3376
3376svg は、雷、雨、曇り、晴れ、大雨、雪などの 6 つの一般的な天気アイコン要素を含む、シンプルな白い線形の天気アイコン アニメーションを描画します。

 2367
2367これはシンプルでエレガントなログイン ページです。左側には青と白を使用したログイン フォームがあり、右側には画像があり、必要な画像に置き換えることができます。全体的にシンプルかつエレガントで、ほとんどのウェブサイトに適しています。

 3254
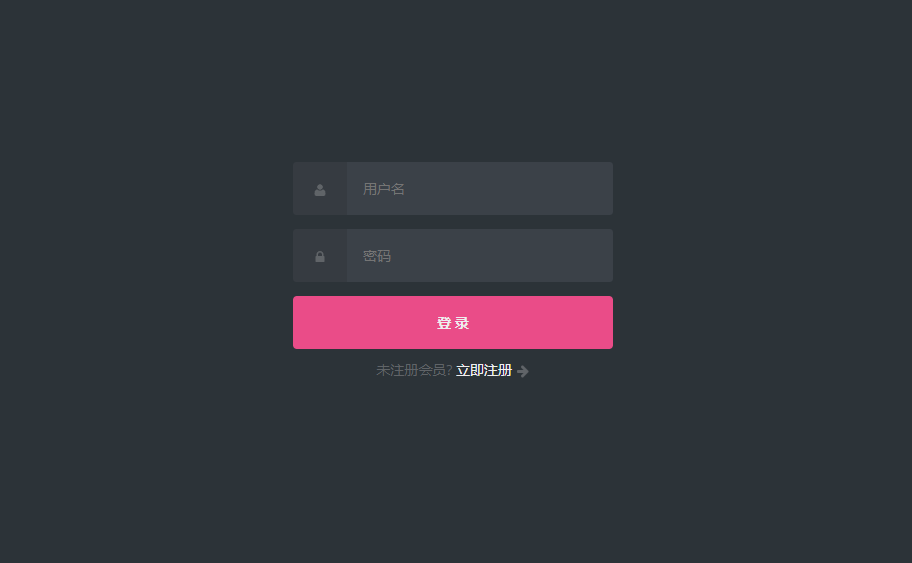
3254CSS3 を使用して黒のシンプルなユーザー名/パスワードのログイン フォームを作成し、アイコンとプレースホルダーを含むログイン フォーム UI テンプレートをダウンロードします。

 1190
1190マウスの花火のアニメーションに続いて、ログイン システム UI は元々 Spring Security に基づいて作成され、右クリック メニューは白と黒のテーマを提供するように書き直されました。

 1890
1890これは、アニメーション効果、CSS3 位置アイコン マーキング コードを備えたシンプルな CSS3 マップ位置マーク アニメーション特殊効果です。

 1373
1373キャンバスをベースにしたシンプルなペイント描画 UI ツールを作成します。デフォルトで 3 つのカラー ブラシが備わっています。RGB 値を設定することでカラー パレットを追加できます。スケッチパッド描画ツールのシンプルで実用的な特殊効果です。用途: 図面または電子署名。

 700
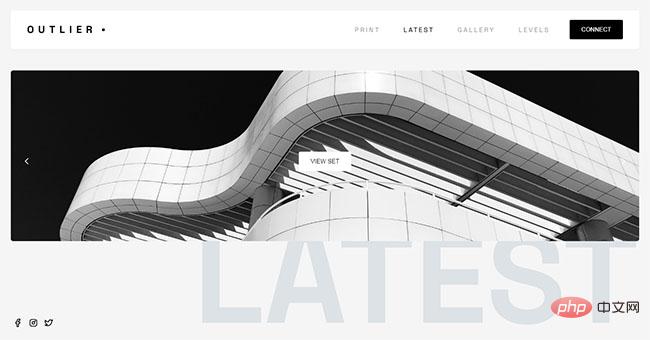
700HTML5 の雰囲気ナビゲーション バー マウス ホバー効果は、白黒のナビゲーション バー マウス ホバー効果です。マウスをナビゲーション メニューの列に移動すると、Web ページの下部に灰色の文字が表示されます。

 1237
1237マウスを置くとアニメーションが表示され、自分でカスタマイズすることができます。使用方法は非常に簡単で、コード内の例を見るだけで簡単に理解できます。

 1977
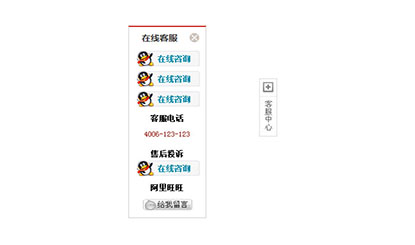
1977右側の白く簡潔な jQuery オンライン カスタマー サービスは、最も単純な qq オンライン カスタマー サービス コードで、必要なファイルはすべて絶対パスを使用してリモートで呼び出されるため、ネチズンにとって使いやすくなっています。

 1627
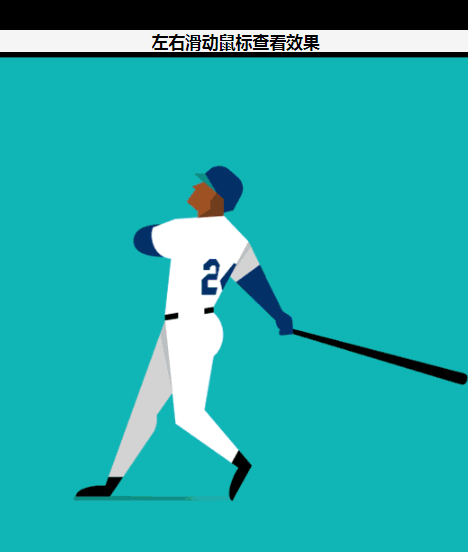
1627Pure CSS3 は単純なキャラクター飛行アニメーションを描画し、飛行キャラクター アイコンにはアニメーション特殊効果が読み込まれます。

 777
777js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

 734
734HTML5 マウスクリックによるモノクロ植物画像の生成は、JS および SVG ベースのツールです。これを使用すると、マウスの左ボタンをクリックして画面が自動的に更新され、いくつかのモノクロの植物と形状が生成されます。

 1915
1915nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

 1261
1261jFade はシンプルな jquery 画像特殊効果プラグインです。jFade を使用すると、マウスが通過した画像を強調表示したり、暗くしたりできます。非常に実用的です。

 2463
2463jQuery アコーディオンは、マウスが画像上を通過すると自動的に切り替わる、シンプルで実用的な特殊効果コードです。