
 1232
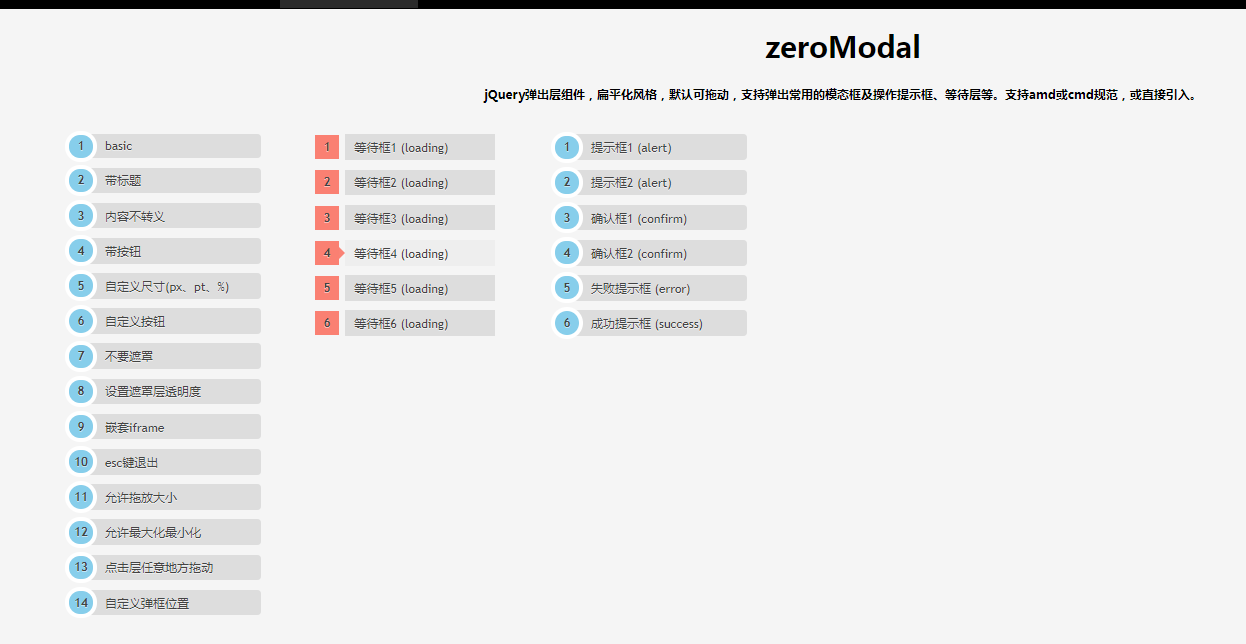
1232jQuery ポップアップ レイヤー コンポーネントの zeroModal。よく使用されるモーダルボックス、操作プロンプトボックス、操作待機レイヤーなどのポップアップをサポートします。

 762
762jQuery英語数字組み合わせフォーム認証コード特殊効果は、jQuery Layuiを使用して作成されたフォーム送信認証コードで、数字と英語がランダムに生成されます。

 742
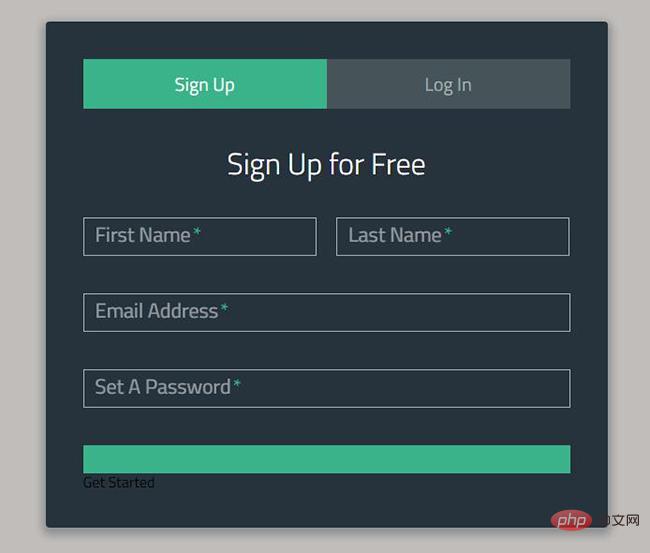
742検証付き jQuery ログイン フォーム プラグインは、登録およびログイン時によく使用されるいくつかのフィールド タイプに対して簡単な検証を実行できます。さらに、同じページ上で登録またはログイン操作を切り替えて完了することができます。

