
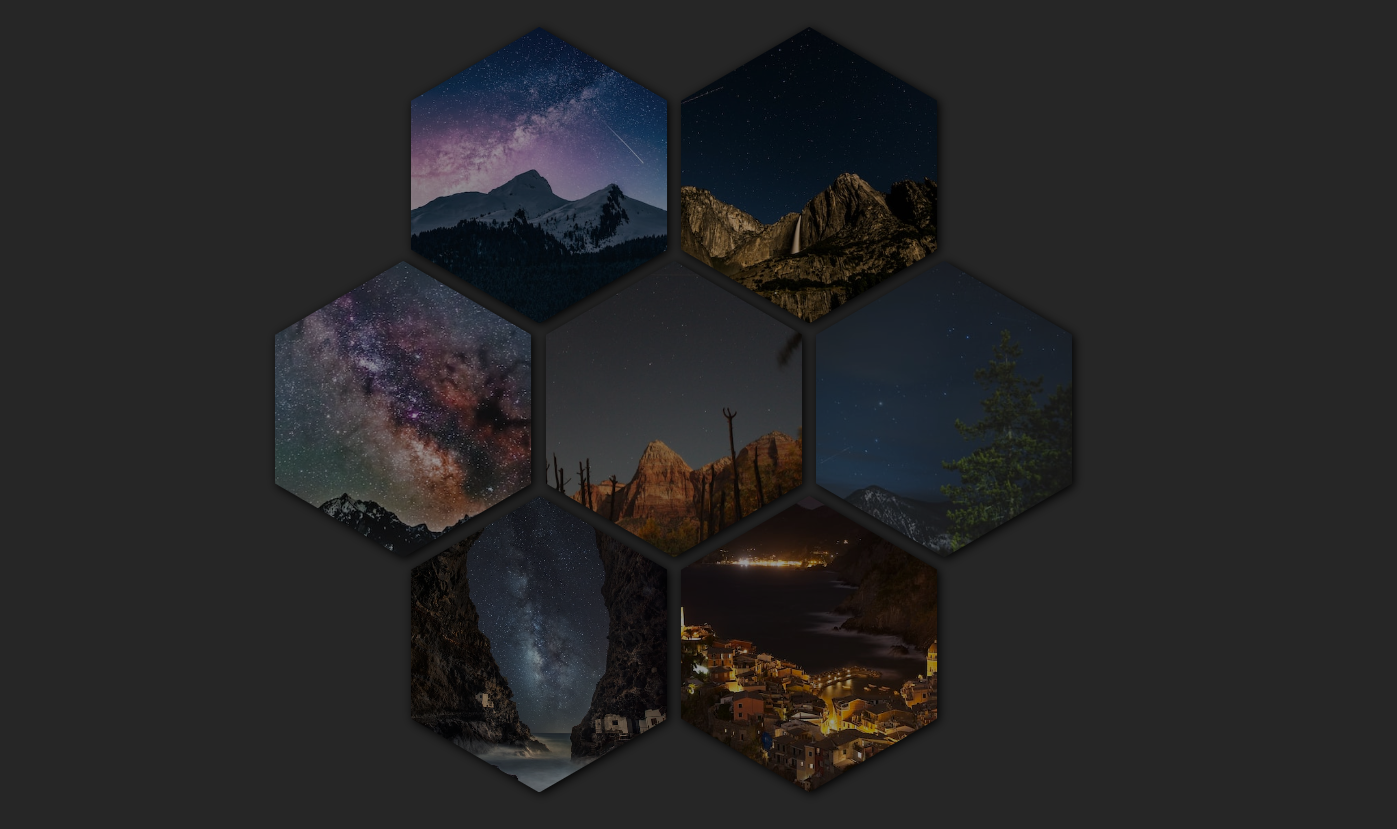
 3289
3289多目的に使えるフォトアルバム雑誌、電子雑誌、ファッションショー、洋服の写真デザイン、展示会イベントの写真表示のシングルページテンプレートhtmlダウンロード。

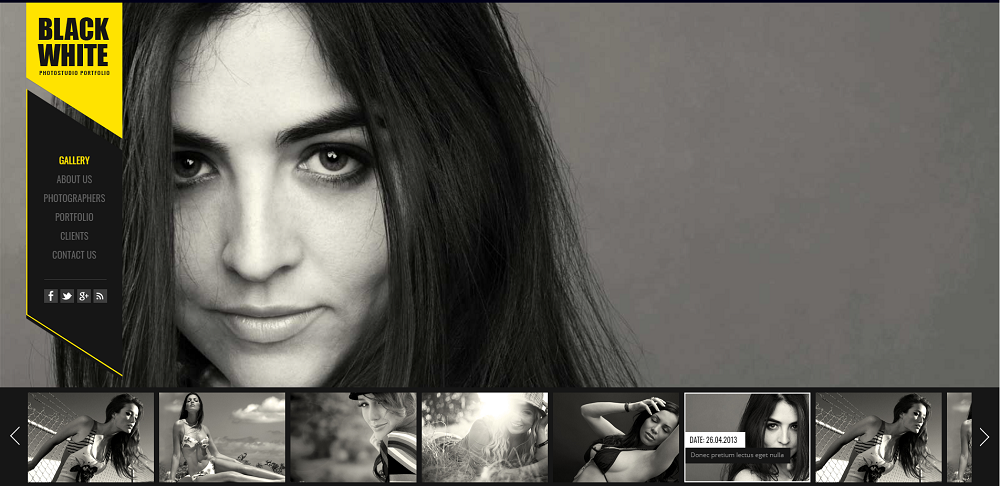
 765
765HTML5 マウス ホイール回転画像表示効果は、マウス ホイールを回転させてクリックすると画像を拡大できる Web ページの特殊効果で、選択した画像を拡大したり、クリックすると元の位置に戻すことができます。

 1599
1599HTML5+CSS3 の角の丸いグラフィックスとテキスト表示カードのカスケード スライド スイッチング効果

 1903
19032種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。

 667
667純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。

 1895
1895マウスをスライドさせたときに画像をスライドおよび拡大するための jQuery 特殊効果コード Tencent Video でマウスをスライドさせたときに画像をスライドさせるアニメーションを模倣する jQuery 特殊効果コード。

 3566
3566jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

 2201
2201赤い滝の流れの写真ステーション テンプレートは、フォト アルバムや製品を表示する個人の Web サイトや企業 Web サイトに適しています。効果をよりクールにするためにいくつかの特殊効果を作成できます。PHP 中国語 Web サイトのダウンロードをお勧めします。

 2788
2788HTML5 3D インテリア レイアウト表示特殊効果は、さまざまなアートワークを表示するためのツールです。各部屋には一連の写真が表示され、前後のナビゲーション矢印によって部屋を切り替えることができます。

 677
677HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。

 2180
2180jQuery スワイパーは、レスポンシブなグラフィックおよびテキスト リスト カードのスライド切り替え表示、html5 レスポンシブ レイアウト、携帯電話、html5 レスポンシブ、指のスライド、タッチ スクリーンのスライド、グラフィックおよびテキストのリスト、スワイパー、カードを作成します。

 3719
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 1595
1595easyDialog にはテンプレート メカニズムがなく、ロジック層のポップアップ効果のみを担当します。コンテンツ (メッセージ ボックス、フォーム、画像など) がどのように表示されるかについては、easyDialog は気にしません。ロジックとビジネスが非常に緊密に結合されている場合、移植性と拡張性が大幅に低下します。

 2441
2441グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。