
 29149
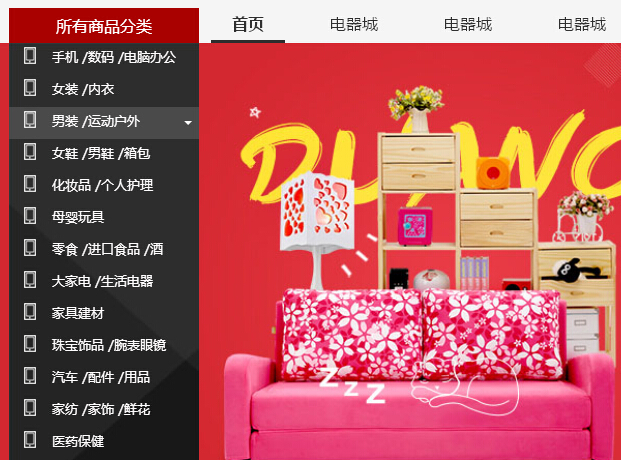
29149CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

 4031
4031これは、jqueryを使用して作成された商品カテゴリのサイドバーリストを備えたモールナビゲーションメニューです。モールメニューはIE8ブラウザに対応しています。左側のドロップダウンメニューをクリックすると、さまざまな製品のリストが表示され、非常に実用的で便利です。 説明書 スタイル ファイル style.css と jquery.min.js ファイルをページに導入します。

 887
887フィルタ分類のサブカテゴリに制限はありません、サブカテゴリは無しも可能です、サブカテゴリは6つ以上も可能です、設定は不要で、スタイルとjsが用意されています。 ナビゲーションとカテゴリーの表示と非表示については、非常に簡単なので詳しくは説明しません。ナビゲーションはCSS3のtransitionプロパティを使用して行われ、分類はjQueryのanimate()アニメーション関数を使用して行われます。

 2881
2881Tmall モールのカテゴリ ナビゲーション JS 特殊効果コードを模倣し、左側にポップアップ ナビゲーション メニューがあり、カテゴリを切り替えると下のバナーが変わります。コード構造は明確で、非常に使いやすいです。必要な友達はそれを変換できます。独自の電子商取引 Web サイトのカテゴリ ナビゲーションの特殊効果を追加します。

 773
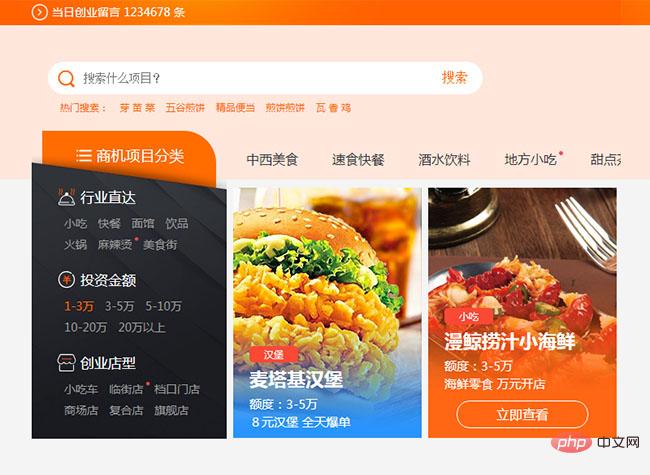
773div+css ケータリング カテゴリ ナビゲーション メニュー コードは、ケータリング フランチャイズ Web サイトの投資ページのオレンジ色のヘッダー ナビゲーション メニュー レイアウト コードです。

 3237
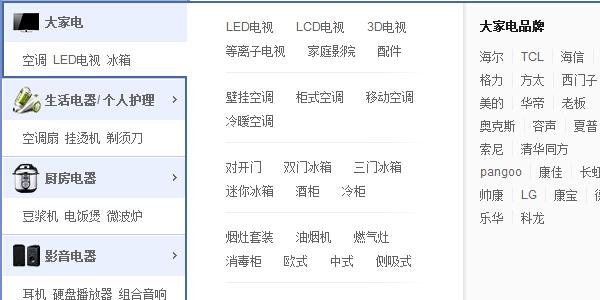
3237JD製品の左側にあるカテゴリナビゲーションメニューのJS特殊効果コードを模倣しています。非常に雰囲気のあるナビゲーションメニューです。jQueryに基づいて実装されており、ポップアップカテゴリとブランドをサポートしています。ブランドは画像に変換して表示できます。より多くのクリックを集めるために。

 2806
2806jQuery ドロワー メニュー リスト コードは、青色のドロワー スタイルのカテゴリ ナビゲーションであり、ドロップダウンをクリックしてメニュー リストを展開します。

 2428
2428jQuery タブ スタイルのドロップダウン ナビゲーション コードは、企業 Web サイトやショッピング モールの Web サイトでよく使用されます。マウスをナビゲーション バーに置くと、いくつかの機密情報が下に表示されます。黒の効果は非常に雰囲気があり、美しいです。PHP 中国語 Web サイトが推奨しています。ダウンロード中!

 9570
9570ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

 3418
3418jQuery ECサイトでよく使われる商品分類ナビゲーションのメニューコードはIE8ブラウザと互換性があり、左側のドロップダウンメニューをクリックすると各種商品の一覧が表示されます。

 6969
6969js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。

 705
705CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。

 2311
2311左側のポップアップ ナビゲーション エフェクト コードは、電子商取引 Web サイトで一般的です。企業 Web サイトやショッピング モールの Web サイトでよく使用されます。Web サイトの左側に商品をカテゴリ別に表示するために使用されます。エフェクトはシンプルかつ壮大です。 . PHP中国語サイトはダウンロードをオススメします!

 1641
1641jquery 分類フィルター アニメーション化された滝の流れ. 一般的に、滝の流れは個人のプロジェクトや企業の Web サイトで個人の写真や会社の製品を表示するために使用されます。そして、これはナビゲーションとして使用できます PHP中国語サイトのダウンロードをお勧めします!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

