
 2194
2194h5+css3 サンダーメンバーアクティビティページの模倣全画面赤い封筒雨アニメーション特殊効果

 1669
1669キャンバスをベースに水面の波を表現したフルスクリーンアニメーションや、夕日の海面に波紋を描く背景アニメーションの特殊効果を作成します。

 2907
2907キャンバスのフルスクリーンの雪の背景アニメーションに基づいた、2021 新年あけましておめでとうございますカウントダウン ページ テンプレート。

 1522
1522css3 キーフレーム属性は、水面に小石が波紋として浮かぶ特殊効果を備えた、全画面 Web ページのフローティング アニメーションを作成します。

 2626
2626CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 2280
2280キャンバスをベースに、ページ下部にフルスクリーンのドット浮遊上昇アニメーションと、クールなドットバブル浮遊アニメーションエフェクトを作成します。 6種類のTransition属性アニメーションのデフォルト値設定に対応。

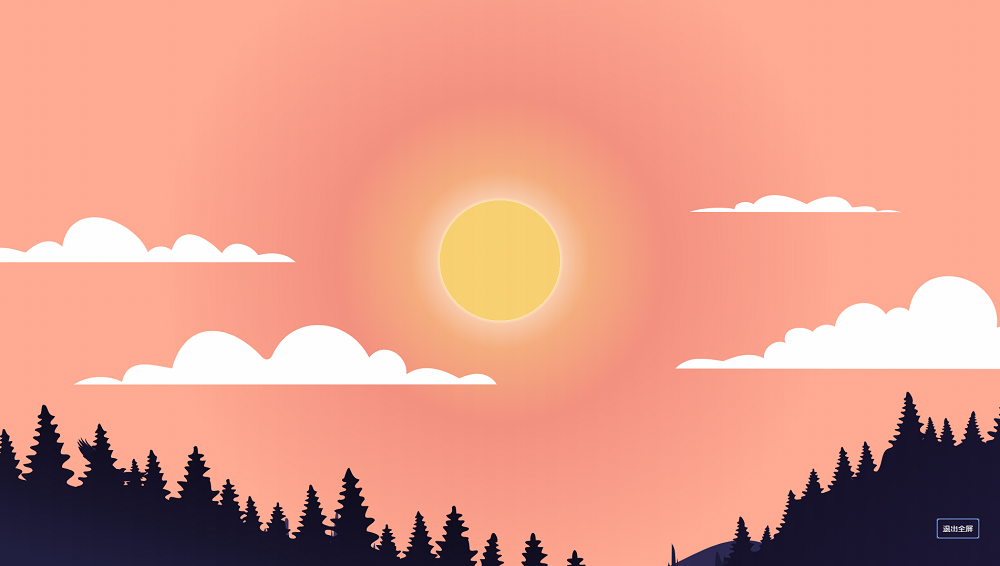
 2115
2115HTML5 は svg に基づいて昼と夜が変化する漫画の山の風景を描画し、マウスでページをスクロールすると、全画面で昼と夜の変化の視差アニメーション効果を作成します。

