
 1412
1412クリスマス素材、クリスマステキスト、テキストエフェクト、ロリポップ、クリスマス、テキスト背景、Webページ背景、クリスマステーマページ

 2386
2386漫画の子供の日のフラッシュ アニメーション シーンは、音楽とキャラクターの対話ストーリーを備えた漫画の子供の日のフラッシュ アニメーション シーン素材です。

 2969
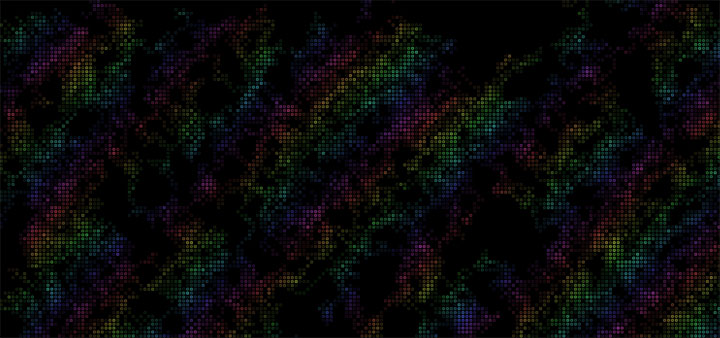
2969非常に美しい HTML5 キャンバスのヘビの形をしたカラフルなピクセル ブロックのアニメーション特殊効果。最終的にピクセル ブロックの虹の背景を形成します。

 2204
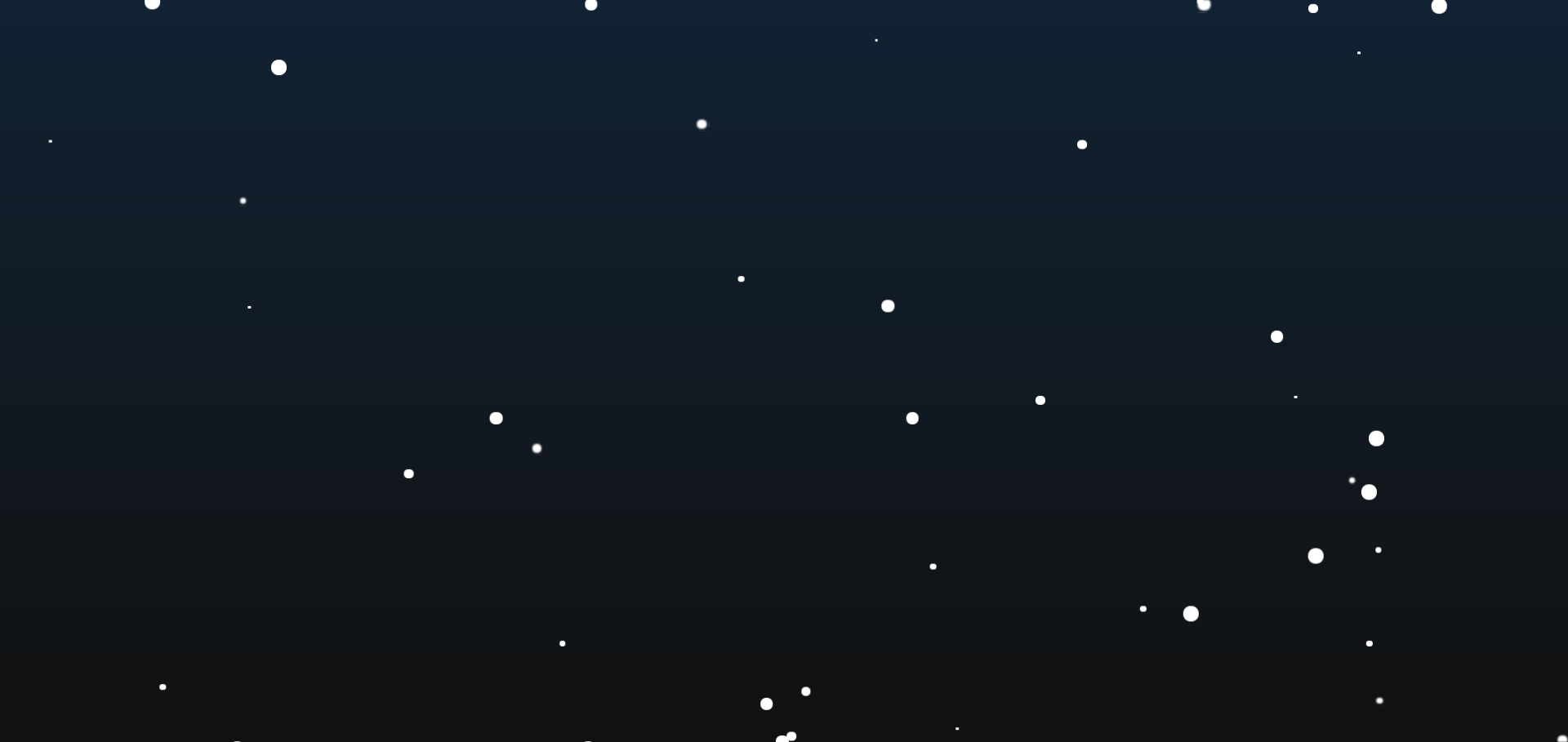
2204キャンバスのフルスクリーンのクールな雪片の降る、大雪が降る背景アニメーション、透明な雪片要素のウェブアニメーション特殊効果に基づいています。 CSS カスタム背景色をサポートします。

 2259
2259CSS3 Web ページの雪要素アニメーション、雪の結晶の粒子が落ちる背景アニメーションの特殊効果。 Web ページを更新すると、スノーフレークのアニメーション効果がランダムに生成されます。

 1518
1518jQuery Ripples プラグインは、WebGL とリップル カーソルを対話させるために、水要素のレイヤーを HTML に追加します。この効果を使用すると、静的な CSS 背景画像をよりインタラクティブにすることができます。

 2146
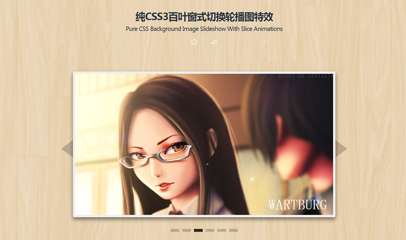
2146これは、純粋な CSS3 を使用して作成されたブラインド スタイルのスイッチング カルーセル特殊効果です。この特殊効果は背景画像を使用して作成されており、カルーセルが切り替わると、一連の div 要素を使用してブラインド効果が作成され、非常にクールです。

 1915
1915nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。





