
 6348
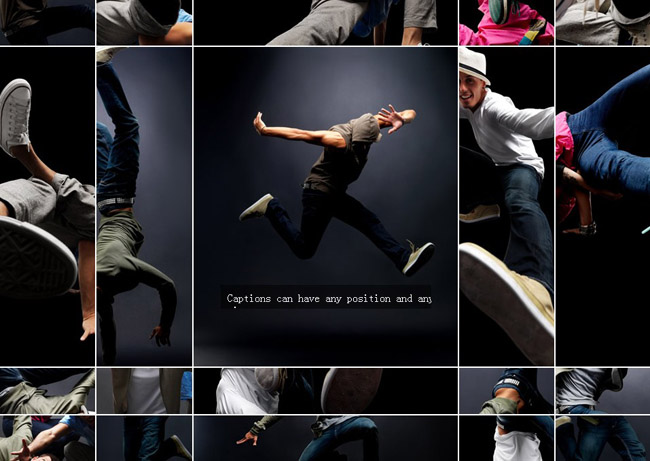
6348ブートストラップ マウスオーバー画像マスキング効果は、マウスが画像上に移動したときにマスクされたテキスト情報を表示する CSS3 ベースの実装です。

 2028
2028クールな jQuery はマウス マスク レイヤーの動きに追従しており、画像リスト内でマウスをホバーすると、マスク レイヤーがテキスト コンテンツの効果を表示する方向に移動します。

 2242
2242アニメーション効果を備えた画像ホバー マスク JS エフェクト コードは、アニメーション回転効果を備えた別の画像に切り替えますが、依然として非常に優れた画像マスク エフェクトであり、一般に画像のキャプションを表示するために使用される一般的な JS エフェクト コードでもあります。

 4765
4765これは、クールな 3D 球状テキスト クラウド アニメーション効果と 3D テキスト回転移動効果を実装した html5 キャンバスです。

 1915
1915nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

 2069
2069オーバーレイ 3D テキスト効果の jquery 実装は非常にクールで、実装コードも非常にシンプルで、HTML5 要素や CSS3 要素を使用せず、純粋に Jquery コードを使用して実装されています。

 4333
4333jQuery 画像プレビュー プラグイン。サムネイル マスクをクリックして大きな画像プレビューをポップアップ表示します。単一画像、複数画像、テキスト トリガー画像プレビューをサポートしてエフェクト コードを表示します。

 2945
2945HTML5 + CSS3 テキスト反転アニメーション効果は、テキスト反転の効果を実現することができ、企業 Web サイトでの使用が増え、動的なタイトルの作成に使用できます。

 1734
1734jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1606
16068 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 5311
5311HTML5 のクールな 3D ラブ テキスト アニメーションの特殊効果、この効果はまだ非常にクールです、告白に適しているはずです。このような特殊効果はまだウェブサイトで使用されることはほとんどありませんが、収集することができます。PHP 中国語 Web サイトのダウンロードをお勧めします。

 1546
1546これは、4 つの非常にクールな CSS3 携帯電話のサイドバー メニューのスライド効果と非表示効果のセットです。これら 4 つの効果は次のとおりです: デフォルトのクリック スライド サイドバー メニュー効果、3D 変換によるスライド サイドバー効果、テキスト スケーリングとフェードインおよびフェードアウト効果のスライド サイドバー効果、およびスライド サイドバー効果を実現するための移動の使用による効果。

 2876
2876jquery ピクチャー ウォール アコーディオン, この効果は個人的なフォト アルバムを作成するのに実際に適しています。写真上にマウスを置くと、テキスト情報を追加することもできます。ショッピング モールや企業の Web サイトの場合、この効果も使用できます. PHP中国語サイトはダウンロードがおすすめ!

