
 1833
1833jQuery のクリックして表示するポップアップ ボックスの閉じるボタンのコードは、jquery-1.8.0.min.js に基づいており、シンプルで実用的で、閉じるボタンが付いています。

 1660
1660jQuery + SVG は読み込み読み込みボタンのアニメーション アイコンの特殊効果を実装します

 1538
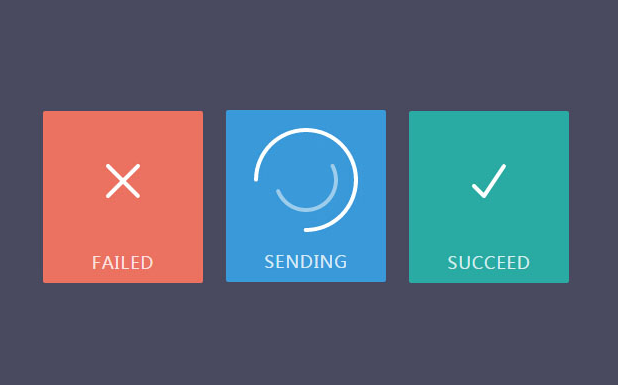
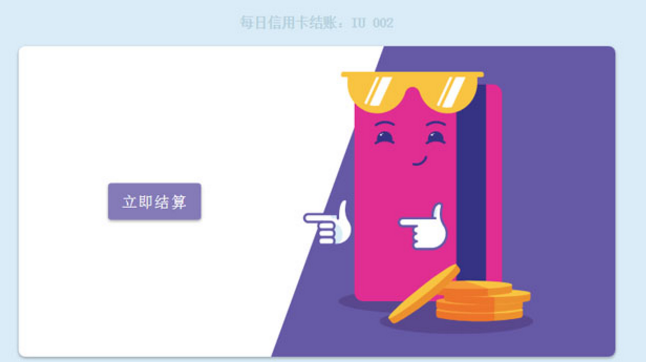
1538jQuery+CSS3+SVG クレジットカード決済ボタンとアイコンのインタラクティブアニメーション特殊効果

 1446
1446インデックスボタンにマウスをタッチした際のJS画像切り替えコードは、シンプルで実用的なWebサイトのフォーカスマップ表示コードです。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 3812
3812維豊モールの右側にあるjQueryフローティングメニューには多機能メニューと閉じるボタンがあり、閉じるボタンをクリックするとメニュー部分が非表示になり、トップに戻るボタンだけが残ります。

 1742
1742jq ポップアップボックス ポップアップボックスのタイトル、内容、幅と高さ、キャンセル確認ボタン、閉じるボタン、アニメーションの種類をパラメータで設定可能

 2080
2080CSS3 3D、エンベロープ、ボタンをクリックしてピクチャーエンベロープを開閉するアニメーション、3Dピクチャーエンベロープオープニングエフェクト

 714
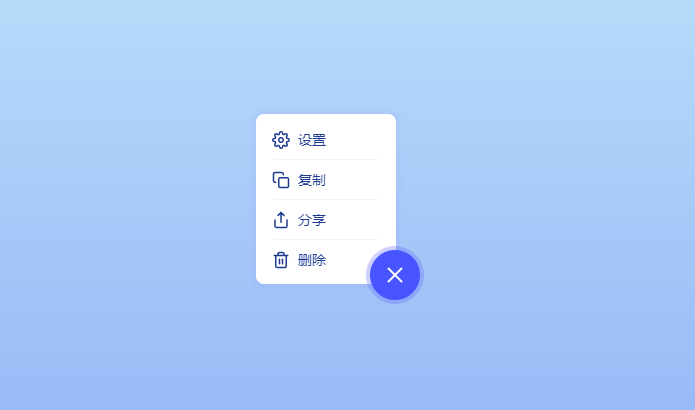
714html5 メニュー キー効果は自由にドラッグできます。ページ上に青いメニュー ボタンが浮かんでいます。マウスでボタンをドラッグしてボタンの位置を変更できます。ボタンをクリックしてページを閉じ、ドロップをポップアップ表示することもできます。 -ダウンメニュー。

 2346
2346jQuery はプルダウンして画像アルバム コードを表示します。画像をクリックすると、画像の拡大効果が下に表示されます。右上隅に閉じるボタンがあり、クリックして拡大効果を閉じます。この効果は依然として非常に優れています。いいね!

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1467
1467jQuery フローティング広告バナー コードは、Web ページの下部にあるフローティング広告バナーです。閉じるボタン画像をクリックすると、広告バナー サイズ画像の切り替えエフェクト コードが非表示になります。