1637
1637ネイティブ js ES6 を使用して、カテゴリ ラベル タブ切り替え表示画像プレビュー特殊効果インターフェイスを実装します。画像テキストの取得を動的に設定して、分類された画像のタブ切り替え効果を実現します。次の関数 new $isg_Img({data: data, curType: 初期表示カテゴリ, parasitifer: locator }); を呼び出すだけです。

 1792
1792jqueryとcssのフォトフレーム画像プレビューに基づいて、側面のサムネイルをクリックすると、対応する大きな画像効果が表示されます。これは、サムネイルと大きな画像の間の切り替えを組み合わせた、一般的に使用されるプレビュー効果です。

 1515
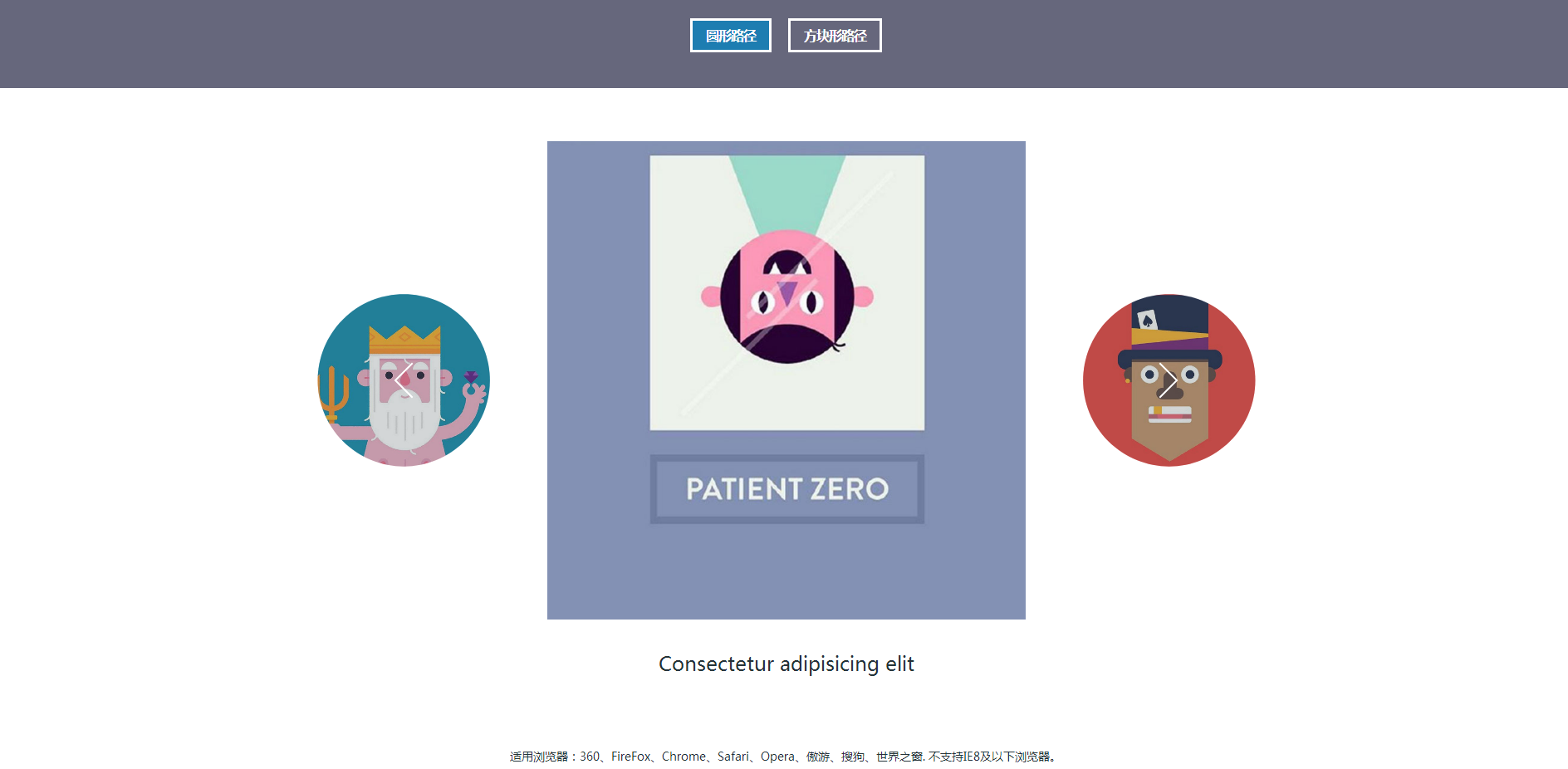
1515HTML5 SVGプレビュー変形切り替えスライドエフェクトは、SVG要素とclipPath要素を組み合わせたパス変形アニメーションで、スライドを前後に切り替えると、前後のプレビューが滑らかに変形して画面中央に遷移します。