 3581
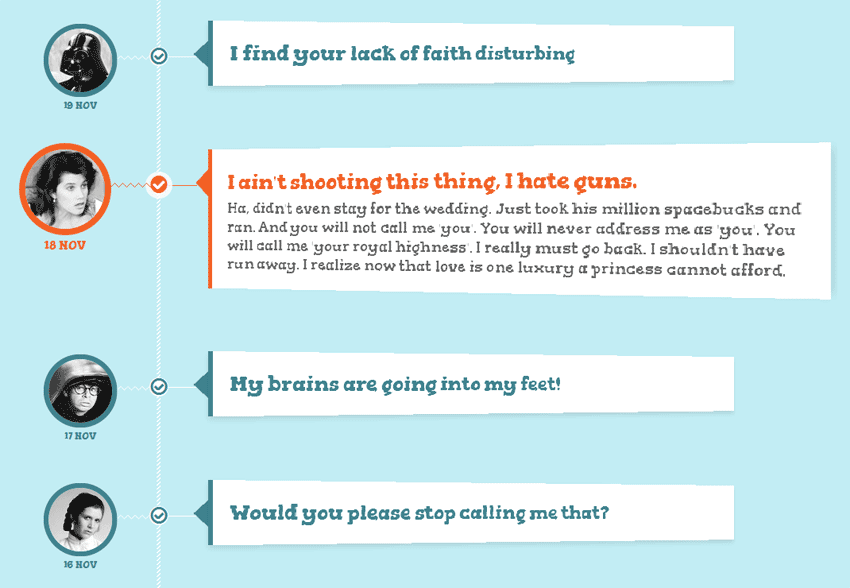
3581div css3属性はテキストリストを3Dタイムラインに配置するエフェクトを作成するもので、個人のWebサイトなどに配置して、手前にアバター、奥に気分日記などに配置できると思います。この効果もなかなか良いですね。 PHP中国語サイトはダウンロードをオススメします!

 1641
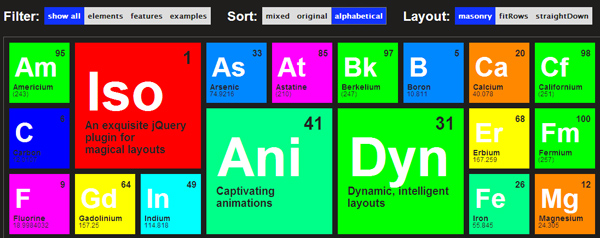
1641jquery 分類フィルター アニメーション化された滝の流れ. 一般的に、滝の流れは個人のプロジェクトや企業の Web サイトで個人の写真や会社の製品を表示するために使用されます。そして、これはナビゲーションとして使用できます PHP中国語サイトのダウンロードをお勧めします!

 4945
4945jquery 画像リストは画像グループを順番に配置します。右上隅のボタンをクリックすると、画像配置の特別な効果が得られます。一般に、ショッピング モールの Web サイトや個人の Web サイト、および個人の写真アルバムの配置に使用されますウェブページがより美しく見える、これもとても素敵なサンプルです。 PHP中国語サイトはダウンロードをオススメします!

 2182
2182ネイティブ js のかわいいキャンディーのデジタル タイム コード、ネイティブ js によって生成される時間効果は、企業のウェブサイト、ショッピング モールのウェブサイト、学校のウェブサイトに非常に適しています。スタイルは絶妙で、優れたイベントの特殊効果です。PHP 中国語 Web サイトのダウンロードをお勧めします。

 1822
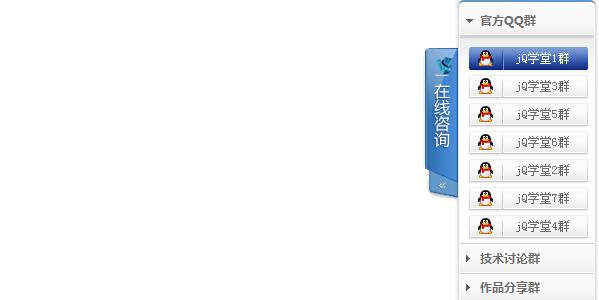
1822この作品は、オンライン QQ カスタマー サービス + 右側のアコーディオン機能を実現する、非常に実用的な jQuery 特殊効果です。幅広い応用範囲があります。Web サイトのオンライン カスタマー サービス、またはオンライン フロント デスクは、インターネット訪問者とウェブサイトを提供する媒体としてのウェブサイト社内従業員がインスタントコミュニケーションページ通信技術を提供しているため、多くのウェブサイトでオンライン顧客サービスの特殊効果を使用できますこの作品にはアコーディオングループ表示機能もあり、非常に実用的ですPHP中国語ウェブサイトが推奨していますダウンロード中!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1008
1008JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。

 939
939クールな html5 3D バブル フローティング メニューです。各メニュー項目は 3D スタイルのフローティング バブルです。特定のメニュー項目を選択すると、回転して色が変わり、現在のメニューがすぐにアクティブになります。効果は素晴らしいです。

 949
9498 ウェブサイトのトップ ナビゲーション バー スタイル効果は、クラシックで美しいトップ ナビゲーション バー スタイルです。

