1775
1775jqueryはLED看板回転システムの画像切り替え効果と画像の回転特殊効果を実装した非常に斬新なPHP中国語サイトのダウンロードをオススメします!

 4943
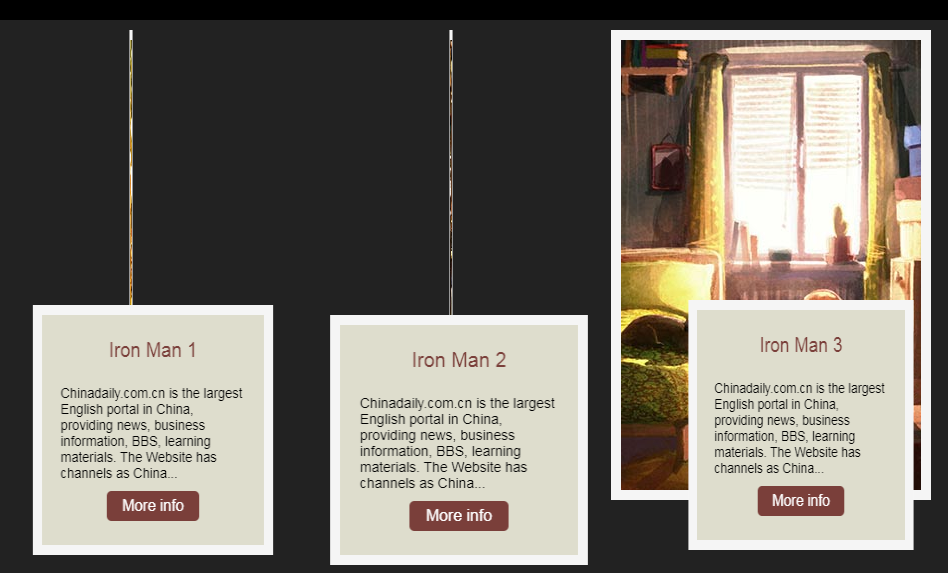
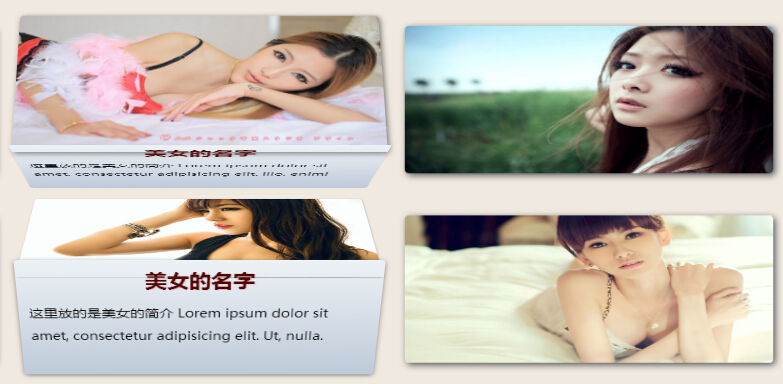
4943Pure CSS により、ボーダー 3D 効果、マウス回転、特殊効果アニメーションの積み重ねによる画像の美化を実現

 344
344CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 1759
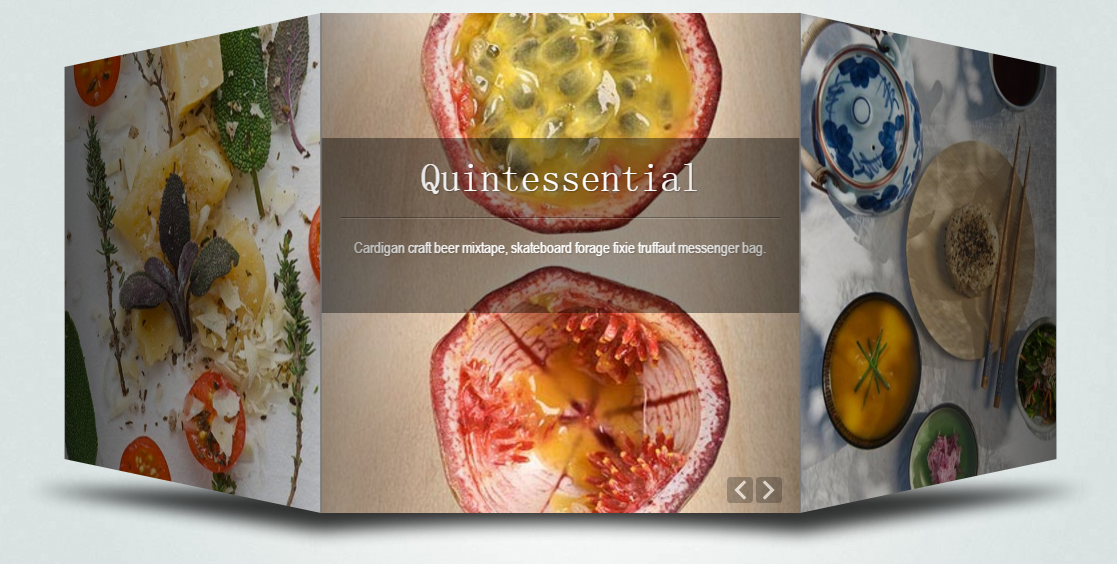
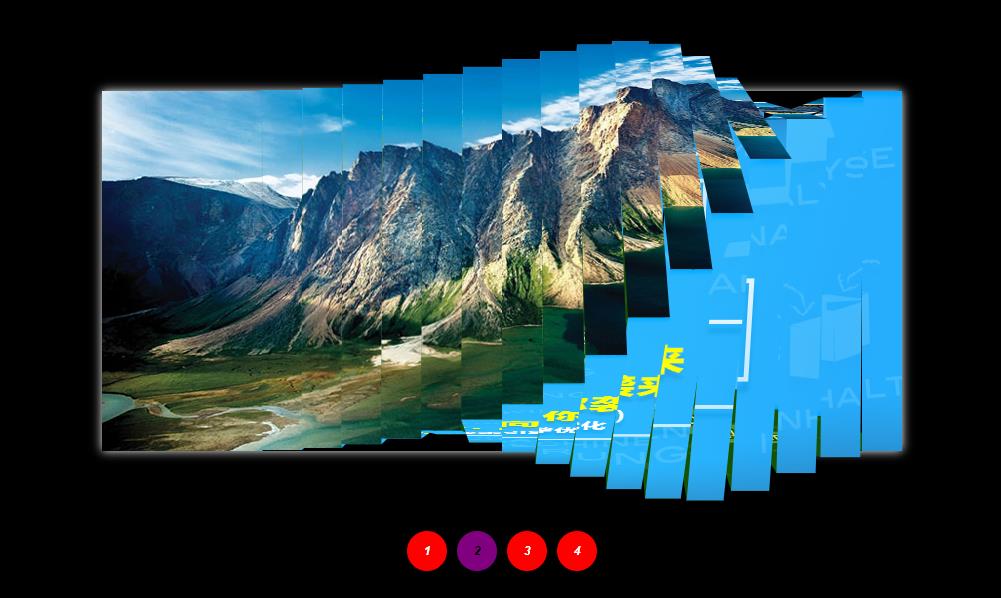
1759jQuery対応ワイド画像3D回転切替エフェクトは、背景画像と連動して切り替わるスライドショー3D回転切替エフェクトコードです。

