合計 8051 件の関連コンテンツが見つかりました

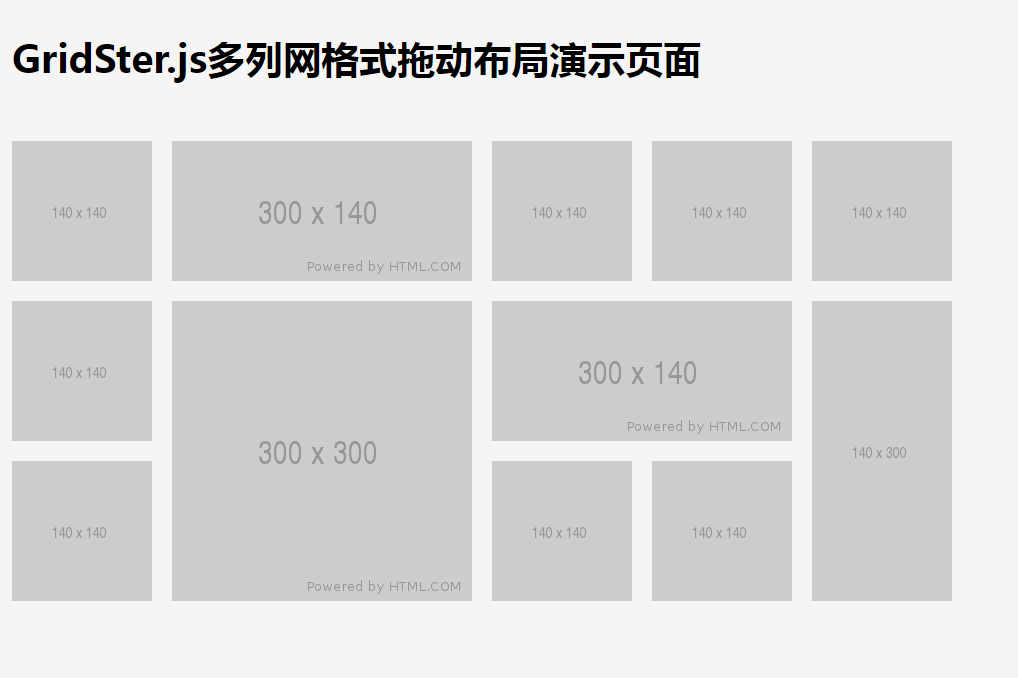
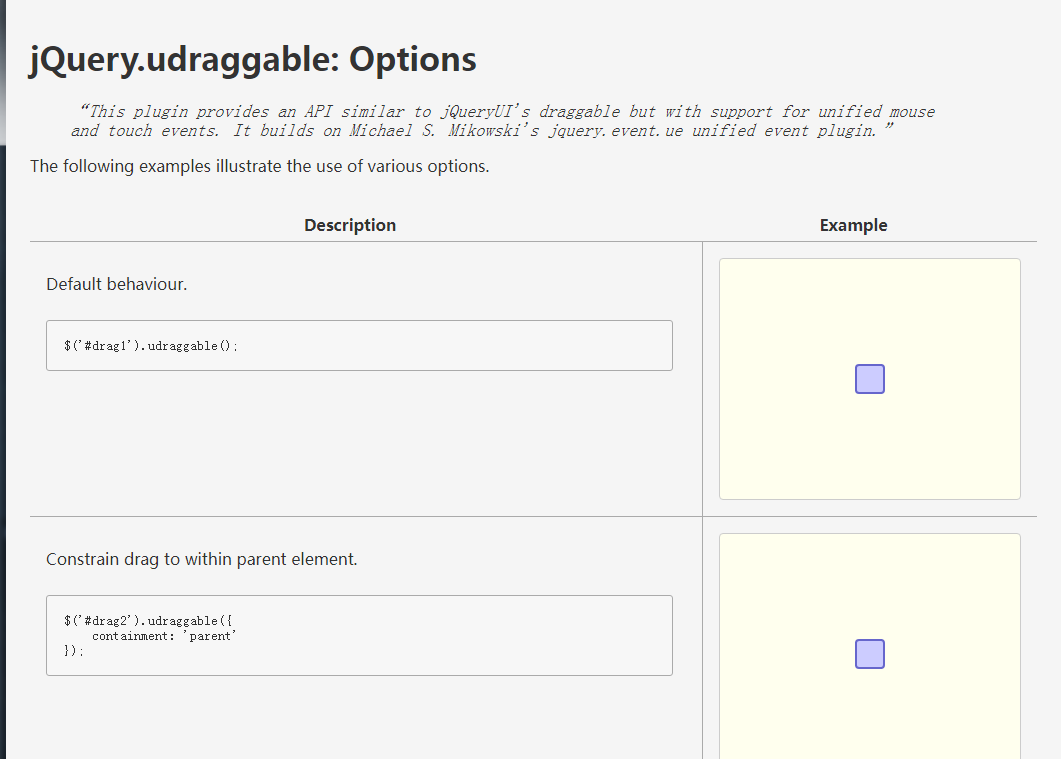
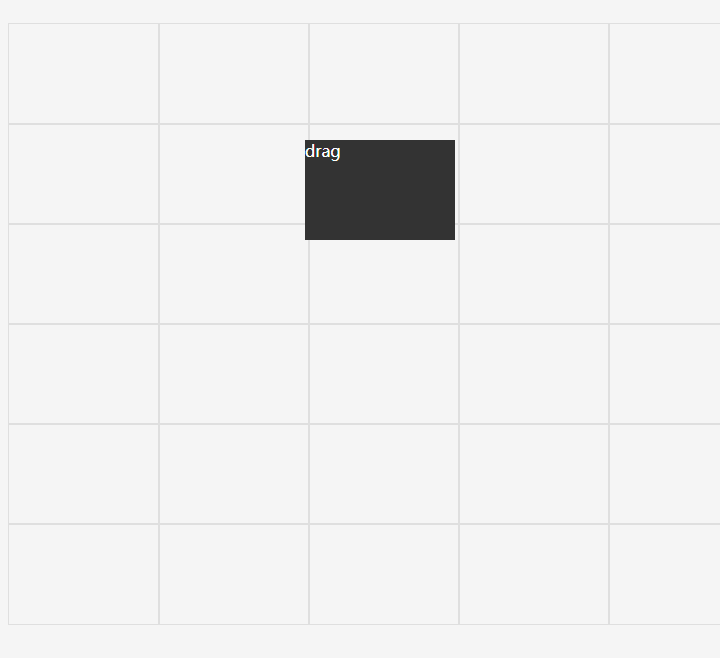
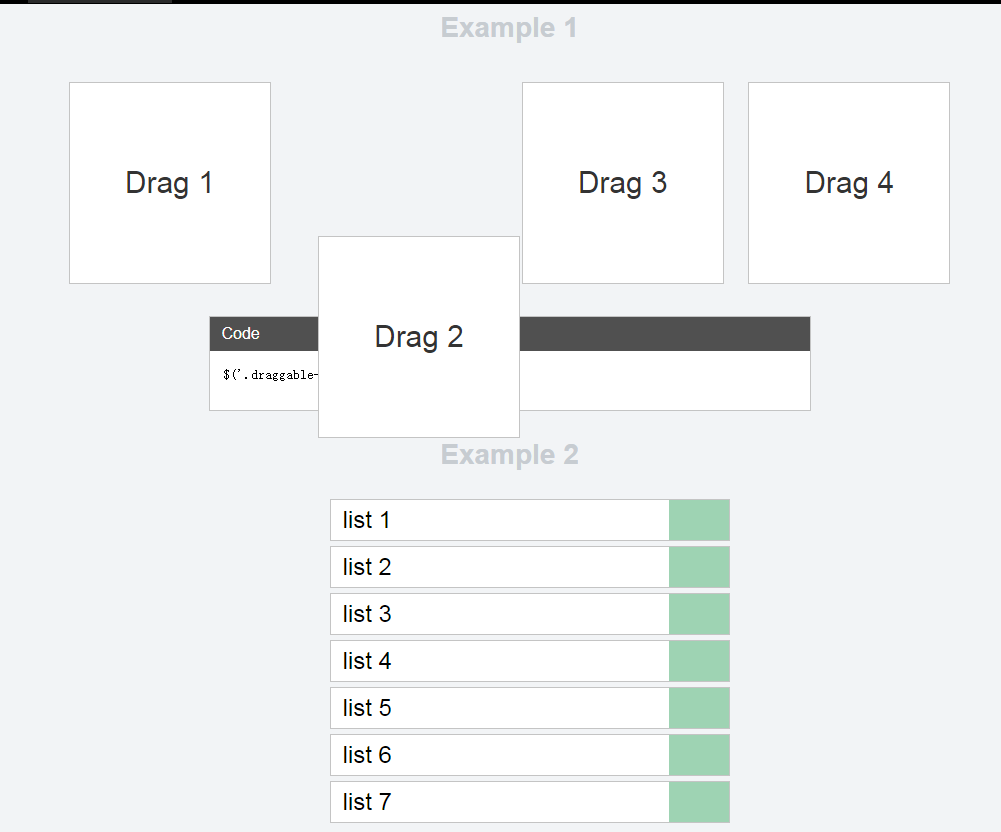
