1538
1538menu.js は、マテリアル デザイン スタイルの jquery ドロップダウン メニュー プラグインです。 menu.js プラグインを使用すると、マテリアル デザイン スタイルのドロップダウン メニューまたはドロップダウン リストを簡単に作成できます。 説明書 スタイル ファイル menu.css と jquery.min.js、menu.js ファイルをページに導入します。

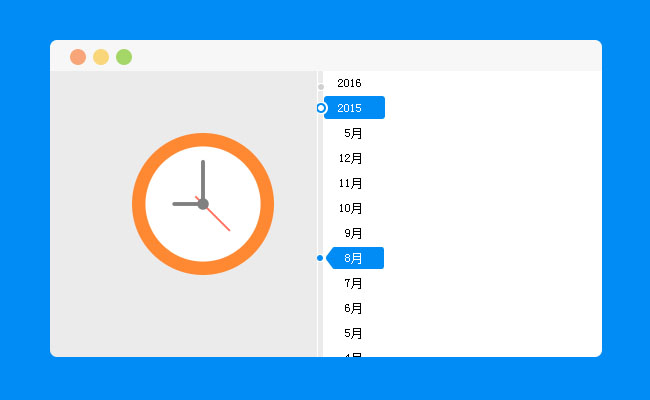
 2981
2981jQuery スケーラブル タイムライン プラグイン タイムラインには多くのプラグインと特殊効果があり、スタイルは非常に美しいです PHP 中国語 Web サイトのダウンロードを推奨します。

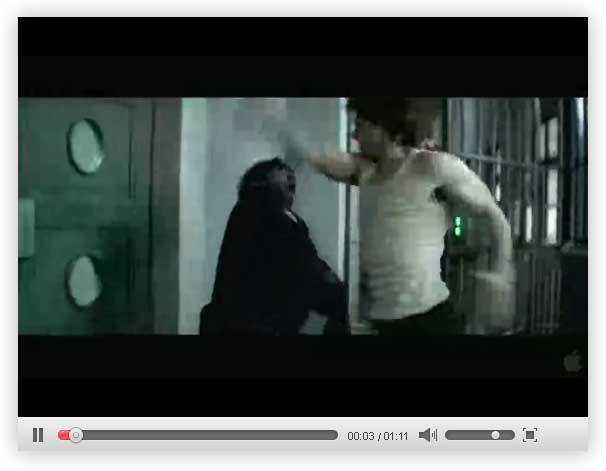
 2564
2564jQuery jplayer は、企業 Web サイトや学校 Web サイトで一般的に使用されている形式のビデオ プレーヤー コードをサポートしています。特定のニーズに応じて、ビデオの再生に使用できます。PHP 中国語 Web サイトのダウンロードを推奨します。

 3264
3264jqueryテキストアニメーションプラグインは、テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を生成し、テキストにアニメーション効果を持たせます企業Webサイトのお知らせなどにもこの方法で表示できますとても高級感がありませんか?PHP中国サイトはダウンロード推奨!

 2284
22846 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします

 2444
2444グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で

 1904
19042種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。

 3832
3832jQuery ポップアップ ウィンドウ (アラート、確認) 美化プラグイン、いくつかのスタイルのポップアップ ウィンドウ、これは非常に一般的に使用されます。たとえば、バックグラウンド プログラムを開発し、データベースにコンテンツを追加するとき、それが成功したかどうかに関係なく、 PHP 中国語 Web サイトからのダウンロードを推奨します。

 2182
2182ネイティブ js のかわいいキャンディーのデジタル タイム コード、ネイティブ js によって生成される時間効果は、企業のウェブサイト、ショッピング モールのウェブサイト、学校のウェブサイトに非常に適しています。スタイルは絶妙で、優れたイベントの特殊効果です。PHP 中国語 Web サイトのダウンロードをお勧めします。

 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 3012
3012jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。

 1704
1704CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。

 696
696IE8 と互換性のある jQuery カルーセル プラグインは、互換性が高く、非常にシンプルな Web サイトのフォーカス マップ コードです。

 821
821CSS3 プール ルール説明グラフィック アルバムは、div と css3 を使用して、Web バージョンのプール ルール説明を作成するグラフィックとテキストの導入レイアウトです。

 793
793ウェブマスターのホーム 重要なイベント jQuery タイムラインは、スライド切り替え効果を備えた jQuery タイムライン特殊効果コードです。この作品は[ウェブマスター素材]で収集・整理されておりますので、転載の際は出典を明記してください!

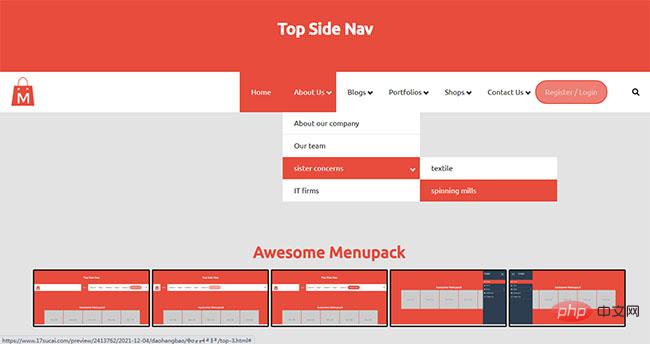
 780
780CSS3 ショッピング Web サイトのナビゲーション メニュー パッケージ コレクションは、jQuery と CSS3 に基づいた応答性の高いナビゲーション メニュー パッケージのコレクションです。

 701
701CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。

 715
715html5 メニュー キー効果は自由にドラッグできます。ページ上に青いメニュー ボタンが浮かんでいます。マウスでボタンをドラッグしてボタンの位置を変更できます。ボタンをクリックしてページを閉じ、ドロップをポップアップ表示することもできます。 -ダウンメニュー。