2030
2030animate.css および CSS3 Web ページの動的テキスト効果コードに基づく、さまざまなクールな jQuery+CSS3 テキスト アニメーション プラグイン。

 1947
1947マウス スクロールのアニメーション効果は、animate.css とネイティブ JS をベースに実現されています。非常に優れた CSS3 アニメーション効果です。CSS アニメーション プラグイン animate.css をベースに実現されています。animate.css には多くのアニメーション特殊効果があり、オープンソースですので、公式ウェブサイトにアクセスしてご覧ください。

 3489
3489分割は CSS3 アニメーション ライブラリに基づいており、クールなテキストの変形、テキストの弾力性、テキストの拡大と縮小、テキストのフェードなどのアニメーション効果を作成します。

 2117
2117bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。

 2493
24933 つは、キャンバスを使用して 3D クールなダイヤモンド背景アニメーション、シンプルでエレガントなテキスト背景アニメーションを作成し、ボタンをクリックして 3D テキスト背景に特殊効果を表示します。

 4222
4222キャンバスの2D画板をベースに、黒い濃い煙の背景と文字が滲んだり消えるCSS3アニメーションを組み合わせました。雰囲気のあるテキスト背景効果です。

 3380
3380キャンバスに基づいて緑の四つ葉のクローバーがゆっくりと上昇する背景アニメーションを描画します。テキスト Web ページの動的な背景効果に適しています。

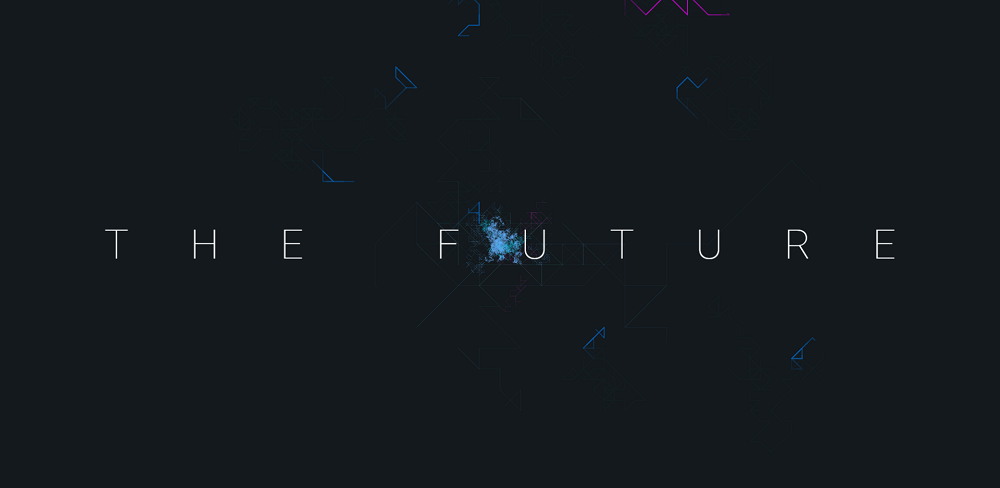
 5271
5271HTML5 デジタル技術背景アニメーション特殊効果は、HTML5 Canvas に基づいて描画されたテキストによるデジタル ライン技術背景アニメーション特殊効果です。

 1420
1420css3 属性に基づいて、フルスクリーンの無限の虹と湾曲した虹のアニメーションを作成します。 Web ページで使用できるテキスト背景のダイナミック効果。

 1937
1937jQuery ツールチップのホバー テキスト プロンプト ボックス効果、jQuery プラグインに基づいており、表示位置をカスタマイズでき、非常に優れた情報プロンプト プラグインの特殊効果

 668
668jQuery イベント サイトの人数ページめくり統計プラグインは、jquery.dataStatistics プラグインに基づく人数カウント ページめくりの特殊効果です。

 2821
2821ブートページの特殊効果に適した、キャンバスをベースにしたきらめく星の背景とシルエットのテキストアニメーションを描画します。中国語や英語の数字に自由に変更できます。 ps: 2 つの効果は別々に書かれています。

 2093
2093SVG マウス通過方向認識 3D アニメーション特殊効果は、html5+css3 に基づいたマウスオーバー方向認識テキスト 3D アニメーション特殊効果です。

 1841
1841これは非常にクールな HTML5 および CSS3 テキスト スタイルとマウス ロールオーバー特殊効果プラグインです。テキスト効果には、11 種類のテキスト スタイルと、マウスがテキスト上をスライドしたときのアニメーション効果が含まれます。一部のテキスト アニメーション効果は、SVG および HTML5 Canvas を使用して生成されます。

 2426
2426一時停止再開に基づいて、SVG プログレス バーを使用したアップロードでは一時停止アニメーションが再生され、アップロードではファイル番号と進行状況の効果が表示されます。