
 1508
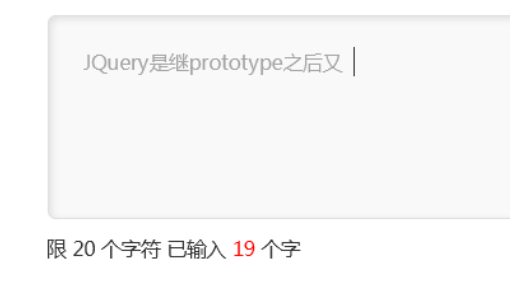
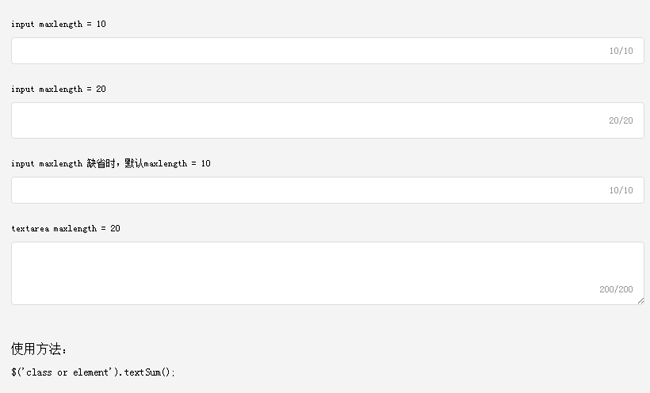
1508jQuery+textarea テキスト ボックス入力テキストの単語数制限プロンプト コード

 1684
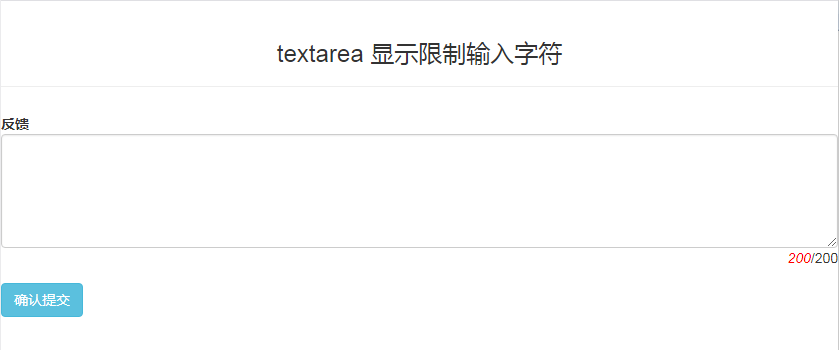
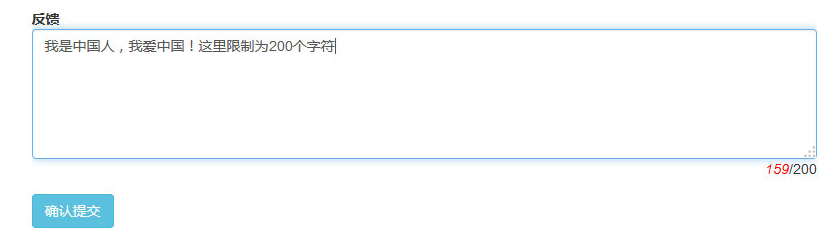
1684jQuery 計算テキスト ボックスは単語数を入力できます。コードは jquery-2.2.3.min.js に基づいています。動的計算テキスト ボックスは単語数を入力できます。統計。

 762
762jQuery英語数字組み合わせフォーム認証コード特殊効果は、jQuery Layuiを使用して作成されたフォーム送信認証コードで、数字と英語がランダムに生成されます。

