2396
2396css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!

 1992
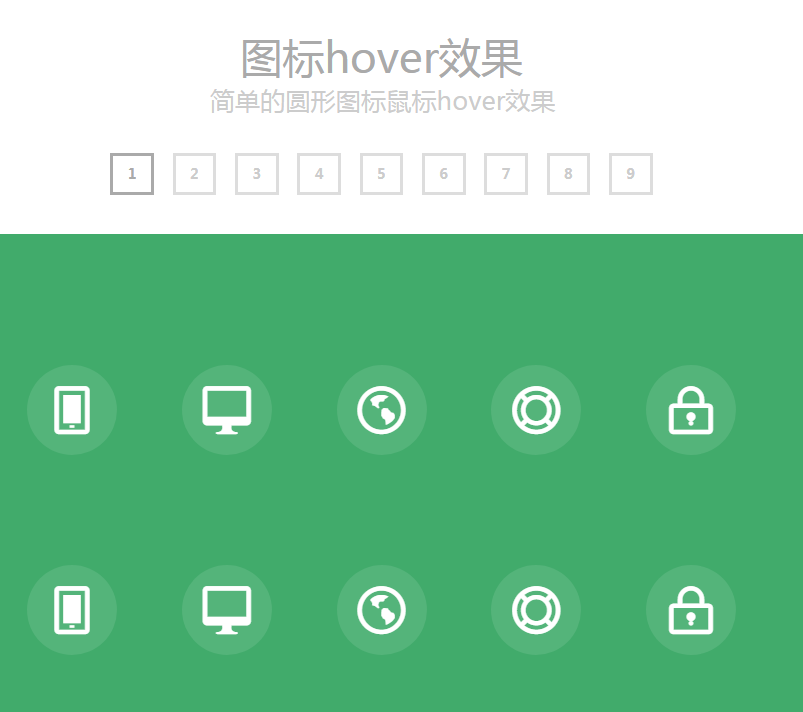
1992このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1726
1726このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1094
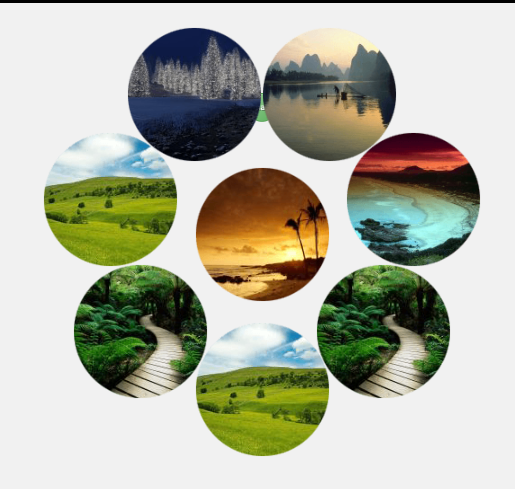
1094jQuery は共有機能を拡張するために円形の回転ボタンを作成します。写真の輪がとてもクールだと思います。とてもシンプルです。

 1924
1924jQuery UI のドラッグ可能な弾性円形メニューは、円形のボタンをクリックすると 4 つのサブメニューをポップアップできるボタンです。

 1930
1930jQuery の液体リング ボタン メニュー効果は、ユーザーがメイン ボタンをクリックすると、ボタンが液体のように変形し、3 つのサブメニュー ボタンが分離されます。

 1986
1986js+css3 のインタラクティブな円形メニュー コードは、トランジション属性に基づいた円形アイコン メニューです。[詳細] ボタンをクリックすると、円形メニューの特殊効果が拡大および縮小されます。

 1731
1731jQuery+CSS3 のエラスティック ツールバー メニュー コードは、デフォルトでは円形のボタンのみを表示しますが、ボタンをシングルクリックすると、サブメニュー項目がエラスティック アニメーションで展開され、良い効果が得られます。

 1787
1787これは非常にクールな純粋な CSS3 円形アバター画像フィルタリング エフェクトです。画像を円形にして格子状に配置し、対応する分類ボタンをクリックすると、そのカテゴリの画像が拡大表示され、他のカテゴリの画像が縮小表示される特殊効果です。とても良い。