
 3311
3311
 2284
2284path-slider.js は、SVG パスの動きに基づいた JS カルーセル プラグインです。この js カルーセル プラグインは、指定された SVG パスに従って複数の DOM 要素を分散および配置し、これらの DOM 要素に SVG パス上でカルーセル アニメーションを実行させることができます。

 1120
1120Webサイトでよく使われるエフェクトプラグインライブラリを呼び出すだけで、JSコードを書かずに要素の属性を通じてエフェクトを呼び出すことができます。

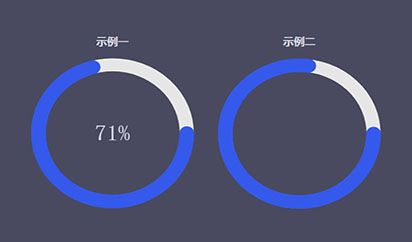
 1373
1373jQueryプログレスバープラグインcircleChart.jsは、指定した要素をhtml5キャンバスに変換し、円形のパーセントプログレスバーを生成できるツールです。

 1386
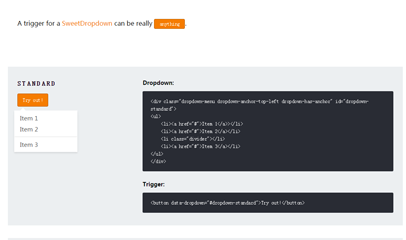
1386jQuery ドロップダウン リスト プラグインは、任意の要素によってトリガーできる SweetDropdown プラグインであり、ドロップダウン リストまたはプロンプト ボックスとして使用できます。

 1195
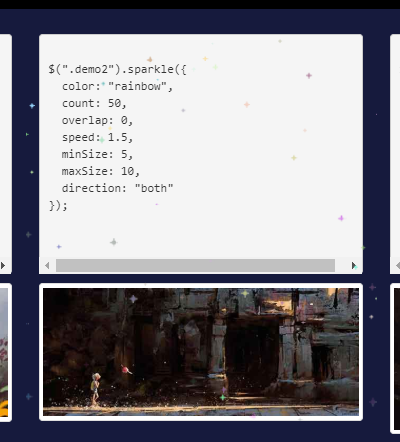
1195jQuerycanvassparkles は、jQuery と Canvas 用のクールな星がきらめく特殊効果プラグインです。このプラグインは、DOM 要素に美しい星のきらめきエフェクトを作成できます。星の数、色、大きさ、移動方向などを指定できます。

 1518
1518jQuery Ripples プラグインは、WebGL とリップル カーソルを対話させるために、水要素のレイヤーを HTML に追加します。この効果を使用すると、静的な CSS 背景画像をよりインタラクティブにすることができます。

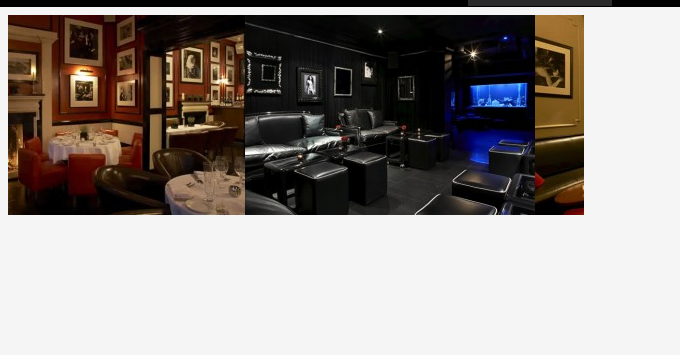
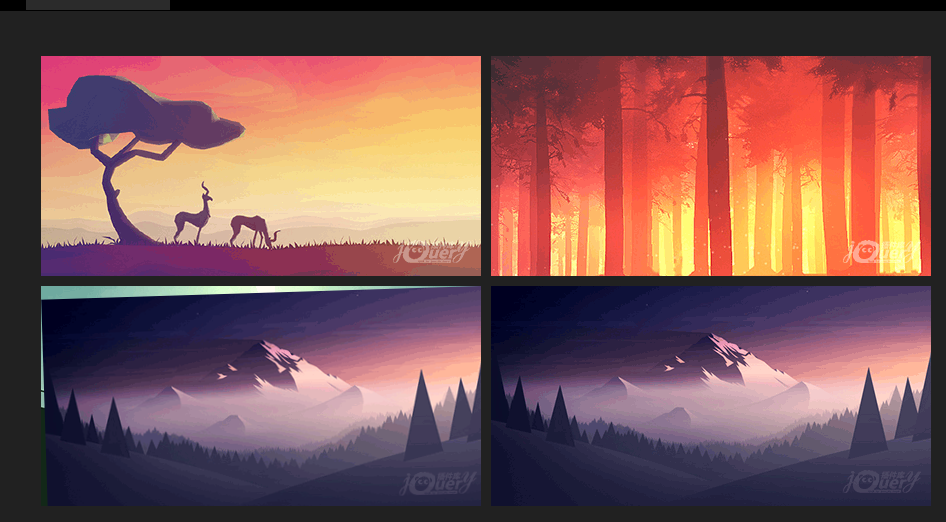
 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 1979
1979DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。

 1963
1963これは、ねばねばしたエフェクトのジッター ウィンドウを作成できる jquery プラグインです。ネバネバ効果のジッター ウィンドウは HTML5 キャンバスに基づいて作成されており、マウスが HTML 要素の内外に移動すると、境界線に波状のジッター効果を作成できます。

 4287
4287jQuery 等幅グリッド ウォーターフォール プラグインは、グリッドの幅のカスタマイズをサポートするプラグインです。グラフィックスとテキストを表示できます。パラメーターを設定して、要素コンテナーを同じ幅の複数の列に分割できます。パラメータを使用して列間の間隔を設定します。