 3091
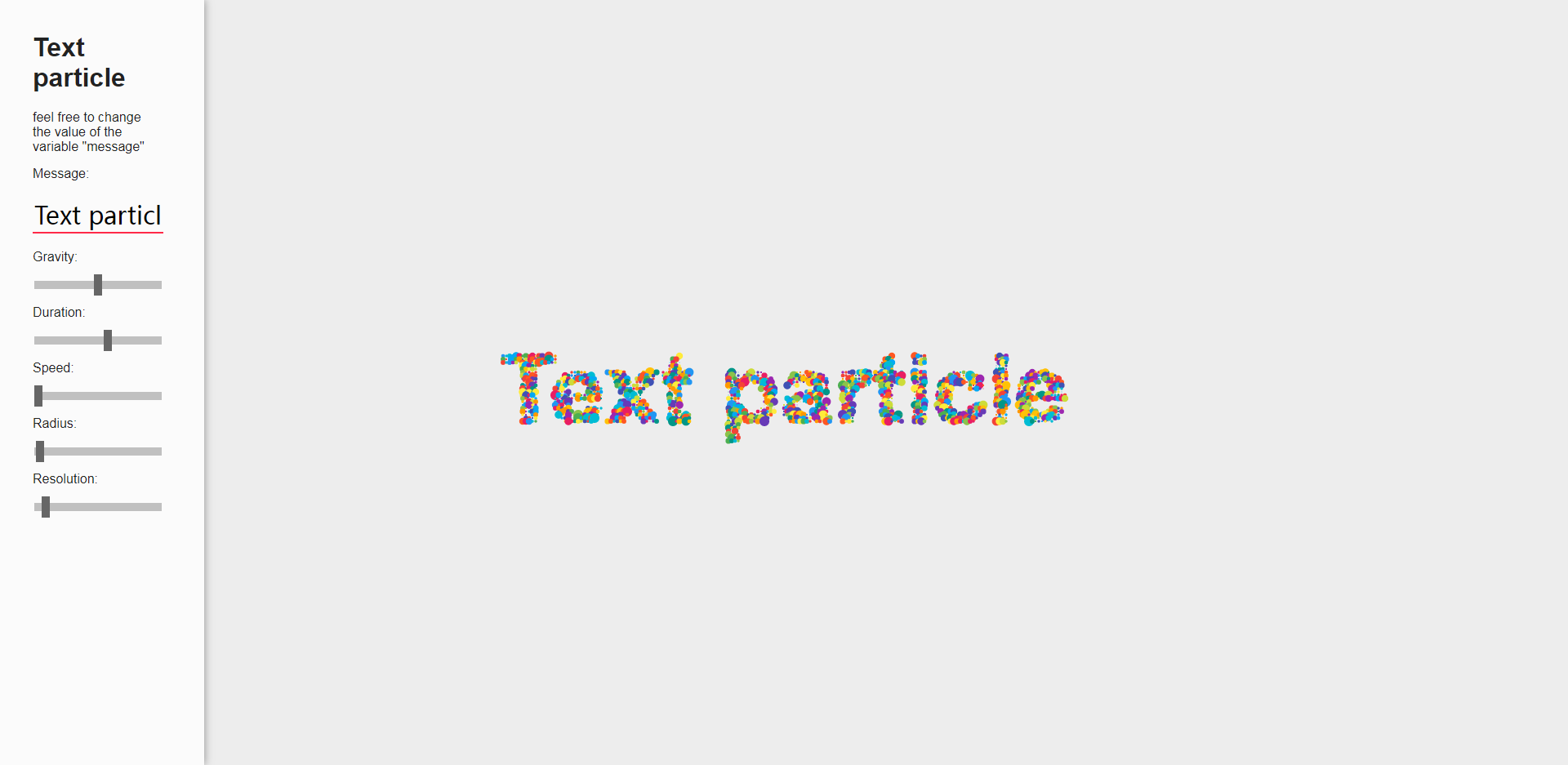
3091パラメータとカスタマイズ可能な効果を備えた HTML5 キャンバス テキスト パーティクル アニメーション

