
 1623
1623QQ カスタマー サービスのドロップダウンとトップに戻るを含む jQuery コードは、右側に 2 つのボタンがある Web ページです。1 つはオンライン QQ カスタマー サービス ボタン、もう 1 つはトップに戻るボタンです。ページをプルダウンすると表示されます。

 1884
1884jQuery 模倣 Jianshu.com 画像切り替えコードは、Jianshu.com ホームページを模倣して 1 つの大きな画像と 2 つの小さな画像を切り替えるコードで、ボタンで画像切り替えコードを制御します。

 714
714html5 メニュー キー効果は自由にドラッグできます。ページ上に青いメニュー ボタンが浮かんでいます。マウスでボタンをドラッグしてボタンの位置を変更できます。ボタンをクリックしてページを閉じ、ドロップをポップアップ表示することもできます。 -ダウンメニュー。

 4101
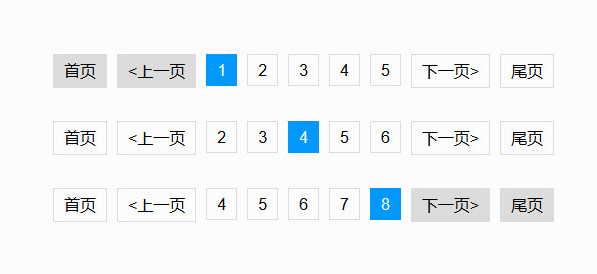
4101CSS3 で実装された 3D ページング ナビゲーション ボタンは、CSS3 で実装された 3D ページング ナビゲーション ボタンです。前後のページング ページ番号とデジタル ページ番号があります。違いは、このページング プラグインのページング ページ番号が 3D ナビゲーション ボタンであることです。スタイルは非常に斬新ですが、CSS3 のサポートが必要です。

 4945
4945jquery 画像リストは画像グループを順番に配置します。右上隅のボタンをクリックすると、画像配置の特別な効果が得られます。一般に、ショッピング モールの Web サイトや個人の Web サイト、および個人の写真アルバムの配置に使用されますウェブページがより美しく見える、これもとても素敵なサンプルです。 PHP中国語サイトはダウンロードをオススメします!

 1943
1943jqueryのトップに戻る隠しボタンです。モールのWebサイトでよく使われています。商品情報が非常に長いです。マウスホイールでトップに戻るとアウトです。そのため、モールの商品情報ページは、トップに戻るボタンがあります! PHP中国語サイトはダウンロードをオススメします!

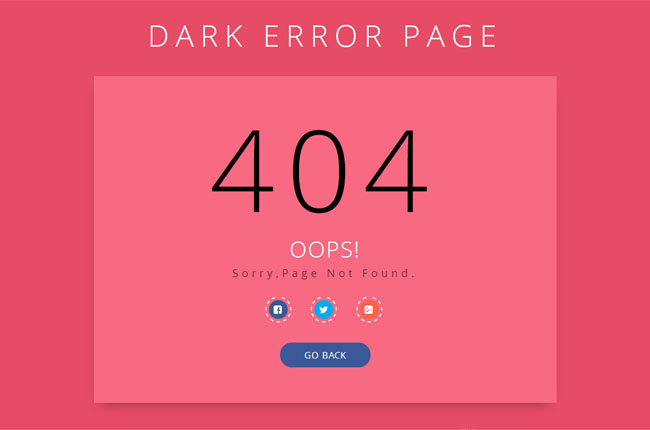
 2294
2294404 ページに共有ボタンのあるテンプレートがありません。この Web ページは、Web サイトやモールの開発に不可欠です。これにより、Web サイトにバグがある場所が表示され、デバッグが改善され、ページが共有され、より美しくなります。PHP 中国語 Web サイトのダウンロードをお勧めします。

 1784
17843D 影効果 CSS3 ボタンのコードです。ボタンをクリックすると影が付きます。クールですね。ボタンは Web サイトでよく使われるので、さまざまな効果が必要です。これをダウンロードして、自分のプロジェクトに組み込むことができます。

