4262
4262jQuery画像部分拡大効果は、画像の部分拡大効果です。商品画像の上にマウスを移動すると、部分的に拡大されます。画像をクリックすると、商品全体の画像が表示されます。マウスを左矢印に移動すると、サムネイルが上下にスクロールします。主流のブラウザと互換性があります。

 399
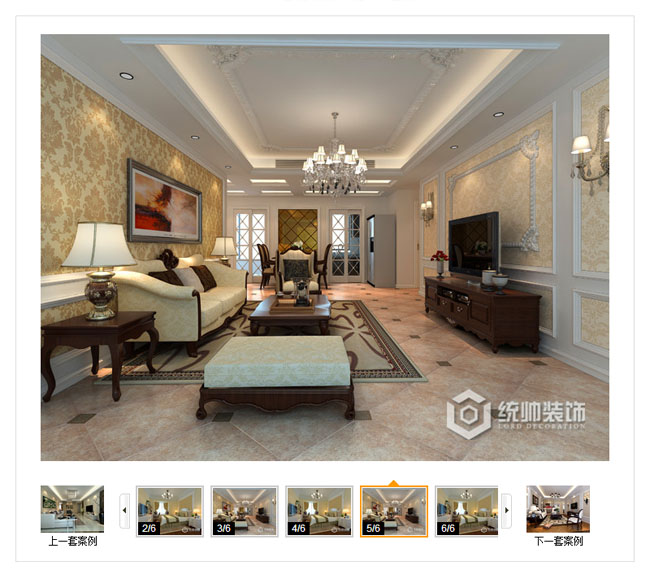
399JS 対応サムネイル スライド効果は、左右の矢印ボタンをクリックすることでタイトル、サムネイル、大きな画像をスライド切り替えする効果です。

 1526
1526jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。

 2076
2076js マルチピクチャ円スクロール効果は、複数ピクチャの円形スクロール表示をサポートする js ピクチャ特殊効果コードです。左右の矢印ボタンがあり、ピクチャを無限に左右にスクロールできます。ピクチャのタイトル表示と設定をサポートしています。 IE6/7/8/9およびメインストリームブラウザと互換性があります。

 3724
3724jQuery Webサイトの商品画像虫眼鏡エフェクトは、ファンケル誠品Webサイトの商品画像虫眼鏡を模した虫眼鏡エフェクトですサムネイルを左右にスクロールできますサムネイル上にマウスを移動すると中サイズの画像表示に切り替わりますマウス中サイズの画像の上を移動すると、大きな画像がポップアップ表示され、部分拡大もサポートされます。

 1883
1883JQuery ワイドスクリーン ムービーの大きな画像スライド ショーのカルーセル切り替え、カルーセル画像の効果、左右の矢印をクリックして画像の切り替えを実現します。当社の企業 Web サイトやモールの始まりにカルーセル画像効果を実現するのに非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

 1983
1983JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js

 2414
2414jQuery は 3 枚の画像をまとめてスライドさせます アニメーション機能をサポートしており、効果はかなり良好です 左右の矢印ボタンの切り替えとフォーカス ドットの切り替えをサポートしています 比較的壮大な JS フォーカス画像切り替え特殊効果です

 1624
1624これは、Swiper プラグインを使用して作成された、「NetEase Intelligent Manufacturing」のホームページ用のワイドフォーマットの雰囲気スライド エフェクトです。合計 6 つのスライドがあり、レスポンシブなデザインで、フェードインとフェードアウトの切り替えモードが表示されます。スライド領域を移動して、左右の矢印を表示し、非表示の矢印を移動します。同時に、画像の自動再生と遅延読み込みを設定します。

 2073
2073jquery には、画像アルバムを表示するためのダイアログ ボックスがあります。この効果は、QQ スペースの効果に少し似ています。画像上にマウスを置くと、左または右のボタンが表示されます。マウスをクリックします。最初の場合は、最後の画像では、Zhang は後ろを見ることができませんが、クリックするとプロンプトが表示されます。 PHP中国語サイトはダウンロードをオススメします!

 2229
2229jQuery+CSS3のダイナミックな発光アルバムエフェクトです。右の画像をマウスでクリックすると、光りますが、すぐに消えます。非常に優れた特殊効果です。右の画像をクリックすると、大きな画像が表示されます。左側も変わります PHP中国語サイトのダウンロードをお勧めします!

 2042
2042jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 3303
3303jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 3257
3257jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

 2504
2504jQuery の垂直フォーカス チャート カルーセルの特殊効果コードです。右側のナビゲーション フォーカスを切り替えるには、ドットをクリックするか、上下の矢印をクリックして切り替える必要があります。もちろん、最適化してマウス スクロールの切り替えをサポートすることもできます。ユーザー エクスペリエンスは、興味があれば、変更することもできます。

 2007
2007jquery アイコン ナビゲーションは、スライド ドアの上下スクロールを制御します。左側の画像をクリックまたはマウスを置くと、右側のコンテンツが変化します。これは、クールなスライド ドアの上下スクロール効果です。一般的には、次の目的で使用します。企業サイトやショッピングモールサイト、PHP中国語サイトのダウンロードをオススメします!

 2640
2640reviewSlider は、プレビュー効果を備えたクールな JS カルーセル プラグインです。このカルーセル画像の前後のナビゲーションボタンにマウスを重ねるとサムネイル表示ボタンが表示され、クリックすると全画像を表示できます。サムネイルをクリックすると全画面表示に拡大されます。

 2078
2078jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 2091
2091swiper.js に基づいて, 携帯電話のタッチ スクリーンのスライド切り替え画像特殊効果コードが実装されています. また, 画像特殊効果を自動的に切り替えるための PC マウス スクロールもサポートしています. 上向きまたは下向きに描画された画像をサポートしています. 効果は依然として良好で非常にスムーズです.下向きの矢印を追加すると人間味が増します 現在、HTML5 のシナリオ アプリケーションが非常に人気がありますので、勉強して見てみるとよいでしょう。