1526
1526CSS3 でグリッド イメージ レイアウトを作成し、マウス ホバー時にさまざまなグラフィックやテキスト アニメーション効果を加えます。レスポンシブな Web グラフィックスやテキスト レイアウト効果に適しています。

 1684
1684CSS3 応答性のカラフルなダイヤモンド グリッドの本の表紙画像 UI レイアウトは、無限に拡張された画像ホバー フリップ効果をサポートします。これは非常にクリエイティブな画像グリッド レイアウト効果です。

 1948
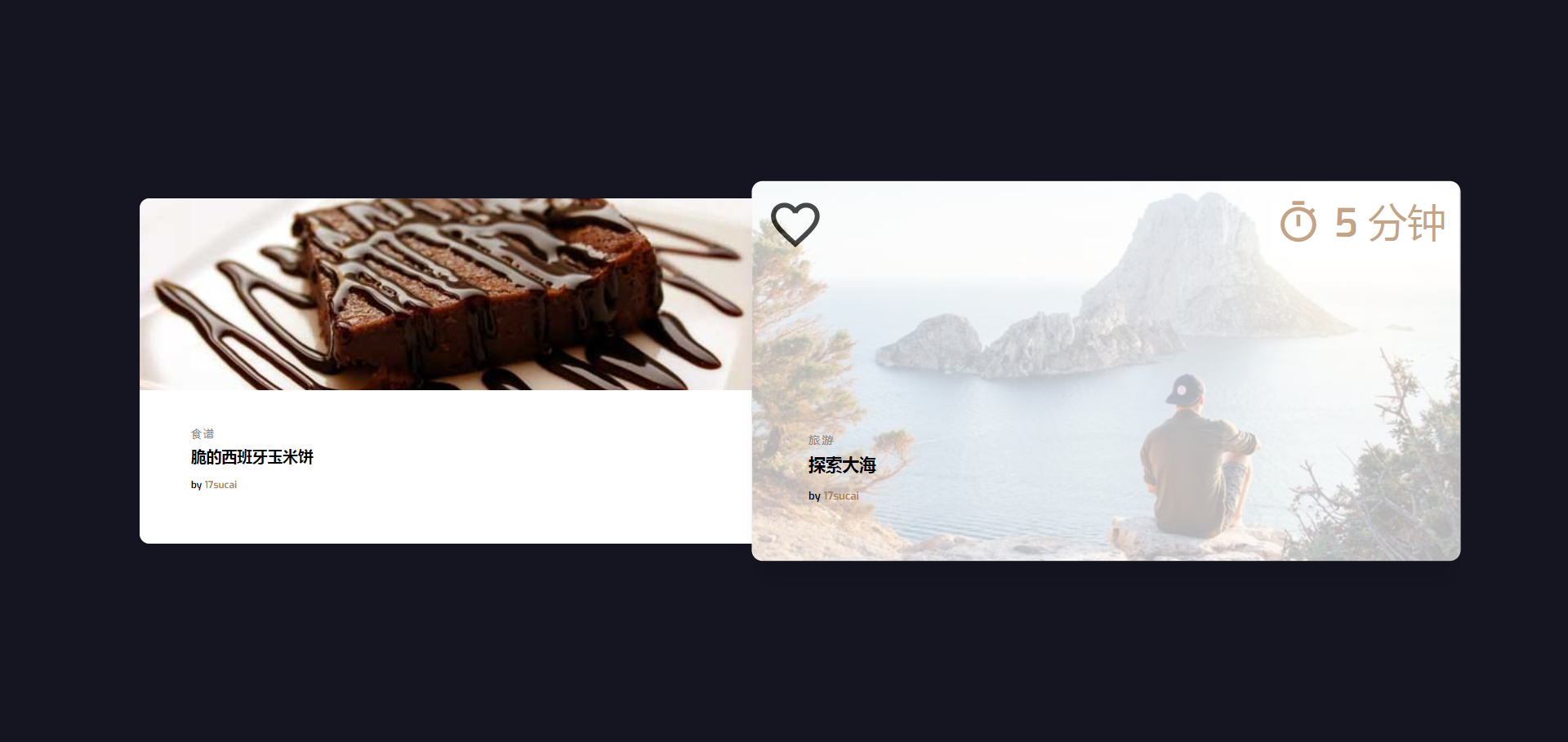
1948CSS3 レスポンシブ画像およびテキスト カード レイアウト。マウスオーバー画像マスクにはテキスト コンテンツの特殊効果が表示されます。

 1511
1511携帯電話に適したレスポンシブな画像とテキストのリスト レイアウト。マウスを画像の上に置くと、画像全体の特殊効果が表示されます。

 1773
1773Bootstrap + CSS は、電子商取引の商品画像の応答性の高いレイアウトと、特殊効果を表示するためのグラフィックとテキストのリストのグリッド レイアウトを作成します。

 1800
1800クールな jQuery はマウス マスク レイヤーの動きに追従しており、画像リスト内でマウスをホバーすると、マスク レイヤーがテキスト コンテンツの効果を表示する方向に移動します。