 2482
2482jQuery は、owlCarousel プラグインに基づいてソリューションのグラフィックとテキストのレイアウトを実装し、デジタル インデックスをカスタマイズしてタブの切り替え効果を制御します。これは、レイアウト コードを示す黒いグラフィック ケースです。

 5478
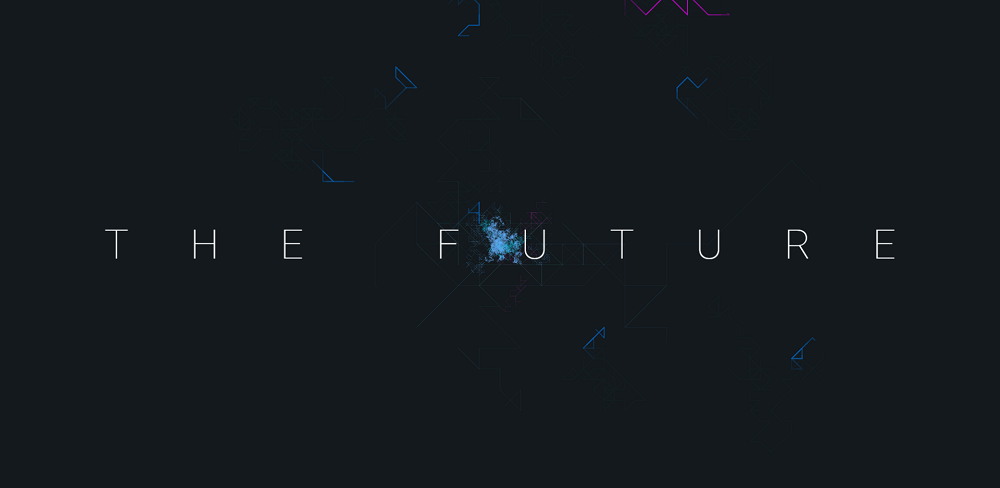
5478HTML5 デジタル技術背景アニメーション特殊効果は、HTML5 Canvas に基づいて描画されたテキストによるデジタル ライン技術背景アニメーション特殊効果です。

 3410
3410jQuery の人気の都市テキスト タグ クラウド コードは、jqcloud 都市テキスト タグ クラウド プラグインの拡張バージョンであり、js データ対話用のマウスオーバー マウスアウト イベントを追加します。

 2007
2007VUE + JS + element-ui に基づいて、Web バージョンのランダム パスワード ジェネレーター ツール コードを作成します。英語、数字、特殊記号、文字、世代長、世代番号などの選択機能が含まれています。

 3057
3057ブートページの特殊効果に適した、キャンバスをベースにしたきらめく星の背景とシルエットのテキストアニメーションを描画します。中国語や英語の数字に自由に変更できます。 ps: 2 つの効果は別々に書かれています。

 2999
2999純粋な CSS3 マウスオーバー画像テキスト アニメーション特殊効果. マウスを画像上に置くと、テキスト アニメーション切り替えの特殊効果が表示されます. 通常、モールの Web サイトで商品画像を表示するために使用されます. マウスが置かれたときその上に、製品のパラメータが表示されます。 PHP中国語サイトはダウンロードをオススメします!

 4010
4010シンプルで実用的なネイティブ js 実装、サムネイル テキスト説明、左右のカルーセル切り替えアルバム プラグインのダウンロード。ネイティブ JavaScript に基づいたフォト アルバム スライド ショー カルーセル特殊効果プラグイン。jQuery ライブラリを導入せず、ネイティブ PHP 中国語 Web サイトのわずか数行で実装されます。

 2025
2025jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">

 2182
2182ネイティブ js のかわいいキャンディーのデジタル タイム コード、ネイティブ js によって生成される時間効果は、企業のウェブサイト、ショッピング モールのウェブサイト、学校のウェブサイトに非常に適しています。スタイルは絶妙で、優れたイベントの特殊効果です。PHP 中国語 Web サイトのダウンロードをお勧めします。