win10ドラッグアンドドロップレイアウトプラグインjquery.gridster.js
jQueryの効果 2268
2268
 2268
2268win10ドラッグアンドドロップレイアウトプラグインjquery.gridster.js

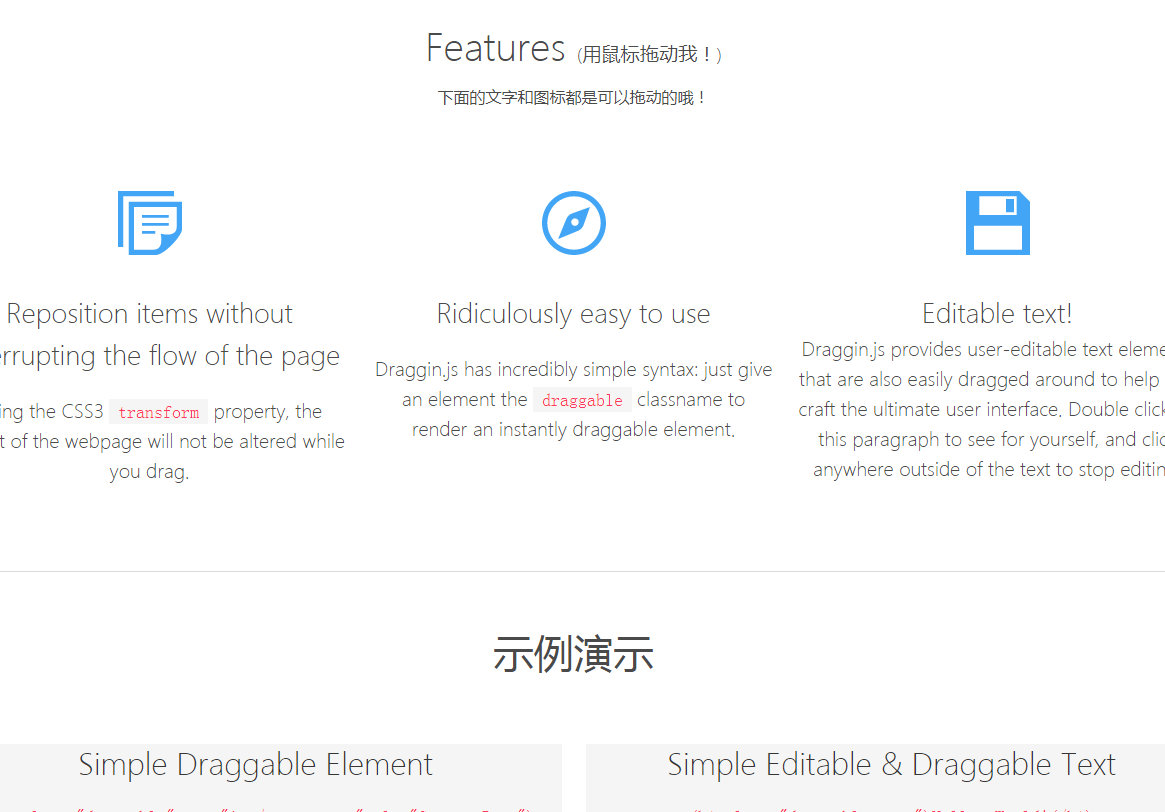
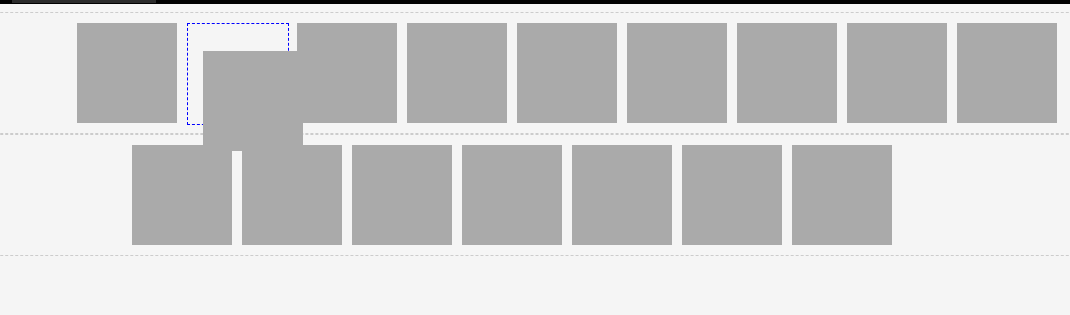