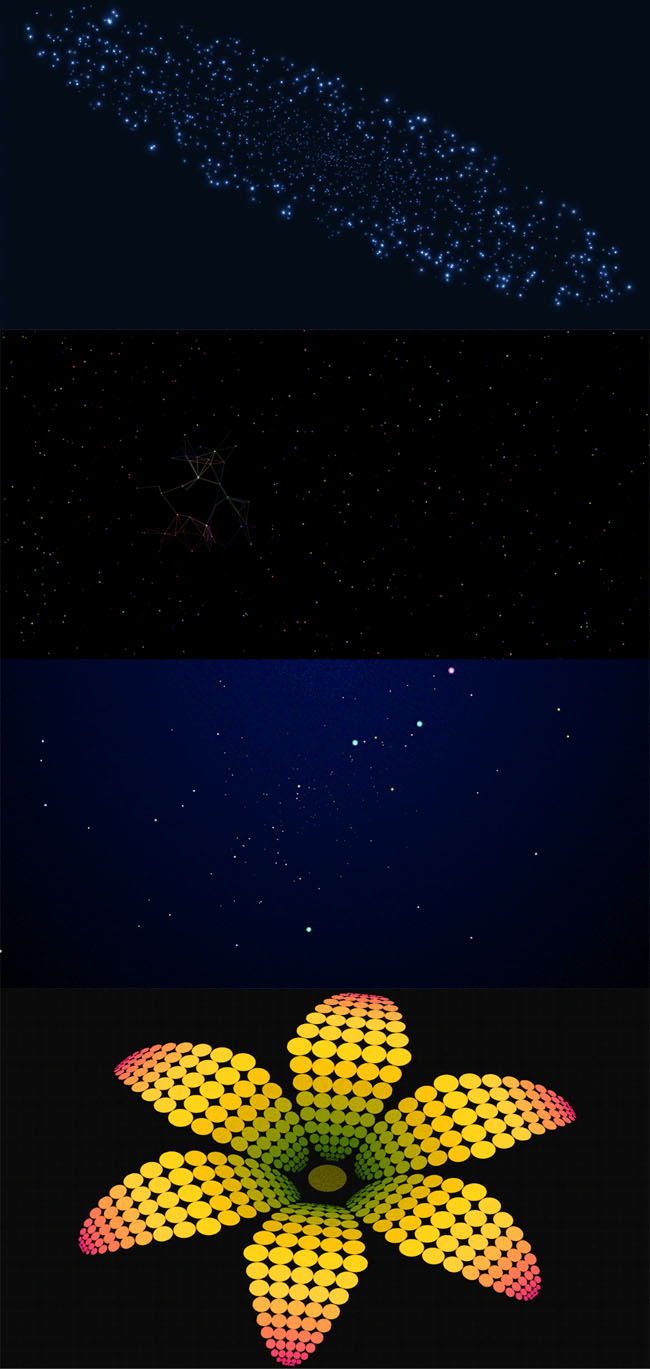
 2878
28787 HTML5 Canvas フルスクリーン背景アニメーション特殊効果. これには、Web ページをよりカラフルにすることができる 7 つのフルスクリーン背景アニメーション特殊効果が含まれています. HTML5 で制作されており、個人のブログに非常に適しています. PHP 中国語 Web サイトからのダウンロードを推奨します。

 622
622ジェットコースターのダイナミックなテキストアニメーション特殊効果は、真っ黒な背景に設定されており、画面内のテキストは、円を描いて上下するジェットコースターの軌跡アニメーションを、文字色のグラデーション効果とともに表現します。

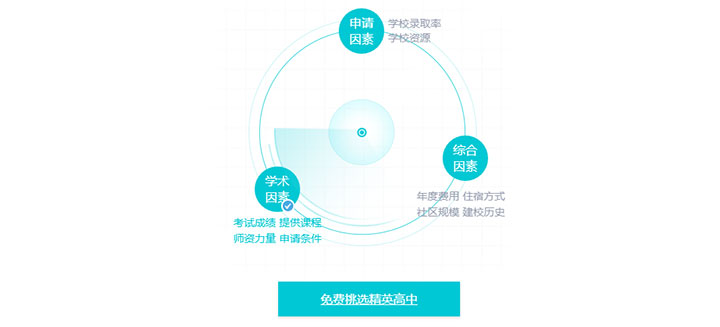
 2518
2518たくさんある中学校の中からどうやって志望校を選べばいいのでしょうか?学校選びの要素を360度分析し、安心して学校選びができるよう徹底したプランニングと指導をさせていただきますのでご安心ください。 360度回転するレーダー走査アニメーション効果とレーダー走査情報認証アニメーション効果を作成する技術感のあるjQueryです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1008
1008JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。

