
 4669
4669jQuery 水平タイムライン プラグイン timeline は、タイム スケールと同様の効果を持つタイムライン プラグインです。

 3664
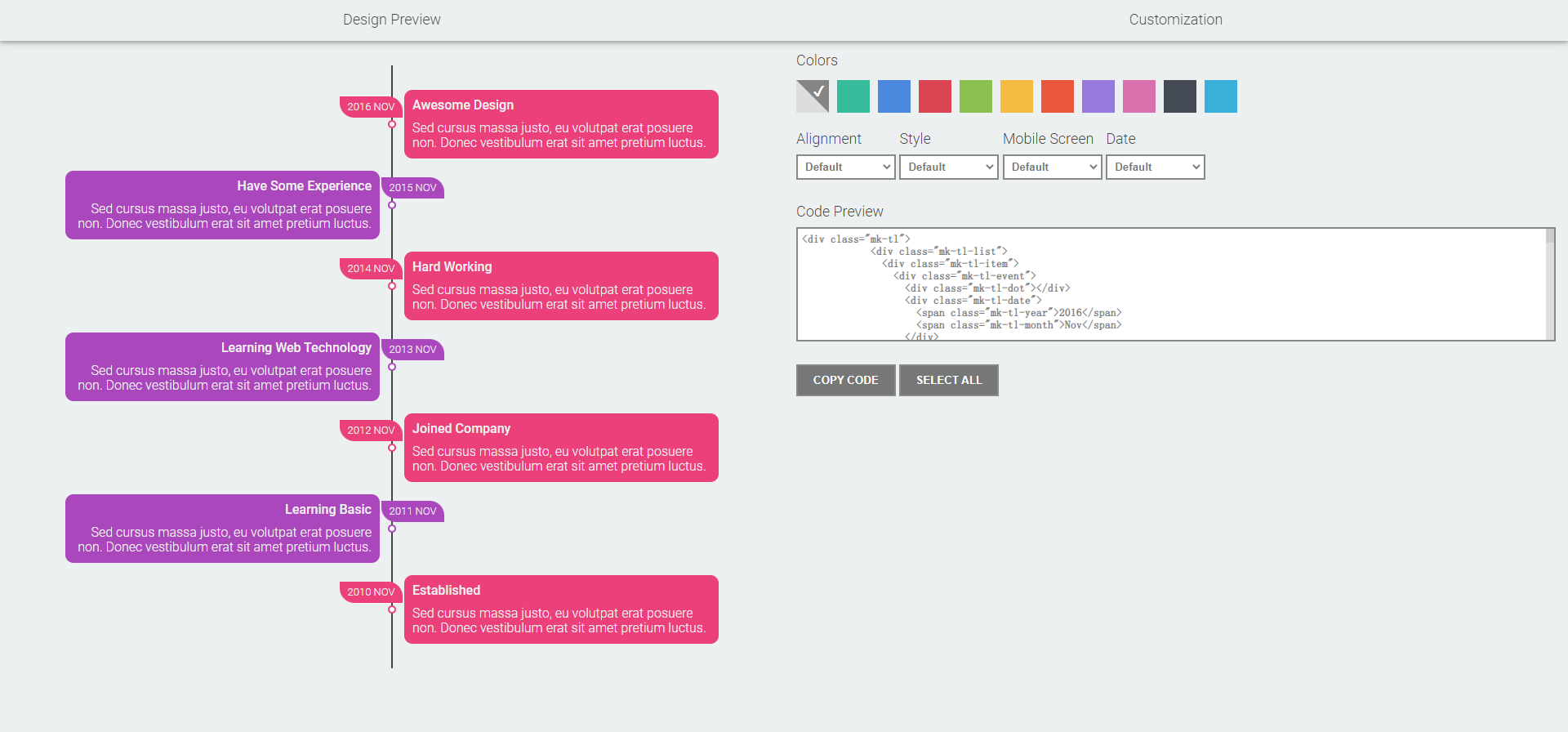
3664色、スタイル、スタイルなどをカスタマイズして最終的に独自のタイムラインを作成できるエディターを備えたカスタマイズ可能なタイムライン プラグイン。