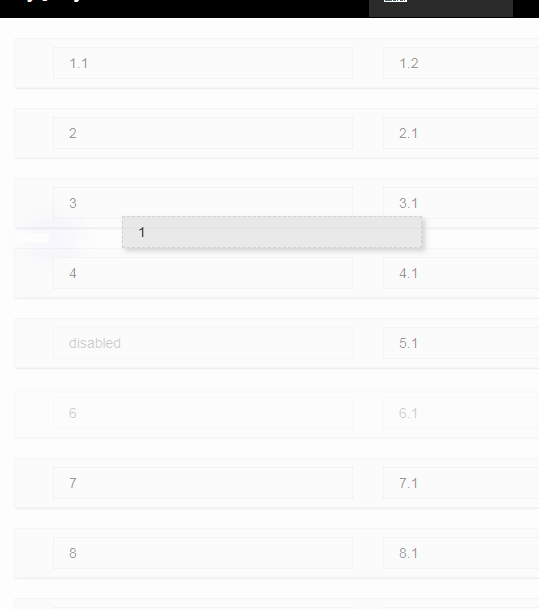
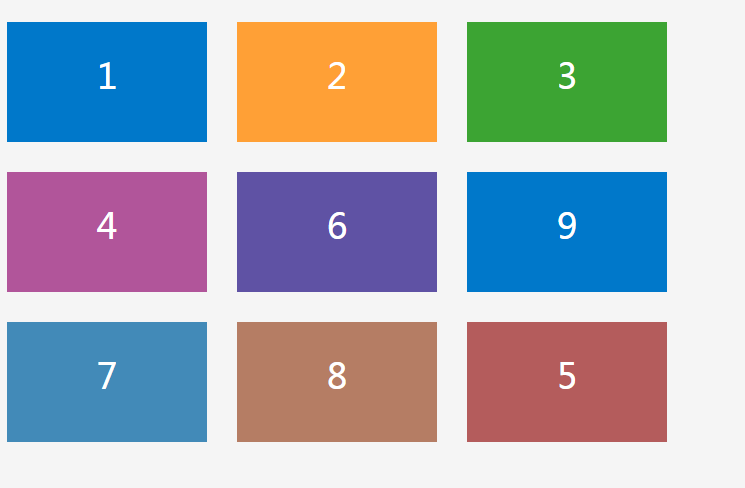
js ドラッグ可能な位置のウォーターフォール フロー レイアウト コード
滝の特殊効果 1901
1901
 1901