 4021
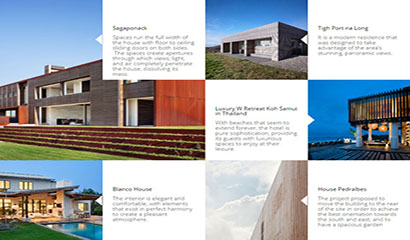
4021画像とテキスト ラベルの分類 タブ スライド カルーセル切り替え js 特殊効果プラグインのダウンロード。タブをスライドさせるタブを使用した jQuery ピクチャのスクロール アニメーションを生成する jQuery ピクチャ特殊効果。詳細を表示するためにタブ内のピクチャが拡大されます。デフォルトでは、jQuery 特殊効果を表示するために中央のピクチャが拡大されます。

 1644
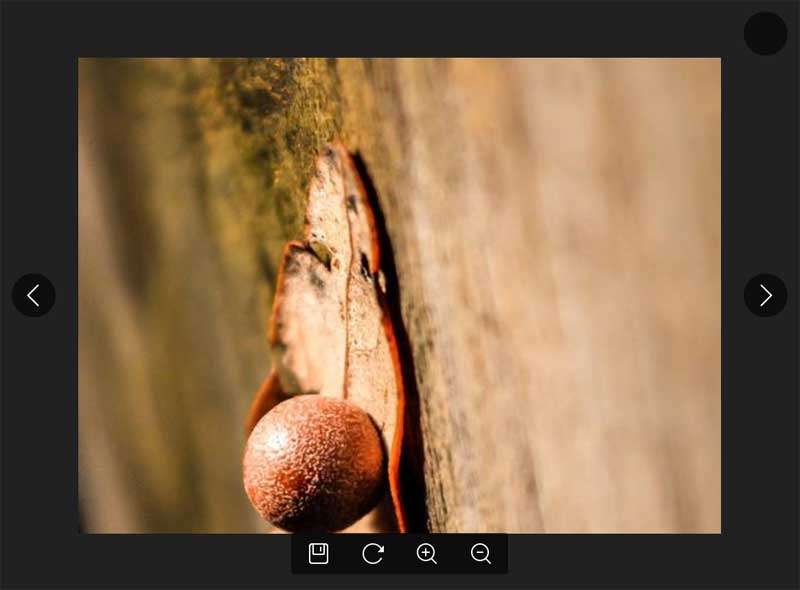
1644jQueryブラックマスクレイヤー大きな画像の左右切り替え、画像360度回転、ズームイン・アウトプレビュー機能特殊効果。

 914
914jQuery イメージのウォーターフォール フロー タブ切り替え効果は、ラベル分類タブ切り替え効果コードを備えた応答性の高い個人作業用のウォーターフォール フロー レイアウトです。