 1171
1171CSS3 を使用して IT 製品とサービスのレスポンシブ テキスト リストを作成し、サービス テキスト グリッド リスト UI レイアウトの特殊効果を使用します。

 965
965CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。

 312
312純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。

 2446
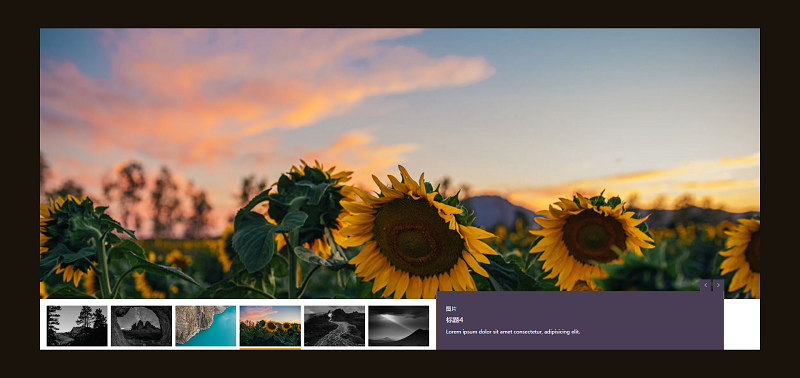
2446jQuery レスポンシブ ワイドスクリーン スライドショーのシームレスな切り替えコード エレガントな jQuery レスポンシブ ワイドスクリーン スライドショー画像カルーセルのシームレスな切り替え特殊効果コード、Web サイトのバナー フォーカス画像切り替え。

 3319
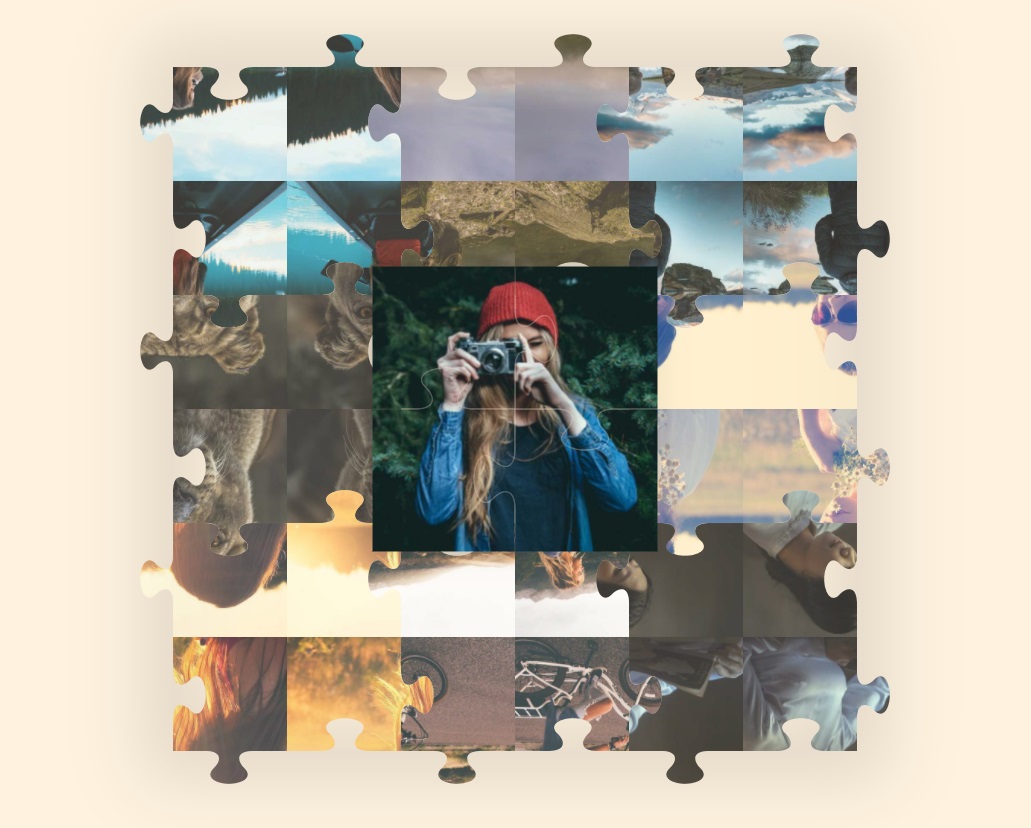
3319jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 1812
1812jQuery マウス応答アコーディオン効果は、jquery+css3 に基づくアコーディオン効果コードで、マウスをスライド、ホバー、ストレッチして画像全体を表示できるようにします。

 312
312jQuery を模倣した Xiaozhu CMS 公式 Web サイトのスライドショー コードは、携帯電話の画像カルーセル コードに適した、応答性の高い画像スライド ショー効果です。

 2572
2572これは、テキスト情報を表示するための 5 つの異なるスタイルの CSS マウスオーバー画像を含む、マウスオーバー特殊効果のセットです。各スタイルには 2 ~ 3 つのスタイルが含まれています。各スタイルはクラシックで美しく、あらゆるチーム、製品、個人の作品の表示に適しています。など、非常に優れたホバー表示方法です。

 2539
2539CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。