
 2453
2453jQuery 検索ボックス プラグインのドロップダウン メニュー選択コードは、入力ボックスをクリックしてドロップダウン メニューをポップアップし、メニューを選択し、複数選択条件をサポートし、関数コードを検索します。

 3106
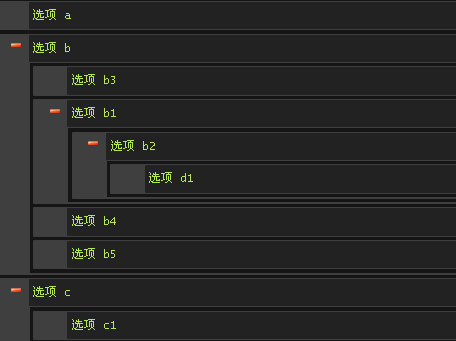
3106クエリを使用して、メニュー ツリー組織ツリーの特殊効果コードをドラッグ アンド ドロップすることができます。これは、ソートを実現するための jQuery プラグイン sortable-lists.min.js に基づいています。非常に強力で、自動的に識別して配置されます。階層構造をドラッグ&ドロップするだけで簡単にメニュー構成を調整するのに最適です。

 1311
1311JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1940
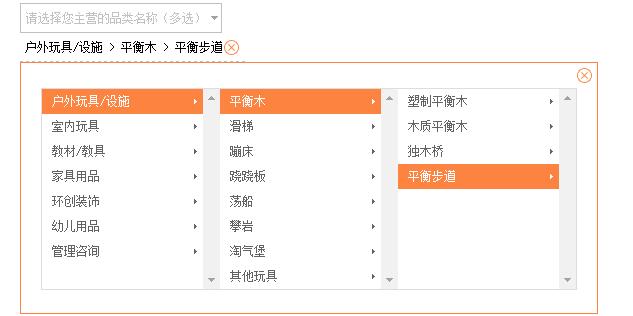
1940商品リリース3階層連携メニュー 一般的にショッピングモールのWebサイトで商品をより正確に検索できるようにするためのjsコードです PHP中国語サイトはダウンロードをオススメします!

 3510
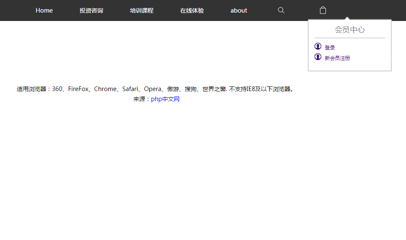
3510jQuery 模倣 Apple 公式 Web サイト ナビゲーション メニュー コードは、検索効果とメンバー センター コードのドロップダウン表示を備えた、黒いテクスチャーのオリジナル Apple 公式 Web サイト ナビゲーションです。

 1010
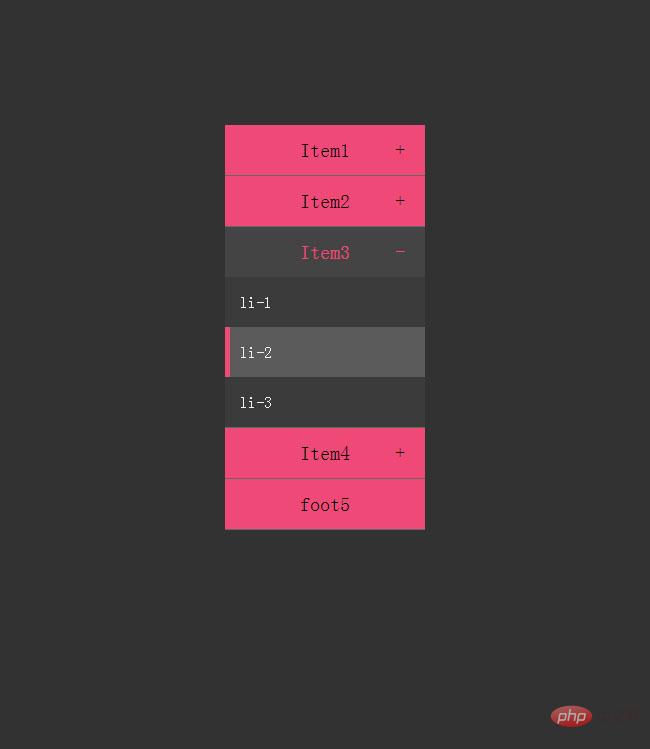
1010jQuery 垂直蛇腹折りたたみメニュー コードは、実用的な蛇腹折りたたみメニュー コードです。クリックするとサブメニューが縮小および展開されます。

