
 1217
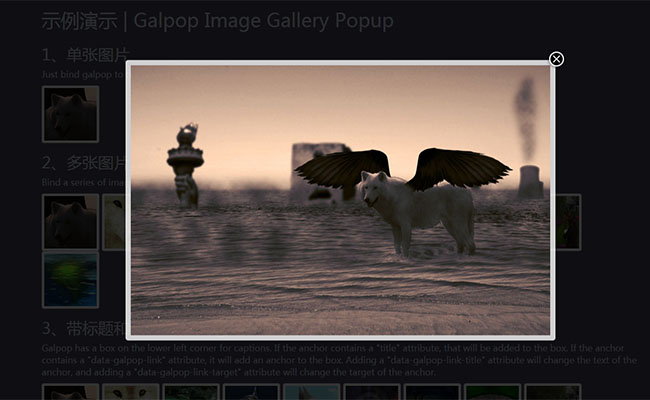
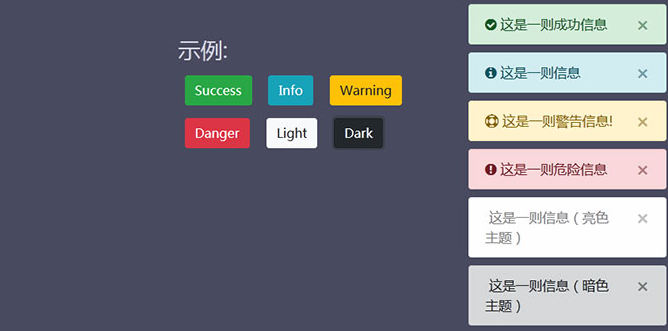
1217Bootstrap+jQuery 模倣 Mac システム ポップアップ メッセージ プロンプト ボックス プラグイン

 1366
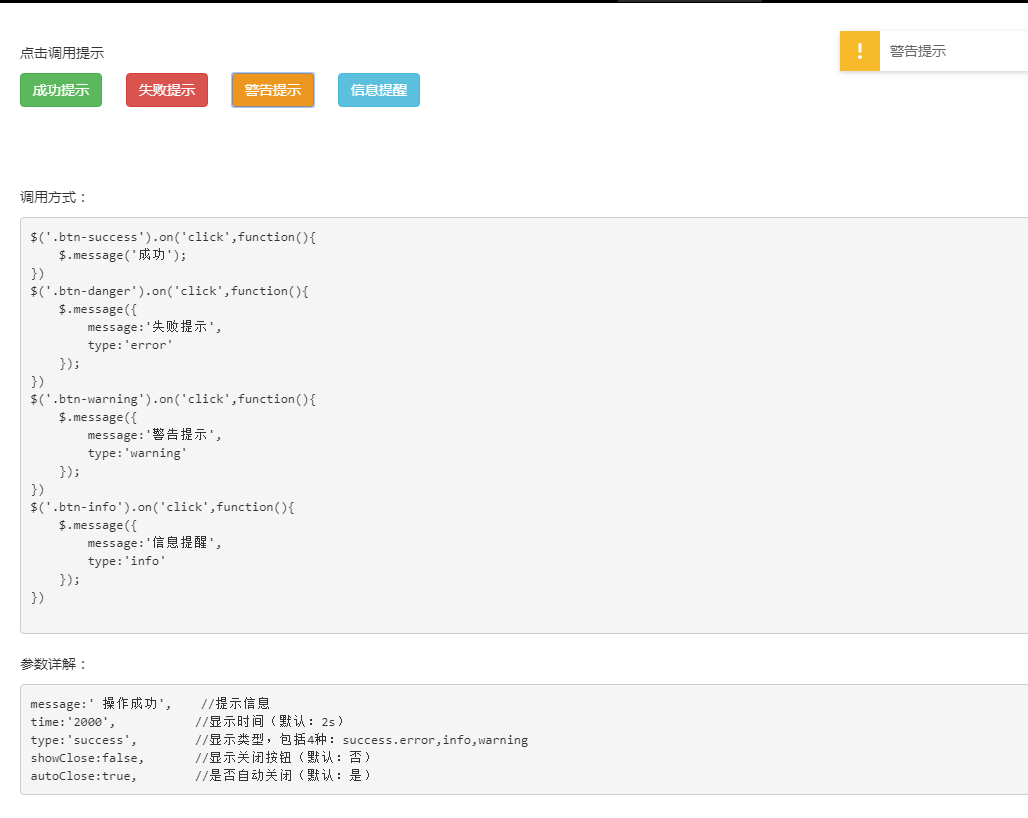
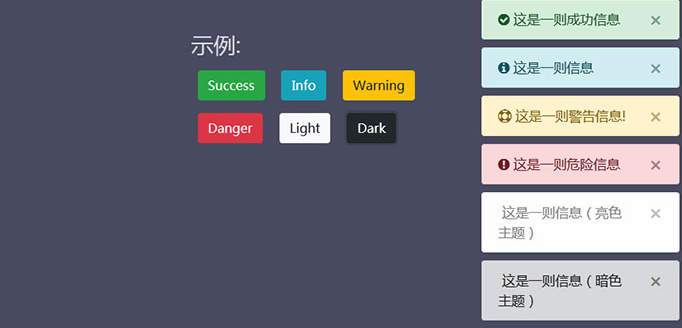
1366Bootstrap+jQuery 模倣 Mac システム ポップアップ メッセージ プロンプト ボックス プラグイン