 1433
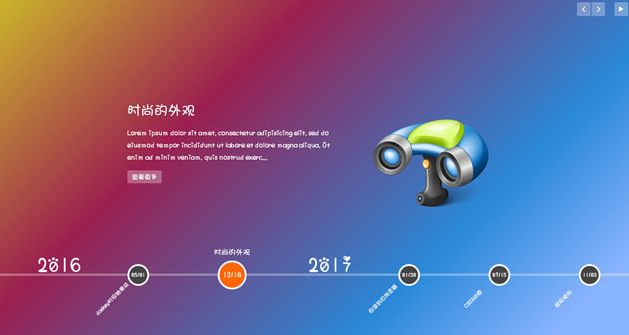
1433美しいアニメーション効果を備えた jQuery の全画面タイムライン スライダー エフェクト

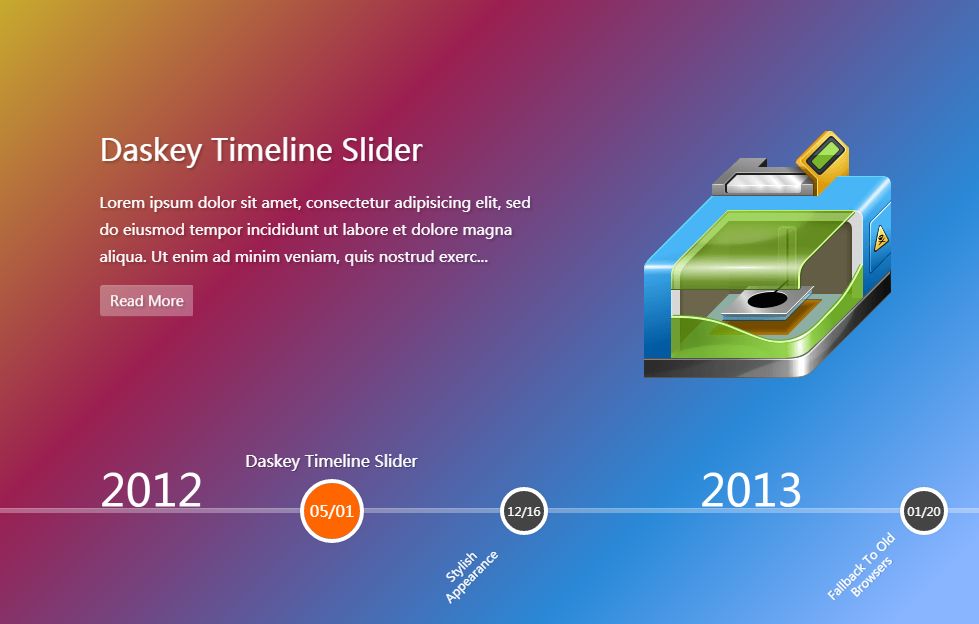
 3116
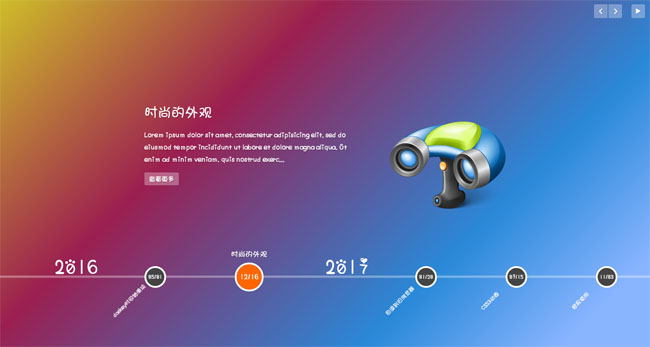
3116美しいアニメーション効果を備えた jQuery の全画面タイムライン スライダー エフェクト

 5265
5265アニメーション特殊効果を備えた同社のエンタープライズ ソフトウェア バージョンの主要イベント タイムライン レコードは、折り畳んだり展開したりできる js 効果コードのダウンロードが可能です。 jQuery のアニメーション アニメーション効果を使用して、企業の開発履歴を記録するためのスライド、縮小、拡大するタイムラインを作成し、各年をタイトル コントロールとして設定することで、記録リストがスライド、縮小、拡大します。デフォルトでは、タイムライン イベント履歴 js プラグインは自動的にスライドして展開します。