 1967
1967これは、3D カルーセル切り替え効果タイプの js 画像カルーセル特殊効果です。画像のカスケード レイアウト回転切り替えコードをダウンロードします。

 1888
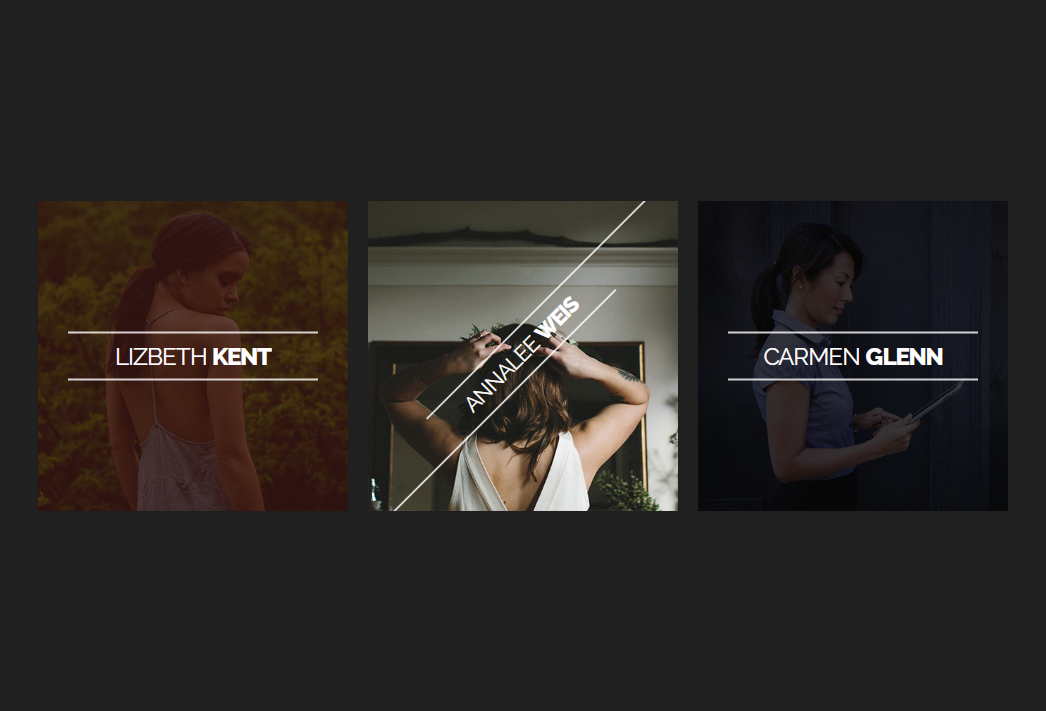
1888非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する

 2306
2306純粋な css3 3D 画像立方体の回転アニメーション特殊効果には、3D 回転の基礎知識が必要です。このような特殊効果を個人の Web サイトに配置すると、非常にクールになります。Web ページに BGM を追加すると、効果も向上します。とても良いです。

 5460
5460複数の画像をつなぎ合わせる TweenMax に基づいた 3D 立方体の正方形回転アニメーション特殊効果を作成します。

 6046
6046ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。