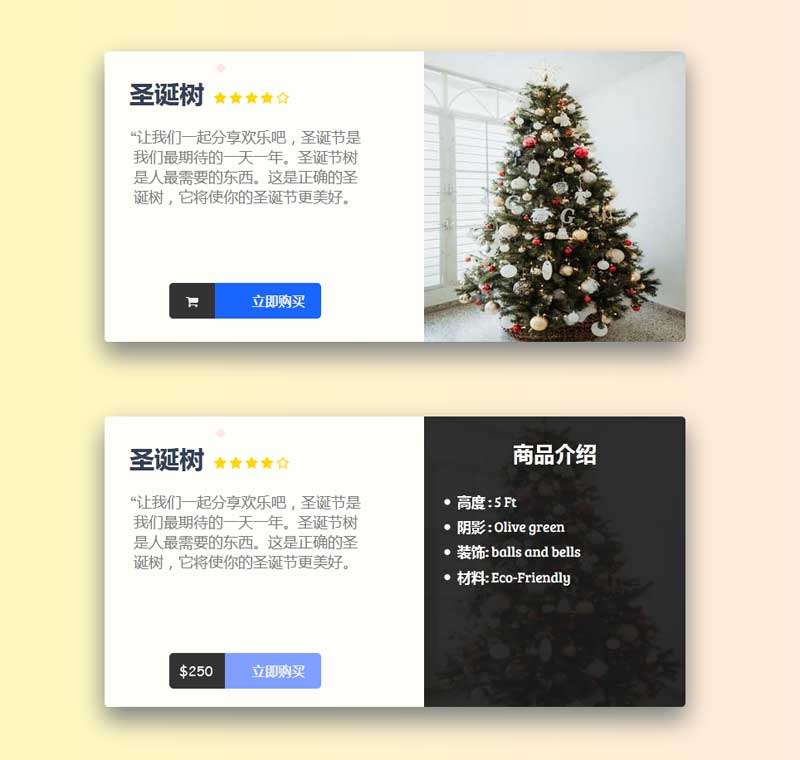
1744
1744CSS3 でグリッド イメージ レイアウトを作成し、マウス ホバー時にさまざまなグラフィックやテキスト アニメーション効果を加えます。レスポンシブな Web グラフィックスやテキスト レイアウト効果に適しています。

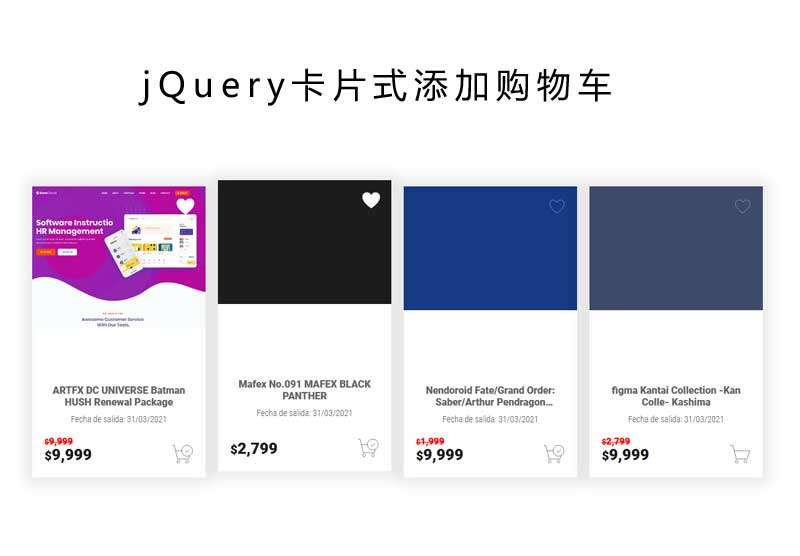
 1786
1786jQuery css3 は、レスポンシブな商品リスト レイアウト、カード スタイルの商品リストをクリックしてショッピング カートを追加する、およびコレクション機能の特殊効果を作成します。

