
 3267
3267Imageflow フォト アルバム スライドショーは、3D 画像オーバーレイ カルーセル スイッチング効果を作成します。個人の Web サイトで写真を表示するために使用されます。このようなクールな効果を使用するのはまだ非常に良いです。PHP 中国の Web サイトからのダウンロードをお勧めします。

 2443
2443jQuery画像オーバーレイのクリック回転切り替えコードはjquery-1.11.0.min.jsをベースにしており、陰陽師ゲーム公式サイトのクリック画像回転エフェクト、画像オーバーレイカルーセルエフェクト、画像オーバーレイカルーセル回転切り替えを模倣しています。コード。

 3163
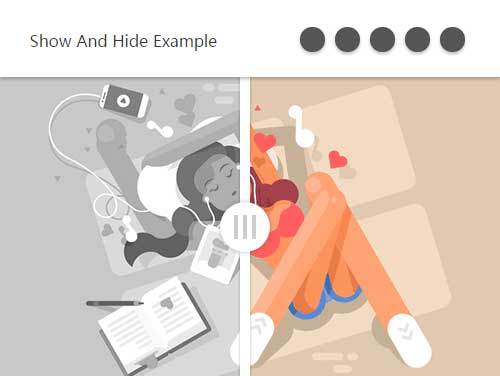
3163js を使用して 2 つの画像を作成し、オーバーレイ コントロールをスライダーにドラッグして、下の画像に非表示のエフェクト コードを表示させます。 (IE6、7、8には対応しておりません)

 981
981js+css3ベースの画像3D折り紙効果切り替え表示特殊効果で、マウスオーバーで画像と文字を折り畳む効果が付いています。

 1027
1027jQuery 画像オーバーレイのページ切り替えコードは紙の束のようなもので、上から 1 枚取り出して下に置くのと同じ効果があります。

 2181
2181これは、3D カルーセル切り替え効果タイプの js 画像カルーセル特殊効果です。画像のカスケード レイアウト回転切り替えコードをダウンロードします。

 7728
7728jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

 2694
2694jQuery ブラインド切り替えエフェクトのフォーカス ピクチャ コードは jquery-2.1.1.min.js に基づいており、さまざまなブラインド画像切り替えエフェクトがあり、自動画像カルーセルをサポートし、画像切り替えボタンを備えています。

 2172
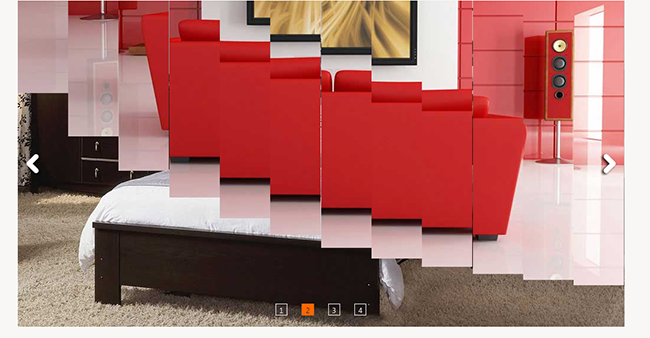
2172jQuery 画像のトランプ切り替えフォーカス画像コードは IE8 ブラウザーと互換性があり、レスポンシブデザインを採用しており、画像を切り替えるときは、トランプの束の一番上のカードを取り除いたように表示されます。

 2397
2397フォーカス効果を備えた jQuery 画像切り替えコードは jquery-bigSlider.js に基づいており、現在の画像の強調表示と画像の拡大という 2 つのフォーカス効果を作成します。

 2701
2701ネイティブ js は、3D カルーセル、シームレス カルーセル、フェードインおよびフェードアウト画像カルーセルを含む、css3 属性に基づいて 3 つの画像切り替え効果を作成します。

 1549
1549視覚的な差分効果を備えた jQuery スライドショー コードは、背景画像レイヤーを切り替えることで視覚的な差分効果を実現する flickity スライドショー プラグインに基づいています。

 2729
2729CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。

 1907
1907jQuery ゲームキャラクターカルーセル表示切り替えコードは、背景画像を切り替えてさまざまなキャラクターエフェクトを表示する方法であり、滑らかなスライドショープラグインによってカルーセル効果が生成されます。

 1728
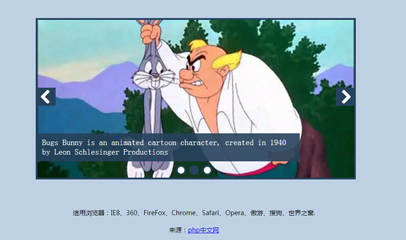
1728jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。

 2171
2171この特殊効果ソース コードは、jQuery と CSS3 プラグイン HubSlider に基づいたクールな 3D スタック スライド ショーのコードです。このスライドは、jquery、CSS3 変換、トランジションを使用してさまざまなスライドを積み重ねて、上下に切り替わる積み重ねられたスライド効果を作成します。このコードは、Sogou、360、FireFox、Chrome、Safari、Opera、Maxthon、World Window のブラウザに適用できますが、IE8 以下のブラウザはサポートしていません。興味のある友達はダウンロードして試してみてください。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。


