2242
2242アニメーション効果を備えた画像ホバー マスク JS エフェクト コードは、アニメーション回転効果を備えた別の画像に切り替えますが、依然として非常に優れた画像マスク エフェクトであり、一般に画像のキャプションを表示するために使用される一般的な JS エフェクト コードでもあります。

 1380
1380jquery ホバー画像マスク レイヤー スライドは、イメージ マスクの透明レイヤーを介して Tencent Classroom のマウス ホバリングを模倣するスライド エフェクトです。

 2028
2028クールな jQuery はマウス マスク レイヤーの動きに追従しており、画像リスト内でマウスをホバーすると、マスク レイヤーがテキスト コンテンツの効果を表示する方向に移動します。

 2255
2255jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 1712
1712CSS3 マウスは、Bootstrap3.3.5、適応解像度、PC およびモバイル端末と互換性のある、CSS3 マウス ホバー アニメーション効果マスク レイヤーに基づくイメージ マスク レイヤー コードを通過します。

 1915
1915nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

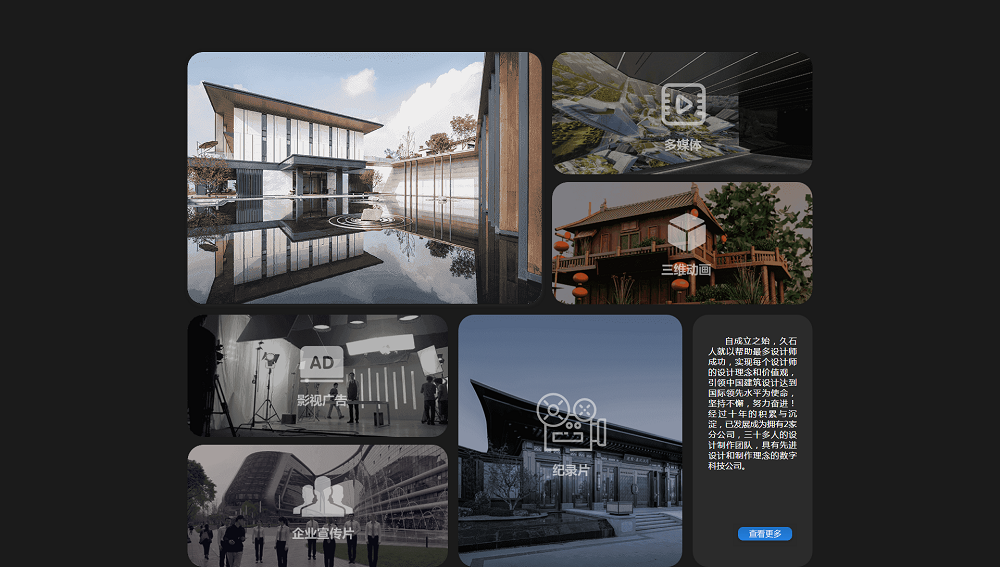
 3773
3773jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 4333
4333jQuery 画像プレビュー プラグイン。サムネイル マスクをクリックして大きな画像プレビューをポップアップ表示します。単一画像、複数画像、テキスト トリガー画像プレビューをサポートしてエフェクト コードを表示します。

 1606
16068 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1734
1734jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 767
767HTML5 記事画像スクロール視差表示特殊効果は、記事に画像を追加する方法で、スクロール時に視差効果が表示され、読者の読書体験を向上させます。

 1977
1977jQueryカード風の画像回転コードです クリックすると画像を左右に切り替えることができます 上部のレインボーナビゲーション効果も良好です 主流のブラウザと互換性があります PHP中国語サイトのダウンロードを推奨します! 説明書: 1.head領域にreset.cssとstyle.cssを導入します 2. jquery-1.4.2.min.js、roundabout.js、roundabout_shapes.js、gallery_init.jsをヘッド領域に導入します 3. 本文領域にコードコメントを追加します。