 1790
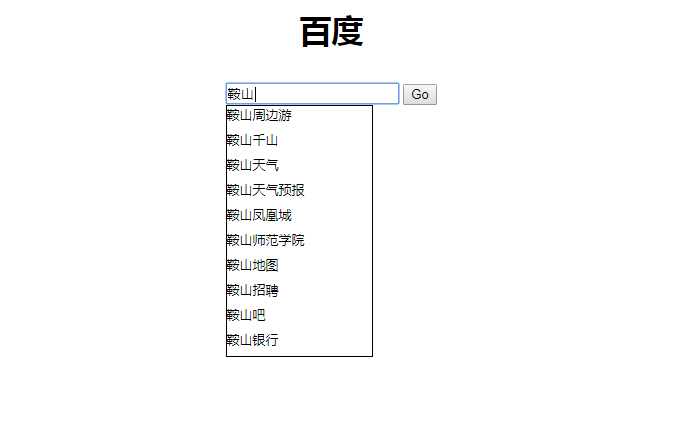
1790jQuery+Ajax 検索ボックスにテキストを入力してコードを自動的に補完し、Ajax を使用して実装された Baidu 検索の自動補完ドロップダウン ボックスを模倣して、関連リスト オプションを表示します。

 4552
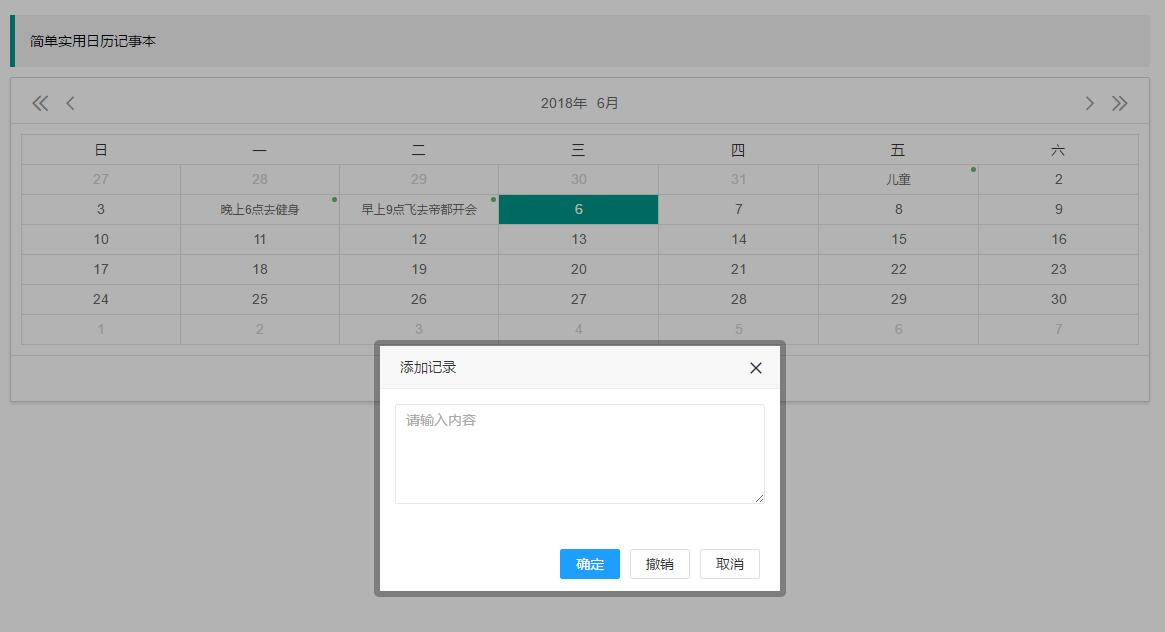
4552シンプルで実用的なレスポンシブカレンダースケジュールメモ帳のjsプラグインコードのダウンロード。日々の出来事を記録するシンプルで使いやすいカレンダー、シンプルな電子カレンダーメモ帳コード。テキストレコードエフェクトコードの取り消し、追加、変更をサポートします。

 8300
8300シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。