 1762
1762効果音付きの jQuery 円形右クリック メニュー コードは、Key のゲーム スタイルを模倣した右クリック メニュー プラグインです。

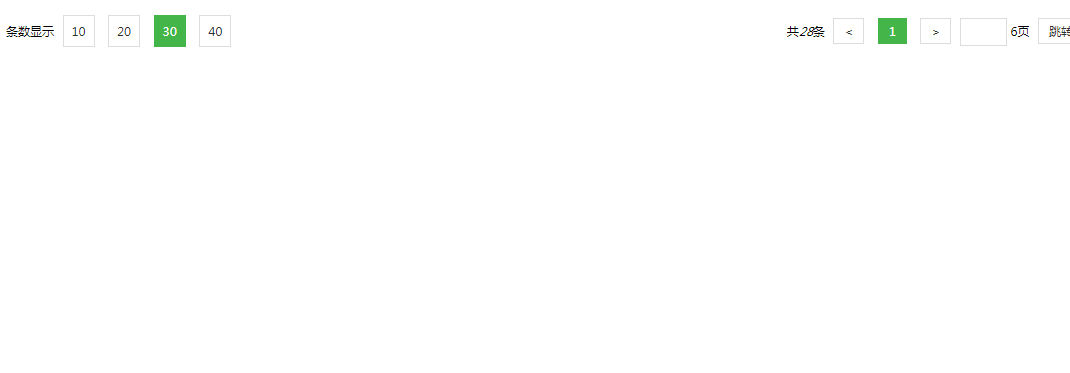
 1584
1584複数のリストの数を設定でき、ページング検索ジャンプ機能も備えた非常に実用的なjQueryページングコードです。

 1458
1458コード効果: 大気スタイルの jQuery Web サイト ナビゲーション ドロップダウン メニュー コードは、企業 Web サイト向けの非常に実用的なマルチレベル ナビゲーション メニューの特殊効果です。ドロップダウン バーは、複雑なレイアウト効果を実行できます。

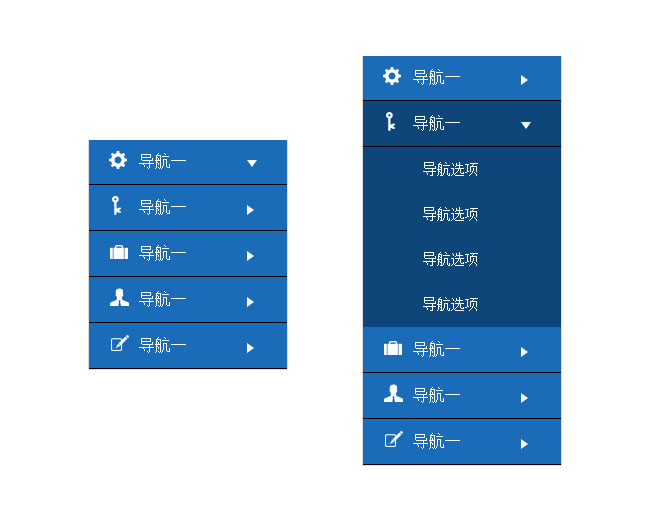
 2150
2150jQuery ツリー アコーディオン メニュー コードでは、この垂直アコーディオン効果を使用して、Web サイトのナビゲーション効果を完成させることができます。一般的な企業 Web サイトやショッピング モールの Web サイトでは、この効果を使用できます。左側に垂直ナビゲーションがあります。PHP 中国語 Web サイトはダウンロードを推奨します。

 3237
3237JD製品の左側にあるカテゴリナビゲーションメニューのJS特殊効果コードを模倣しています。非常に雰囲気のあるナビゲーションメニューです。jQueryに基づいて実装されており、ポップアップカテゴリとブランドをサポートしています。ブランドは画像に変換して表示できます。より多くのクリックを集めるために。

 2386
2386実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。

 2257
2257jQuery は京東モールのサイドバー ショッピング カート メニュー コードを模倣しています。モールの Web サイトで右側にショッピング カートの情報を表示し、チェックアウトに進むことができます。良い効果があります。PHP 中国語 Web サイトのダウンロードをお勧めします。

 1581
1581jQuery の実用的な分類条件フィルター リストは、分類メニューをクリックすると強調表示され、マルチレベルの分類フィルター プラグインをサポートしています。製品カテゴリーのフィルターコードに適用されます。 js css構造が分離されており構造が明確なのでダウンロードしてご利用いただけます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。