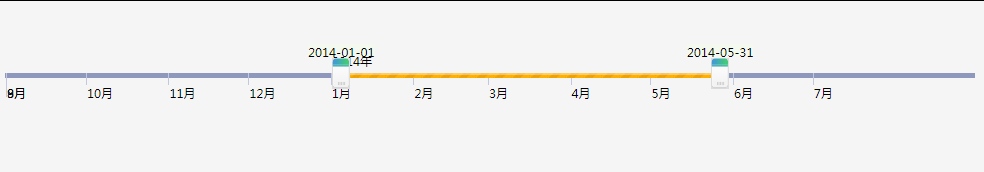
 5299
5299jQuery 水平タイムライン プラグインは、スクロール効果コードを制御するワイドスクリーン対応のタイムラインの左右ボタンを作成します。これは、背景のある雰囲気のあるタイムライン スタイルのコードです。

 2353
2353左右の矢印で無限スクロールできる jQuery の水平スライド企業イベント タイムライン コード、非常に実用的な企業開発履歴タイムライン プラグインのダウンロード

 2633
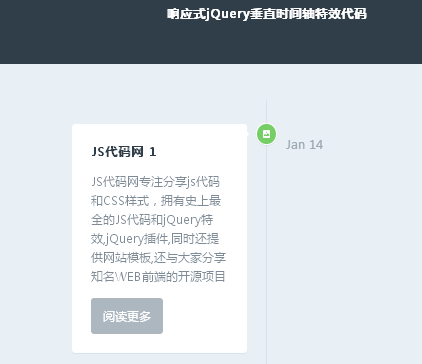
2633アニメーション効果を備えたレスポンシブな jQuery 垂直タイムライン特殊効果コードです。非常に優れたタイムライン特殊効果であり、携帯電話での応答性をサポートしています。アニメーション効果には CSS3 アニメーションが使用されており、プロジェクトのプロセスや開発履歴を紹介するのに非常に適しています。

 2239
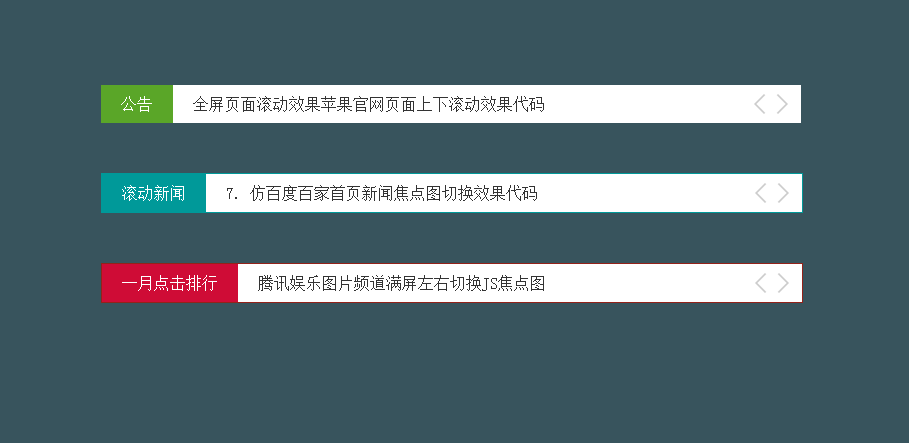
2239Web を閲覧すると、お知らせ、更新情報、スクロール ニュースなど、断続的にスクロールするコンテンツが頻繁に表示されます。本日紹介した jQuery プラグイン - BreakingNews は、この断続的なスクロール効果を作成できます。設定により、タイトル、タイトルの色、フォントサイズ、幅、自動スクロール、インターバル時間などを設定でき、フェードとスライドの 2 つのトランジション方法も提供します。

 2341
2341Slider.jsは、左右のボタンを備えた雰囲気のあるフォーカス画像カルーセル特殊効果プラグインです.jQueryベースのプラグインです.画像の切り替えは非常にスムーズで、切り替えボタンも非常に精巧です.自動のカスタマイズをサポートしています.カルーセル時間、キャンバス幅、その他のパラメーターのカスタマイズ機能。

 1641
1641これは、純粋な CSS3 を使用して作成されたクールなデザート表示スライドショー プラグインです。このスライドショー プラグインがインターフェイスを切り替えると、デザートとその紹介テキストにクールなアニメーション効果がかかります。

