1773
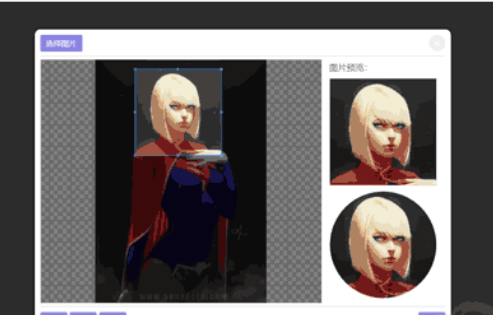
1773HTML5 ベースの画像トリミング プラグイン、WYSIWYG トリミング方式、HTML5 キャンバスに基づいて複数のサムネイル サイズの画像を生成できます 描画の実装では、さまざまな効果を伴うトリミングがサポートされています。もちろん、画像を保存する必要がある場合でも、画像をトリミングするバックエンド サービス プログラムが必要です。トリミング ページは、Bootstrap フレームワークに基づいて実装されています。

 1788
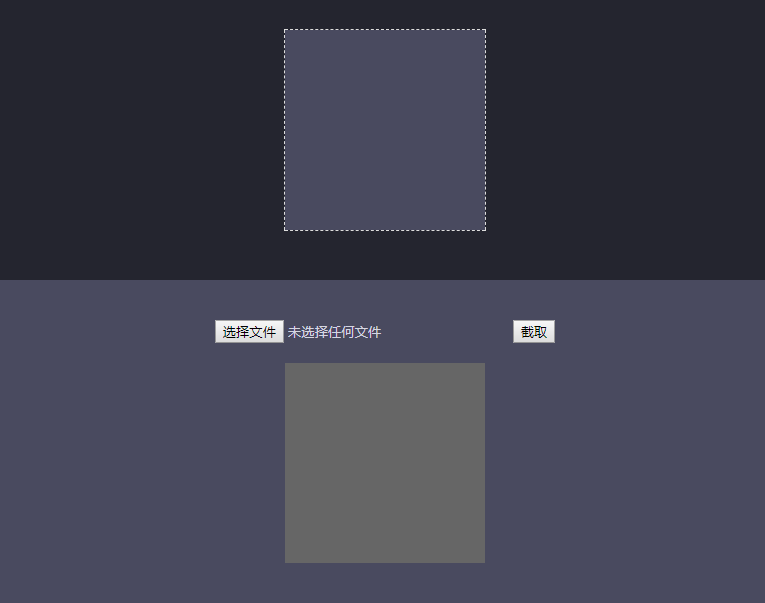
1788Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。

 1745
1745HTML5 モバイル画像のアップロードおよびトリミング コードは、ズームをサポートする実用的なモバイル画像トリミング プラグインです。

 2229
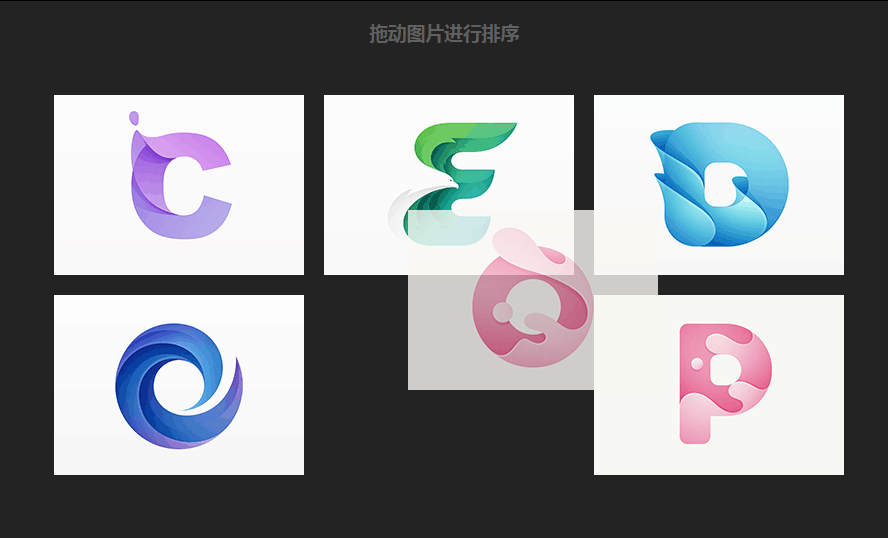
2229vue.js 画像一括アップロード プラグインは、vue.js フレームワークに基づく画像アップロード コントロールです。携帯電話の画像アップロード コードに適しています。一括アップロード、ドラッグ アンド ドロップによる画像アップロード、ファイル番号の表示をサポートしています。そしてサイズなど。

 773
773jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 2769
2769jQuery フォーカス画像 3D フリップ カルーセル スイッチング エフェクト。jQuery Slider 画像カルーセル プラグインに基づく、サムネイルとボタン コントロールを備えた 3D 画像スイッチング エフェクトです。

 4091
4091シンプルでエレガントなバナーの大きな画像カルーセル スイッチは、jQuery SuperSlide プラグインに基づいて作成され、画面適応型画像カルーセル スイッチは特殊効果を表示します。

 306
306jQuery フルスクリーン フォト アルバム プラグインzoomVisualizer は、jquery ui に基づいたフォト アルバム プラグインで、アルバム サムネイルの非表示と表示、左矢印と右矢印による画像の切り替え、および画像のズームインとズームアウトをサポートします。

 1800
1800jQuery アダプティブ フォーカス画像切り替え特殊効果は、jQuery SuperSlide プラグインをベースに作成されたバナー大型画像カルーセル切り替えで、画面の画像カルーセル切り替え表示特殊効果に適応します。

 3187
3187これは、Swiper プラグインをベースにしたレスポンシブなアニメーション画像とテキストの切り替えスライドショーで、マウス スクロールの切り替えをサポートし、フェードイン、フェードアウトなどのアニメーション効果を備えています。ブログ タイプの Web サイトのスライドショー グラフィックやテキスト レイアウトの特殊効果に適しています。

 2017
2017Slider.jsは、左右のボタンを備えた雰囲気のあるフォーカス画像カルーセル特殊効果プラグインです.jQueryベースのプラグインです.画像の切り替えは非常にスムーズで、切り替えボタンも非常に精巧です.自動のカスタマイズをサポートしています.カルーセル時間、キャンバス幅、その他のパラメーターのカスタマイズ機能。

 1795
1795Smoothslides は jQuery ベースのレスポンシブスライドショープラグインで、他のスライドとの最大の違いは、スライドショー内の画像を移動でき、移動方向(左/右/左上/右下など)を設定できることです。 ) 、スライドショーをより特別で興味深いものにします。

 3112
3112画像をアップロードしてテキスト タグ クラウドを生成するための非常に珍しい jQuery+echarts コードです。echarts チャート プラグインと jQuery に基づいて、画像スタイルに基づいてカラー テキスト タグ クラウドの特殊効果を生成します。タグ キーワードをクリックすると拡大することもできますそれ。

 2471
2471アニメーション機能を備えた jQuery+css3 によって実装されたリング画像切り替え特殊効果コードは、非常に優れた JS 特殊効果であり、特定の種類の関数の導入切り替えに非常に適しています。jQuery プラグインに基づいて実装されています。アニメーション効果は次のとおりです。非常にスムーズなので、学んで応用する価値があります。