1270
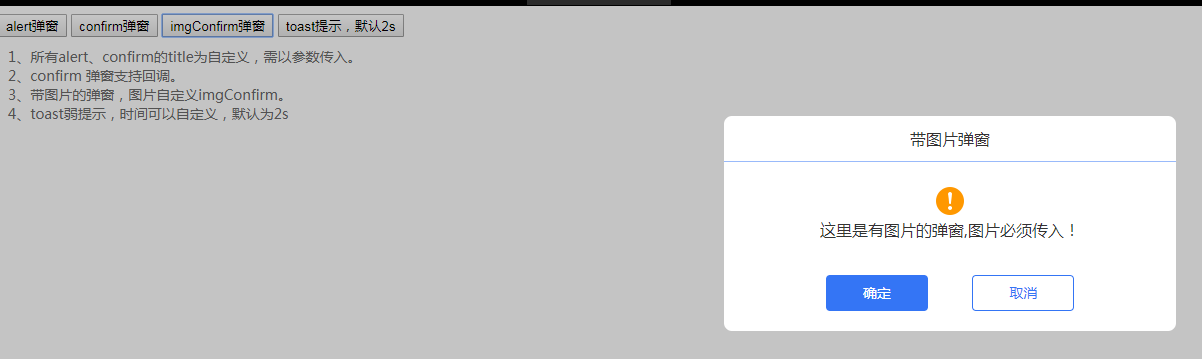
1270BootStrap のモーダルとタブの JQ カプセル化は、大量の div や CSS を記述することなく簡単に使用できるようにコントロールにカプセル化できます。

 1951
1951Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。

 1808
1808css3 を使用して、個人アルバムの写真の単純なホバー拡大効果と、個人アルバムのカバーのカード スタイルのレイアウト効果を作成します。

 1862
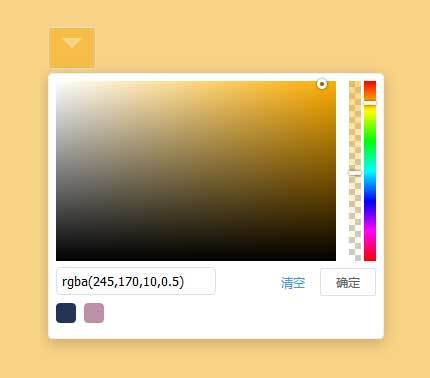
1862js パッケージで実装されたカラー ピッカー プラグインはシンプルで使いやすいです。カラー ブロックをクリックすると、RGB カラー テーブル選択とデフォルトのカラー ブロック選択機能をサポートするカラー パレットが開きます。 [OK] をクリックするか、現在選択されている色のセレクター効果をキャンセルします。

 1891
1891CSS3 応答性のカラフルなダイヤモンド グリッドの本の表紙画像 UI レイアウトは、無限に拡張された画像ホバー フリップ効果をサポートします。これは非常にクリエイティブな画像グリッド レイアウト効果です。

 1085
1085このコンポーネントはAngular1.0バージョンをカプセル化したもので、ルーティング、サブルーティング、カルーセル、Cookieの読み書き、暗号化、フォーム送信検証、インターセプタ、ホワイトリスト、検索フィルタリングとソート(レベル分け)、上位・下位の機能を実装しています。ケース変換、マップ配列ループトラバーサル、バックグラウンドデータの動的変更およびその他の機能。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。