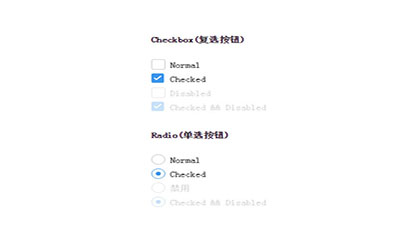
1327jQuery のラジオ選択および複数選択ボタンのスタイル美化コード jquery.1.10.2.min.js には削除機能があり、ボタンの種類には、円中心、円フック、四角中心、四角フックがあります。

 1292
1292jquery animate ページング ボタンは、マウス上でスライドしてページング ボタンを拡大し、マウスを離れるとページング ボタンが縮小するページング ボタンです。

 448
448SVG ラジオ選択複数選択フォーム ボタン アニメーション特殊効果は、gsap svg に基づいて作成されたドット ラジオ スイッチ ボタンで、チェック ボタンと送信ボタン ui クリーム アニメーション効果を確認できます。

 1583
1583ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。