 2817
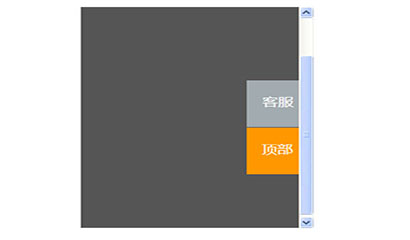
2817Pacific Web ページの固定レイヤー コードを模倣した div CSS は、トップに戻るボタンを備えた Web ページの右側のフローティング メニューの特殊効果です。

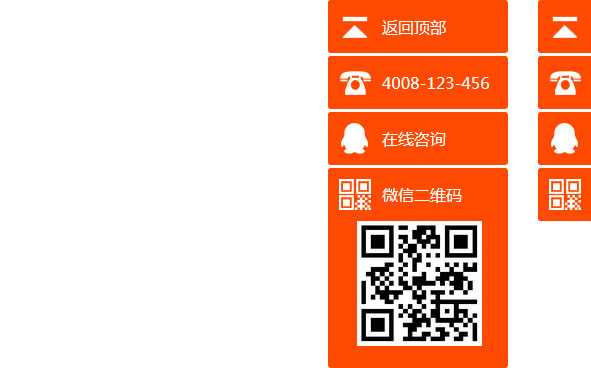
 2495
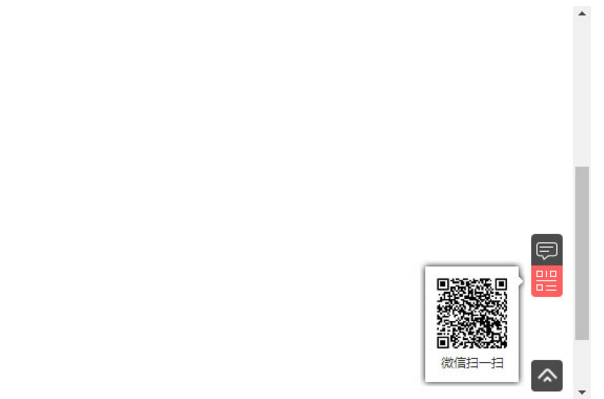
2495Web ページの右側にあるシンプルなオレンジ スタイルの jQuery オンライン カスタマー サービスの特殊効果、Web サイトのフローティング カスタマー サービス コード、トップに戻るボタンと QR コードを備えた QQ オンライン カスタマー サービス コード

 1949
1949CSS3 はボトム シャドウ ボタンを実装しています。初期化すると、下部にシャドウ効果があります。しかし、これはまだ大きく異なります。一般に、Web サイトのボタンは非常に豪華で、あまり派手ではありません。最近では、フラット ボタンも見栄えがします。これはボタンのソースコードを読んでじっくり学べるPHP中国語サイトのダウンロードをオススメします!

 4373
4373ページングインデックス付きjQuery画像切り替えは、画像の左右スクロールと、対応する画像の左右スクロールを制御するページングインデックスボタンをサポートし、ページングボタンで画像のスクロールを制御するWebページの特殊効果制作に適したツールです。

 2371
2371jQuery ボタンは、オーバーレイ画像のカルーセル切り替え効果を制御します。 ボタンは、画像オーバーレイの効果を制御します。カルーセル画像にもそのような効果があります。コーポレート Web サイトやショッピング モールの Web サイトでの使用に適しています。PHP 中国語 Web サイトのダウンロードを推奨します。

 2524
2524純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!

 2414
2414ボタン数を増やしたタブ切り替えエフェクトは企業サイトなどでよく使われるエフェクトで、例えばトップページの中央部分やニュース、ブランドなどにこのようなエフェクトを配置し、さらにエフェクトを追加するととても綺麗になります。 PHP中国語ダウンロードおすすめ!