 670
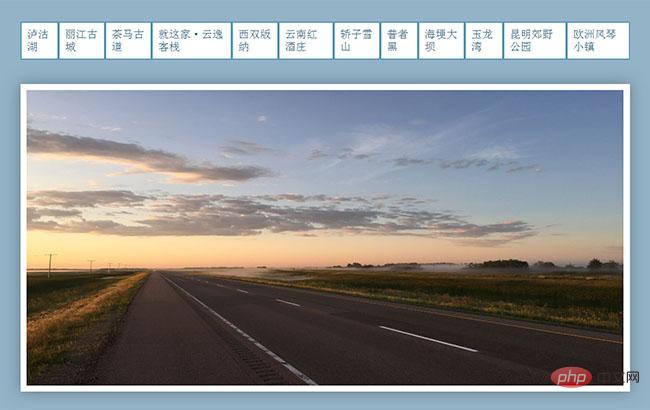
670jQueryの旅行アルバムのタブ切り替えコードは、ワイド画面の旅行アルバムの画像レイアウトで、タブのラベルボタンをクリックすると、対応するアルバム画像の表示エフェクトコードが切り替わります。

 1880
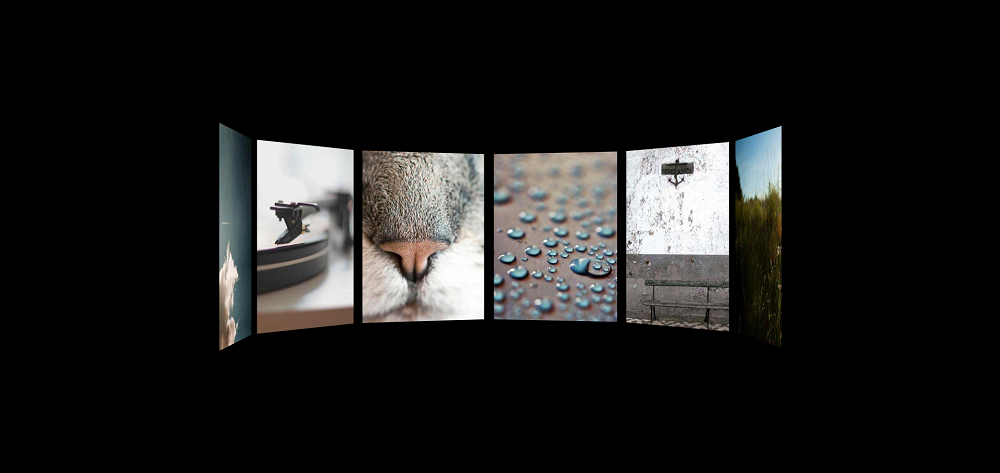
1880gsap zepto は、クールで雰囲気のある 3D ベルトコンベア画像レイアウトを作成します。マウスをクリックして視差画像をドラッグし、特殊効果をプレビューします。

 3175
3175今日は、デザインされた絶妙な jQuery タブ ページ切り替えプラグインを紹介します。そのスタイルは、従来のタブ切り替えとは異なります。まず、タブ ラベルは、ボタンのような小さなアイコン モードを使用します。また、タブを切り替えるときのタブラベルのスタイルも非常に特徴的で、盛り上がった円弧になっており、3Dの視覚効果を与えています。同時にタブ切り替え時に背景色も自動で切り替えることもできます。

 2763
2763非カレントプレビュー画像の両側に画像ぼかし効果を持たせたjQueryフォーカス画像切り替えプラグインで、マウスドラッグやクリックによる切り替え、携帯電話のタッチスクリーンによるスライド切り替えに対応しています。

 2530
2530jQuery グラフィックスとテキスト レイアウトのクリックしてポップアップ画像の特殊効果は、jQuery で実装されたマウス クリック画像で、大きな画像がポップアップします。ポップアップされた大きな画像をクリックすると、次の画像に切り替わります。

 1620
1620jQuery は、Baidu のエクスペリエンスを模倣したページネーションの読書効果で、左右の矢印が切り替わるグラフィックとテキストのスライド プレビュー効果コードです。

 983
983jQuery ゲーム画像アコーディオン特殊効果は、マウスオーバー画像アコーディオン縮小スイッチで、タイトル画像と大きな画像アコーディオン表示コードを設定します。

 1799
1799jQueryのマウスオーバー横長拡大画像表示特殊効果は、サムネイル上にマウスを置くか、サムネイルをクリックすると自動的に拡大画像表示に切り替わるコードです。