3643
3643jQuery は、携帯電話のスクロール、オプション ラベルの切り替え、上下の画像スクロールのインタラクティブ コードをシミュレートします。

 1914
1914これは、電子メール アドレスと 2 番目のパスワードの入力を含む、合計 3 つのステップを含む対話型の登録フォームであり、各入力後に次のステップに進むときに明らかな対話型プロンプトが表示されます。

 1720
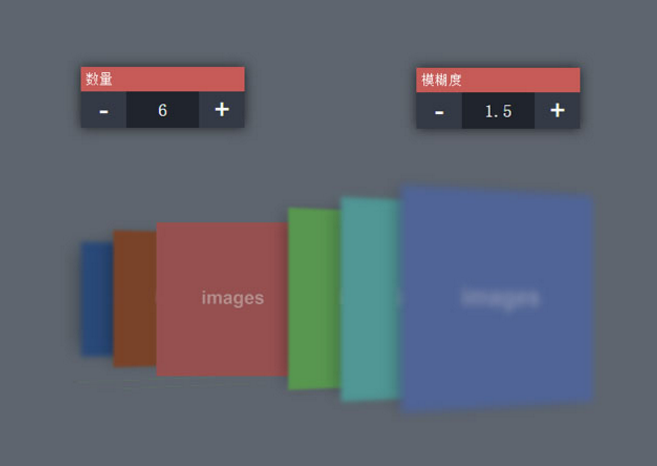
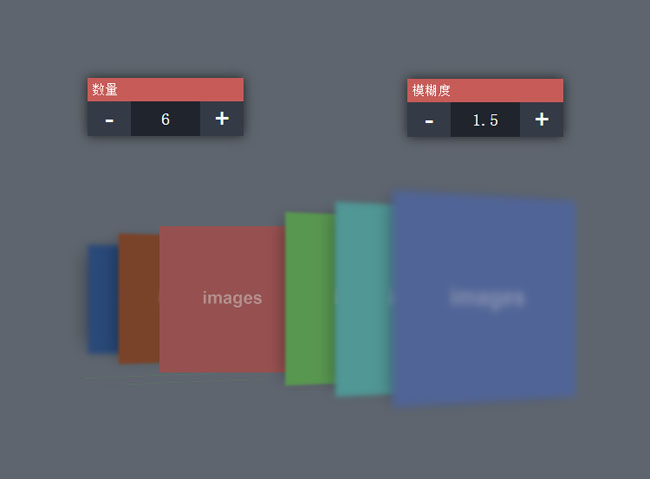
1720JS インタラクティブ 3D フォト アルバム切り替えブラー エフェクトは、写真の枚数とブラーを設定できる 3D フォト アルバム コードです。

 1986
1986js+css3 のインタラクティブな円形メニュー コードは、トランジション属性に基づいた円形アイコン メニューです。[詳細] ボタンをクリックすると、円形メニューの特殊効果が拡大および縮小されます。

 1940
1940jQuery + css3 は、新しいウールの衣服、さまざまな色の衣服のパターン、対応する衣服の色の切り替え効果の塗りつぶし、衣料品 UI インタラクティブな特殊効果、応答性の高いレイアウトのシンプルかつエレガントな表示を作成します。

 4648
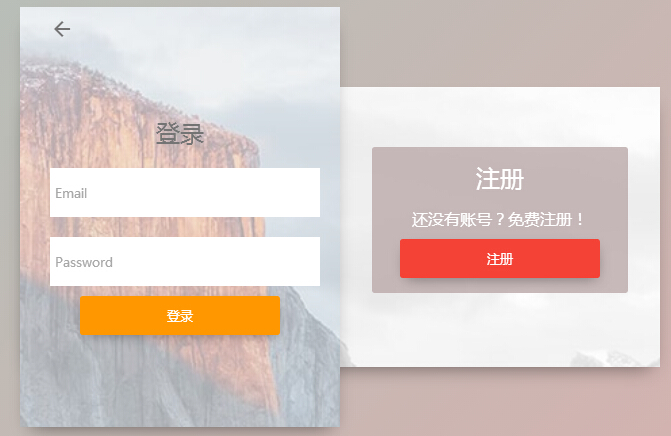
4648HTML5 インタラクティブ登録ログイン切り替え jQuery 特殊効果コードは、ログインと登録を切り替える効果を実現できます。企業 Web サイトや学習 Web サイトでよく使用されます。この効果を使用するには、会員登録してからログインする必要があります。PHP 中国語 Web サイトダウンロードをお勧めします!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。