1901js ドラッグ可能位置ウォーターフォール フロー レイアウト コードは、画像のドラッグ位置とサイズ変更の特殊効果をサポートするグリッド ウォーターフォール フロー レイアウト スタイルです。

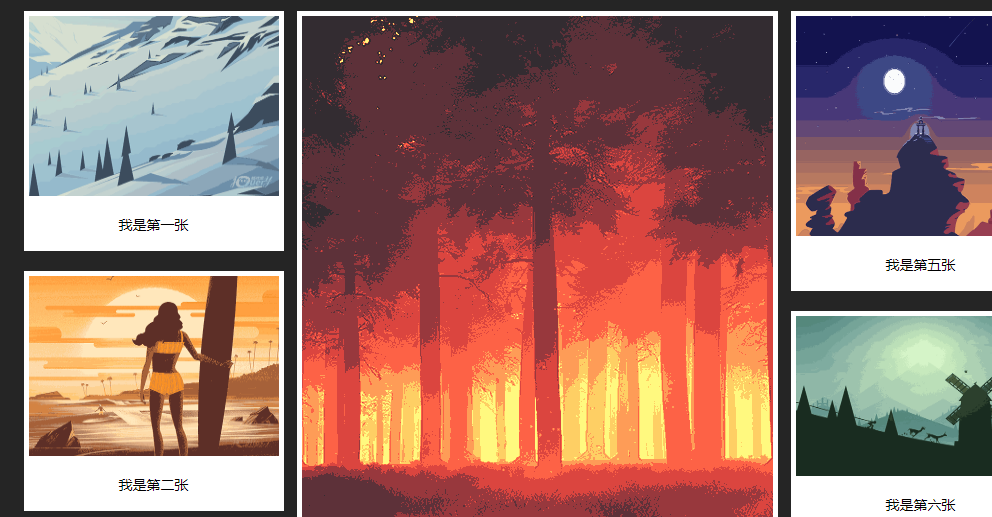
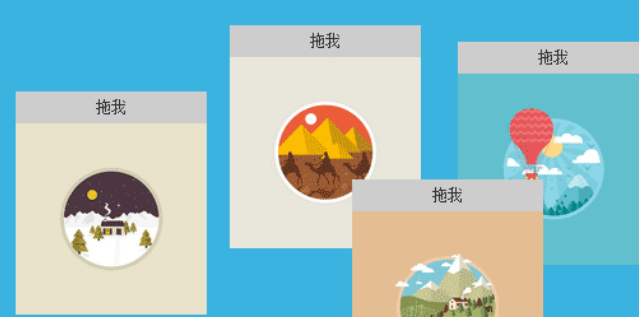
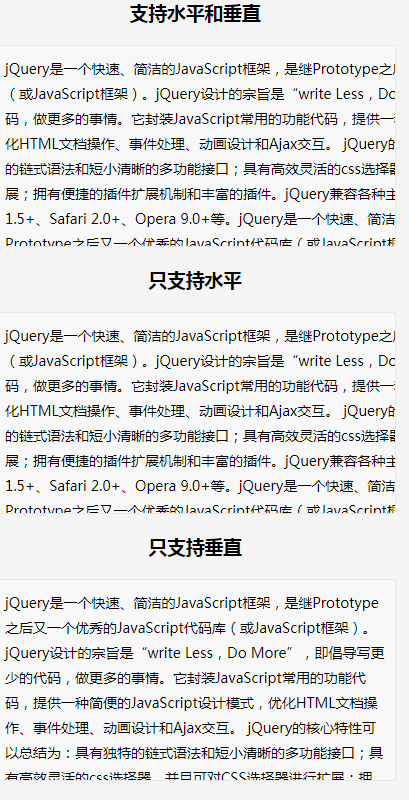