 1662
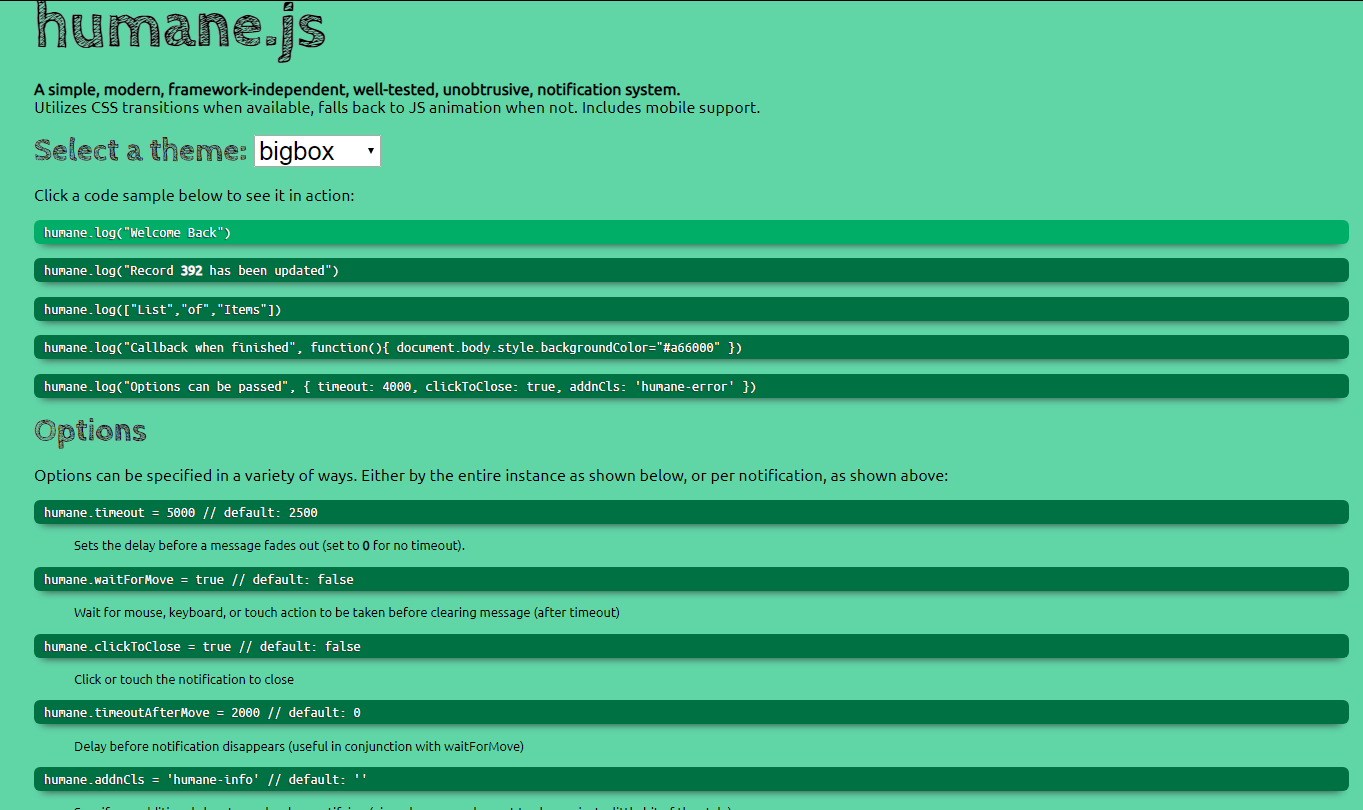
1662jQuery マウスホバーポップアップメッセージプロンプトボックス Tipso プラグイン

 1253
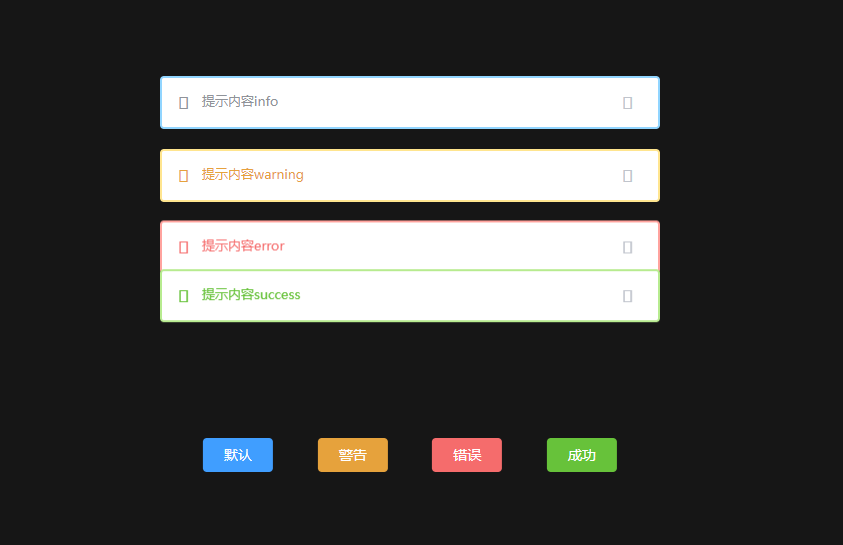
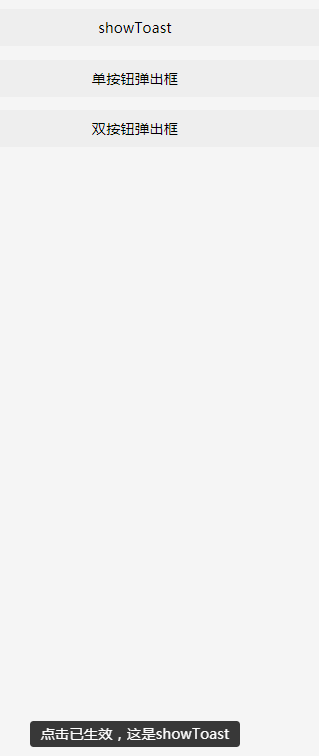
1253jquery モバイル メッセージ プロンプト プラグイン showText.js には、トースト、アラート、確認という 3 つのプロンプト ボックスがあります。

 1437
1437jQuery ポップアップ確認プロンプト ボックス プラグイン zdialog は、警告プロンプト ボックス、確認プロンプト ボックス、自動で消えるプロンプト ボックス、読み込みプロンプトなどです。

 2299
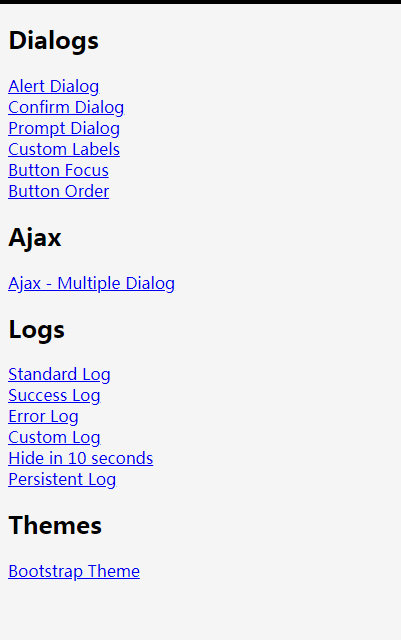
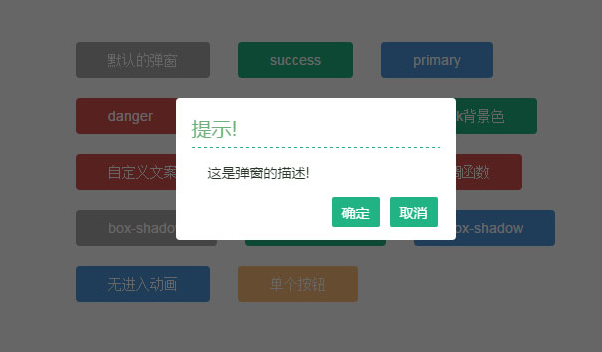
2299jQuery クリック ボタン ポップアップ ダイアログ ウィンドウ プロンプト プラグイン

 1503
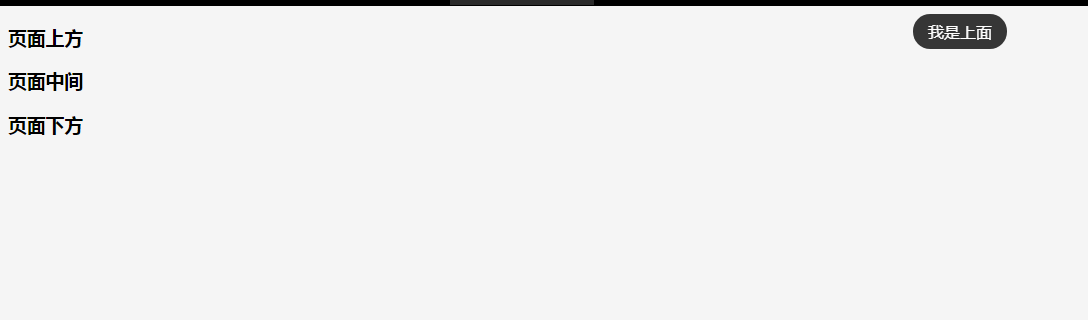
1503jQuery は、トップ メッセージ プロンプト ボックス コードを自動的に非表示にできます。プロンプト メッセージは 3 秒後に自動的に消えるように設定でき、成功メッセージは 1.5 秒後に自動的に消えます。失敗メッセージは 2 秒後に自動的に消えます。ロード メッセージは自動的に表示されません。メッセージプロンプトボックスプラグインのメッセージの強制非表示などのjQuery効果。

 2078
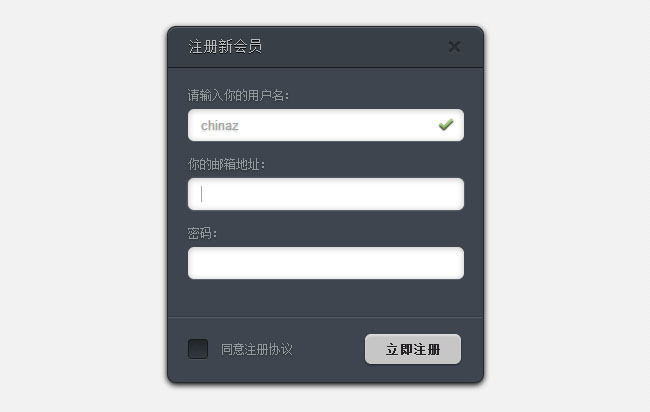
2078jquery+css3 は、ポップアップ レイヤーの登録特殊効果を実現します。非常にクールな作品で、非常に実用的です。CSS3 スタイルを使用して、ポップアップ レイヤーの登録の特殊効果を実現します。2 つのプラグインが含まれています。1 つはフォーム検証、もう 1 つはメッセージ プロンプトです。

 2136
2136jQuery 確認ダイアログ ウィンドウ ポップアップ プラグインの場合、ボタンをクリックすると、オペレーション コードの確認を求めるダイアログ ボックスがポップアップ表示されます。

 1537
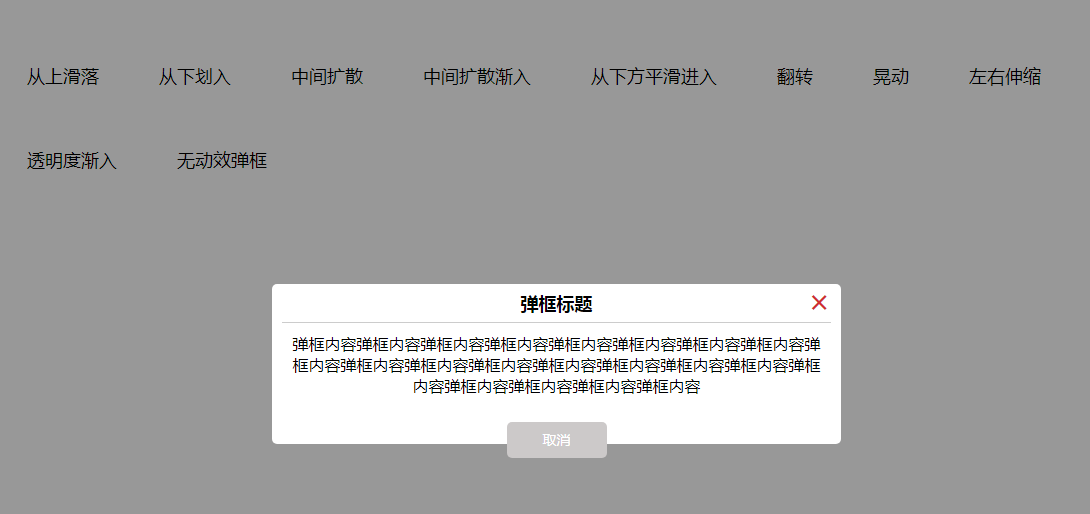
1537jQuery+CSS3 をベースにした複数の異なる効果を備えたマスク ポップアップ プラグイン。クリックすると、複数の展開方法でプロンプト ウィンドウがポップアップします。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。