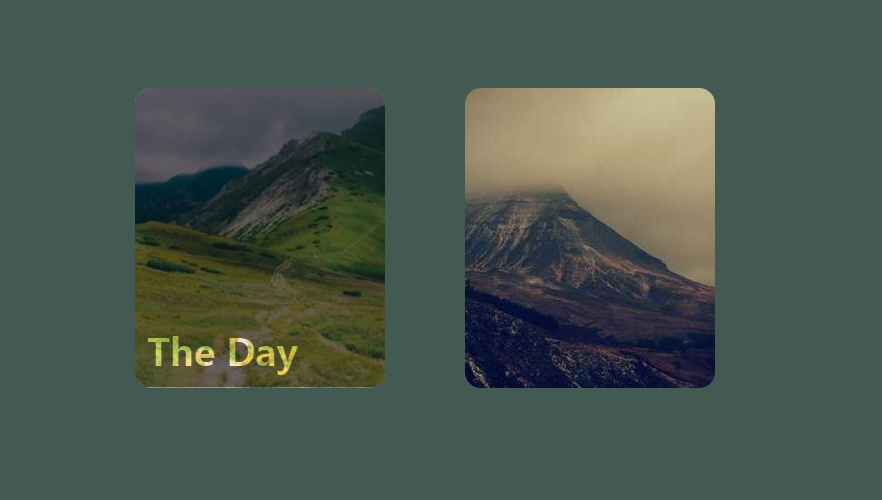
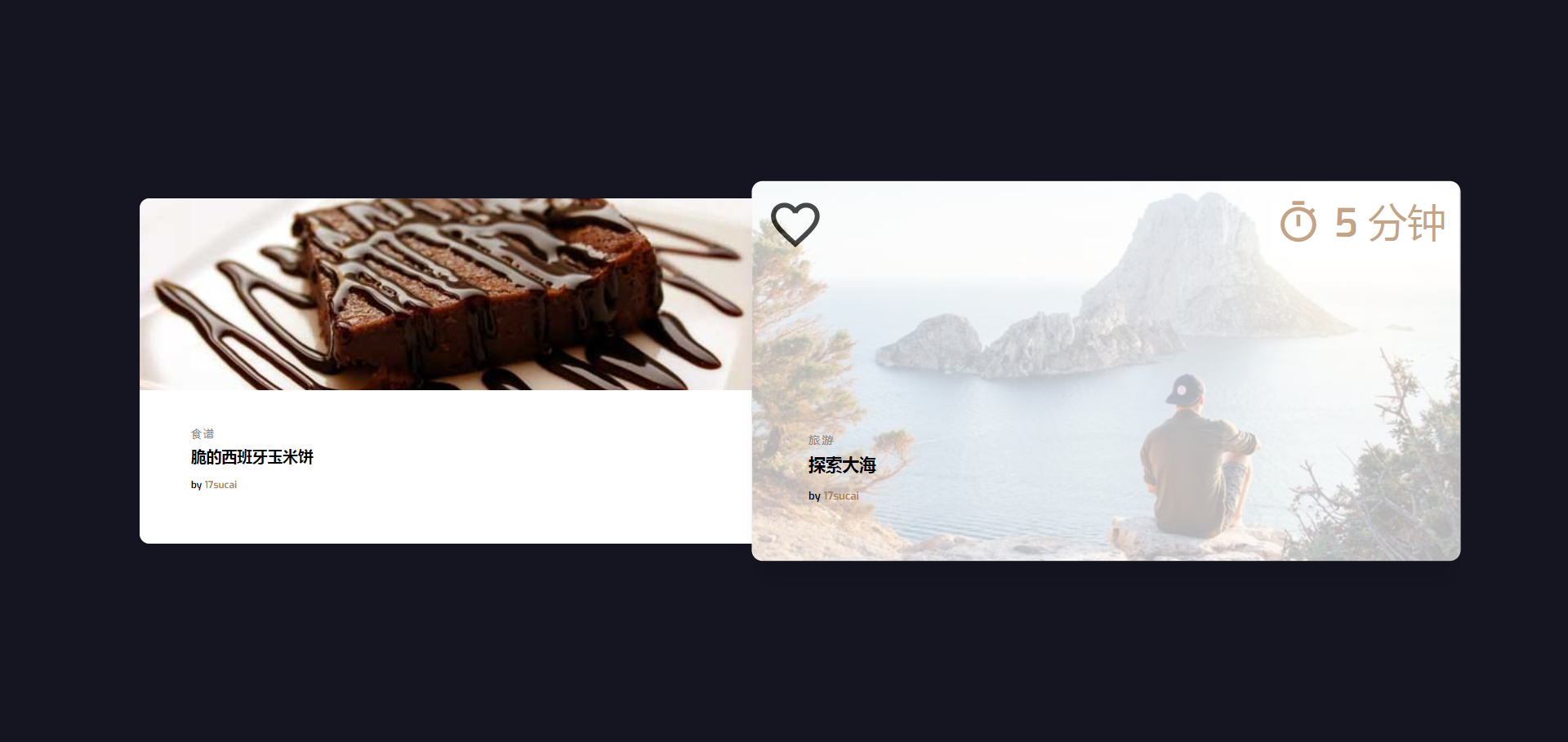
 2224
2224CSS3 レスポンシブ画像およびテキスト カード レイアウト。マウスオーバー画像マスクにはテキスト コンテンツの特殊効果が表示されます。