 3719
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 1789
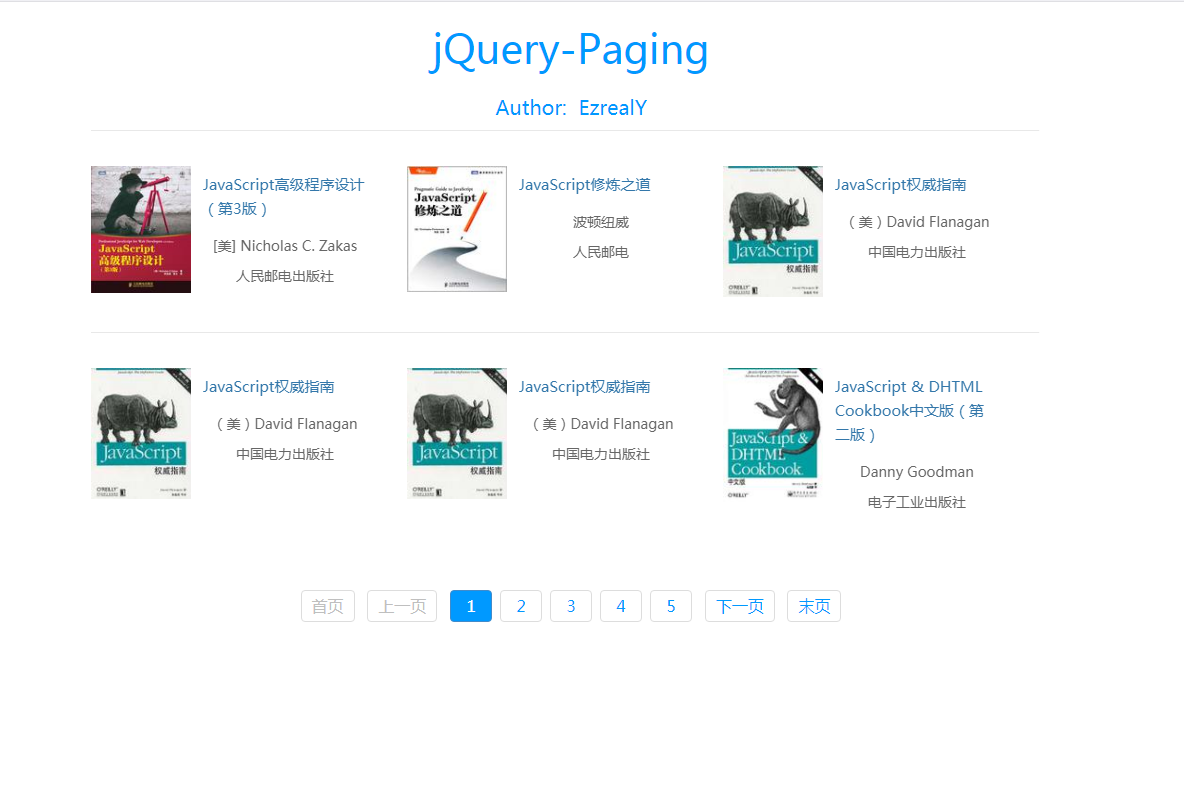
1789jQuery-Paging 動的ページング データ取得プラグインは、動的データ取得およびページング コードであり、ページング間の切り替え時に美しい弾力のあるアニメーション効果を備えています。

 2022
2022SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。

 1116
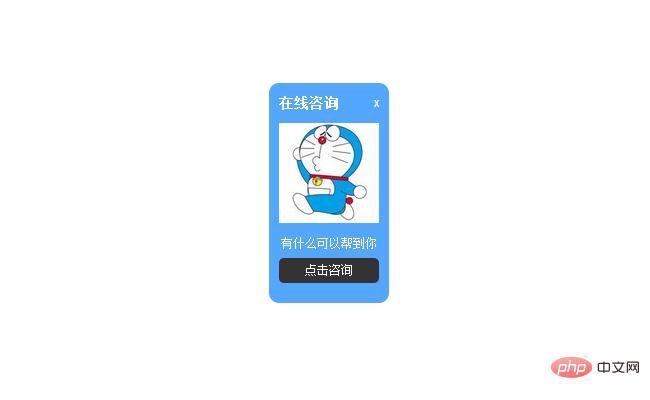
1116弾性アニメーション終了を備えた QQ オンライン カスタマー サービス コードは、弾性アニメーション クロージング効果を備えた QQ オンライン カスタマー サービス相談プラグイン コードです。顧客サービス アバターと QQ オンライン カスタマー サービス コードを設定できます。閉じるとき、バウンス アニメーション効果が表示されます。と表示されており、とても興味深いです。