
 1397
1397アニメーション トランジション効果 jQuery がモーダル ウィンドウ コードを開きます

 1554
1554アニメーション トランジション効果 H5+jQuery でモーダル ウィンドウ コードを開く

 1946
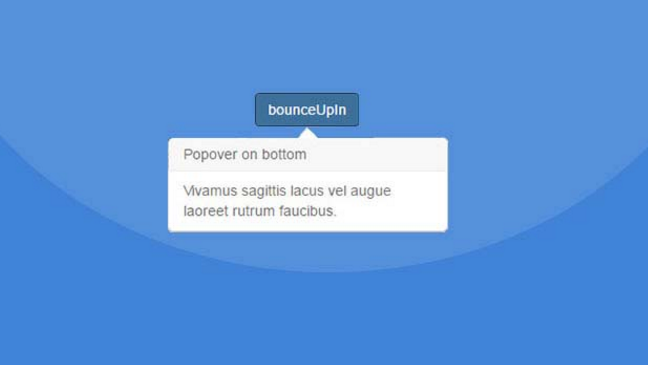
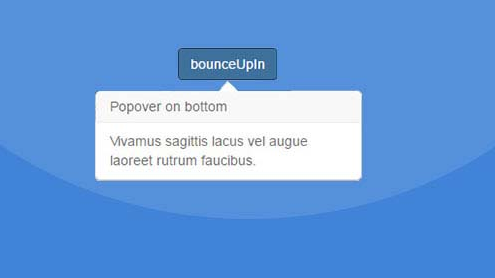
1946jQuery モーダル ウィンドウを開くアニメーション効果は、Bootstrap モーダル ウィンドウとポップオーバーに基づいており、モーダル ウィンドウとポップオーバーが開いたときに、velocity.js を使用してアニメーション遷移効果を作成します。

 1015
1015これは、Velocity.js トランジション アニメーション効果に基づいたブートストラップ モーダル ウィンドウとポップオーバーです。このエフェクトはブートストラップ モーダル ウィンドウとポップオーバーに基づいており、velocity.js を使用してモーダル ウィンドウとポップオーバーが開いたときにアニメーション トランジション エフェクトを作成します。

 1641
1641jQuery+CSS3 トランジション アニメーション モーダル ウィンドウ特殊効果は、Codrops の ModalWindowEffects をベースに生成されており、jQuery プラグインを使用して、開いているさまざまなモーダル ウィンドウの効果を一元管理します。

 1825
1825iziModal は、スタイリッシュでクールな jQuery モーダル ウィンドウ プラグインです。このモーダル ウィンドウ プラグインは、モーダル ウィンドウを開くための基本的なアニメーション効果を提供し、iframe コンテンツの呼び出し、Ajax の読み込み、アラート効果の作成、特大コンテンツの読み込みなどを行うことができます。

 1771
1771Bootstrap3 の非表示スライド サイドバー メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズなトランジション アニメーション効果を作成したりする方法です。

 1951
1951jQuery サイドバーの非表示スライド ナビゲーション メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズな遷移アニメーション効果を作成したりする方法です。

 2774
2774Bootstrap3 は、ハンバーガー ボタンを通じてサイドバー メニューを開閉する、左側のスライド サイドバー メニュー コードを非表示にし、CSS3 を使用してスムーズなトランジション アニメーション効果を作成します。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1008
1008JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。

 939
939クールな html5 3D バブル フローティング メニューです。各メニュー項目は 3D スタイルのフローティング バブルです。特定のメニュー項目を選択すると、回転して色が変わり、現在のメニューがすぐにアクティブになります。効果は素晴らしいです。