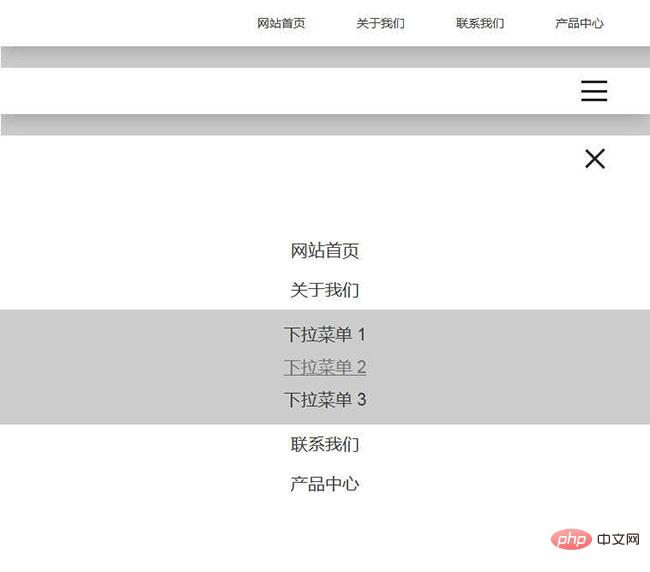
 695
695jQuery の応答性ナビゲーション ドロップダウン メニュー効果は、マウスをホバーしているときにドロップダウン メニューを表示する応答性の高いナビゲーション バーです。

 1375
1375CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。

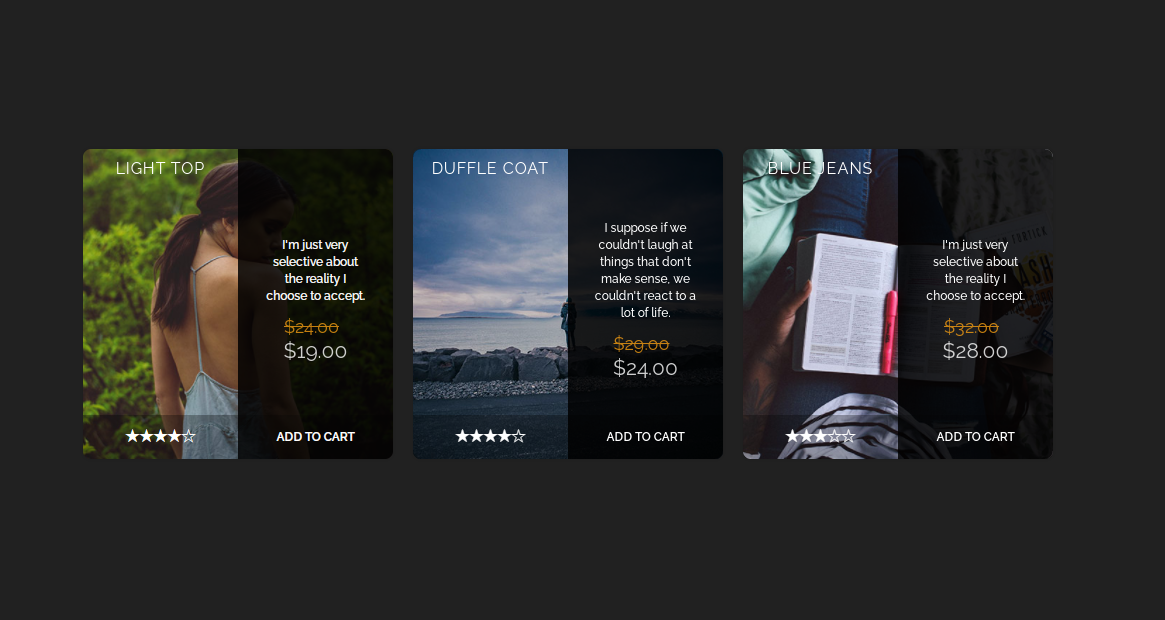
 1724
1724携帯電話に適したレスポンシブな画像とテキストのリスト レイアウト。マウスを画像の上に置くと、画像全体の特殊効果が表示されます。

 2042
2042jQuery マウス応答アコーディオン効果は、jquery+css3 に基づくアコーディオン効果コードで、マウスをスライド、ホバー、ストレッチして画像全体を表示できるようにします。

 667
667純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。

 1891
1891CSS3 応答性のカラフルなダイヤモンド グリッドの本の表紙画像 UI レイアウトは、無限に拡張された画像ホバー フリップ効果をサポートします。これは非常にクリエイティブな画像グリッド レイアウト効果です。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。