2735
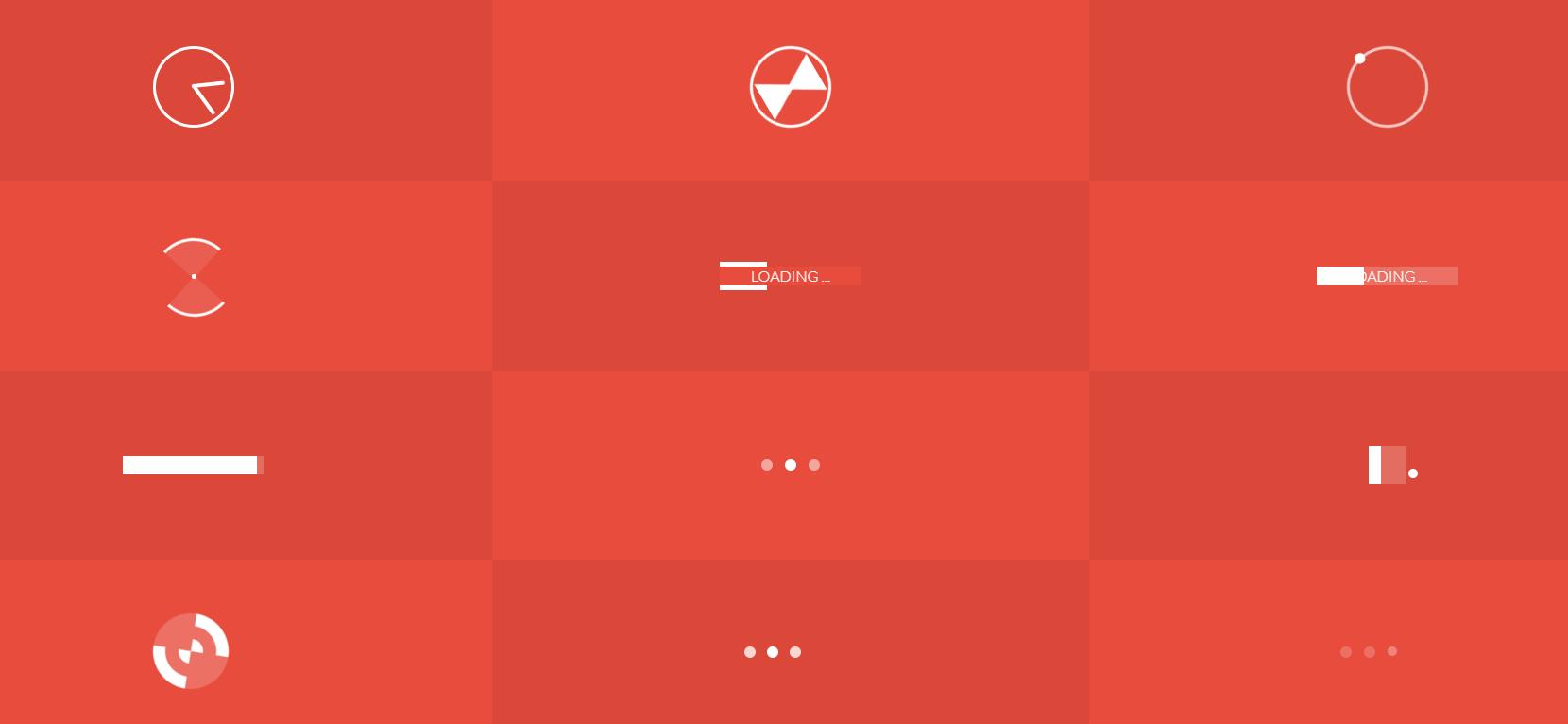
2735CSS3 SVG Web ページ読み込みアイコン アニメーション効果は、オレンジ スタイルの Web ページ読み込みアイコン効果です。

 679
679CSS3 フラット Google Loading ローディング アイコン アニメーションの特殊効果

 795
795CSS3 バブル クロススイミング Web ページ読み込みアイコン アニメーション特殊効果

 1627
1627Pure CSS3 は単純なキャラクター飛行アニメーションを描画し、飛行キャラクター アイコンにはアニメーション特殊効果が読み込まれます。

 1556
1556これは、マウスをクリックすると自動的に次の画像に切り替わる特殊効果で、画像アルバム上で美しい jQuery をクリックすると、切り替え効果が開きます。

 3208
3208各エフェクトは CSS3 を使用して、カード上でマウスをスライドさせると画像と HTML 要素を変形し、非常に美しいマウスオーバー アニメーション効果を生成します。

 2711
2711カラフルなワイヤー ハーネスの 3D 巻線加速効果のキャンバス アニメーション コードをダウンロードします。いずれかのキーを長押しするか、マウスの左ボタンを長押しすると、ワイヤーハーネスが加速して巻き取られ、色がランダムに変化し、線を伝えるエネルギーアニメーションキャンバスのような非常に美しい特殊効果です。

 1566
1566GIF ダイナミック画像再生 Facebook 特殊効果は、静止画像を GIF 画像のカバーとして使用し、必要に応じて GIF アニメーション画像を動的にロードできるツールです。

 2878
28787 HTML5 Canvas フルスクリーン背景アニメーション特殊効果. これには、Web ページをよりカラフルにすることができる 7 つのフルスクリーン背景アニメーション特殊効果が含まれています. HTML5 で制作されており、個人のブログに非常に適しています. PHP 中国語 Web サイトからのダウンロードを推奨します。

 4021
4021画像とテキスト ラベルの分類 タブ スライド カルーセル切り替え js 特殊効果プラグインのダウンロード。タブをスライドさせるタブを使用した jQuery ピクチャのスクロール アニメーションを生成する jQuery ピクチャ特殊効果。詳細を表示するためにタブ内のピクチャが拡大されます。デフォルトでは、jQuery 特殊効果を表示するために中央のピクチャが拡大されます。

 3407
3407影付き CSS3 カラフルなテキストは、漫画のイメージを使用した CSS3 カラフルなテキスト効果です。魅力的なアニメーション効果はありませんが、画面に表示されるカラフルなテキストも非常にクールです。また、各テキストにはさまざまな角度からの影が付いています。この効果は、 , 美しい英語フォントと組み合わせることで、テキスト全体の効果が非常に際立って魅力的に見えます。この CSS3 テキスト効果をプロモーション広告ページで試すことができます。

 2283
22836 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします