1983
1983JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js

 1727
1727jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入

 4262
4262jQuery画像部分拡大効果は、画像の部分拡大効果です。商品画像の上にマウスを移動すると、部分的に拡大されます。画像をクリックすると、商品全体の画像が表示されます。マウスを左矢印に移動すると、サムネイルが上下にスクロールします。主流のブラウザと互換性があります。

 3158
3158MagicZoom.js 虫眼鏡プラグインは、JavaScript モールの詳細ページの商品写真の部分拡大効果で、写真を切り替えると自動的にズームインし、左右のページに分割できます。

 4919
4919jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)

 3724
3724jQuery Webサイトの商品画像虫眼鏡エフェクトは、ファンケル誠品Webサイトの商品画像虫眼鏡を模した虫眼鏡エフェクトですサムネイルを左右にスクロールできますサムネイル上にマウスを移動すると中サイズの画像表示に切り替わりますマウス中サイズの画像の上を移動すると、大きな画像がポップアップ表示され、部分拡大もサポートされます。

 2513
2513虫眼鏡コードを使用した商品のマルチ画像表示。この効果に見覚えはありますか? タオバオなどのモールでよく見られます。商品画像の上にマウスを置くと、拡大画像が表示されます。 PHP中国語サイトはダウンロードをオススメします!

 343
343HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。

 1491
1491jQuery フロー レイアウトにはズーム効果があります。マウスを画像上に置くと、画像が拡大する効果があります。製品や個人のフォト アルバムの表示に使用できます。この効果は非常にクールです。 PHP中国語サイトはダウンロードをオススメします!

 4184
4184jQuery は css3 に基づいており、大きな画像とタイトル テキストの切り替えと組み合わせて、美しい黒の水平アコーディオン レイアウトのスライド切り替え効果を作成します。これは、エレガントな企業ブランド製品のグラフィック アコーディオン レイアウト コードです。

 1289
1289虫眼鏡付きの jQuery LightBox ギャラリー コードは、対応するサムネイルを表示できる高解像度の大きな画像であり、高解像度の大きな画像を参照するときに虫眼鏡を使用して拡大効果を部分的に表示することもできます。

 3385
3385非常に滑らかで美しい画像 3D 回転とスクロールの JS 特殊効果コード、360 度の画像回転とスクロール表示をサポートし、製品画像のスクロール切り替え表示やさまざまな製品画像シーンのアプリケーションに非常に適しており、上下の画像を上下逆に切り替えたり、スクロールしたりできます。非常にスムーズで、まれに優れた JS 特殊効果コードです。

 1731
1731アコーディオン特殊効果に似た、ネイティブ JS コードに基づいて実装された非常にクールな段階的フォーカス画像切り替え JS 特殊効果コードです。画像上でマウスをクリックすると画像が拡大されます。

 312
312JSの円外広がり拡大画像エフェクトは、小さな円にインタラクティブなアニメーションを付けたもので、画面内の任意の小円をクリックすると、その位置の局所的なエフェクトが拡大表示されます。

 2371
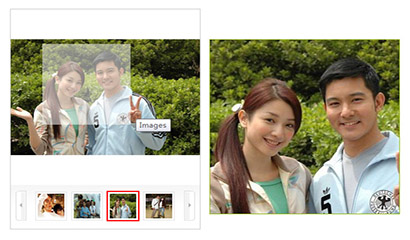
2371JD.com詳細ページの製品画像リストと虫眼鏡効果 IE6+、Google、Firefoxに対応。 現在京東モールの詳細ページで使用されている虫眼鏡プラグインは非常にシンプルで使いやすいです。 画像は絶対パスを使用しているので、怠け者でも使いやすいです。 コンテンツは大きな画像部分とサムネイル一覧部分に分かれており、別々に利用することができます。