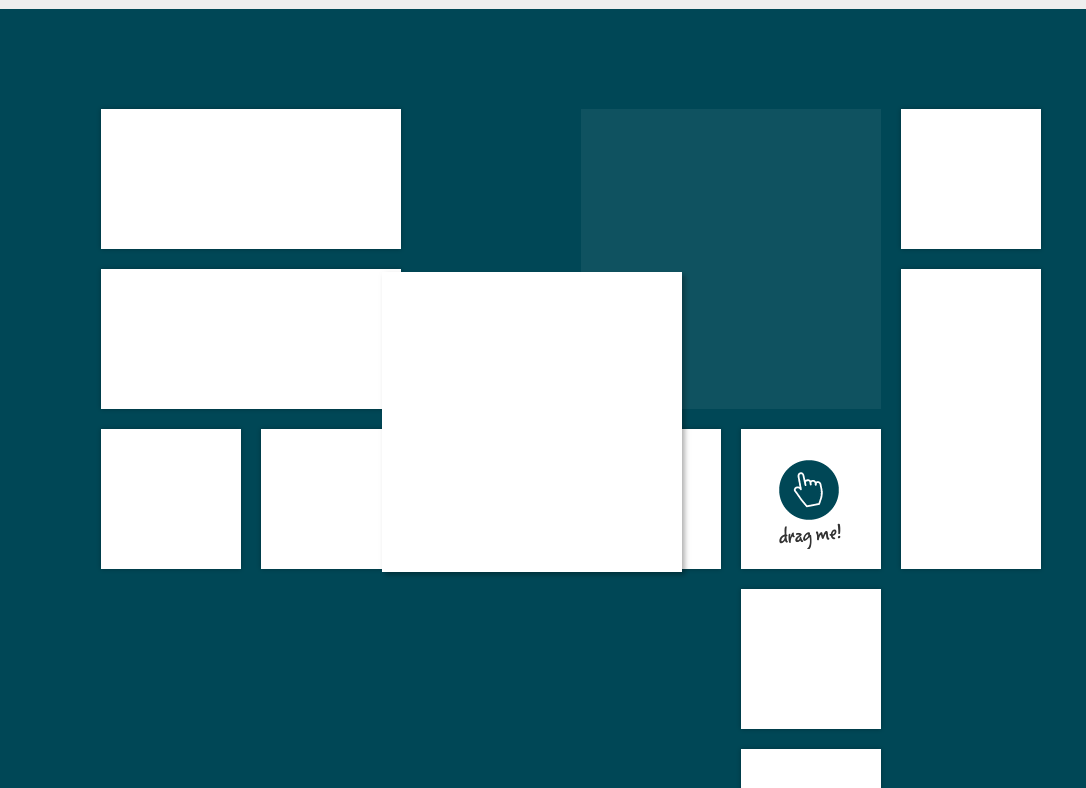
HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
html5特殊効果 3719
3719
 3719
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。