4193
4193css3 -webkit-background-clip プロパティは、テキストの背景を埋めるクールなアニメーション効果を作成します。

 1420
1420css3 属性に基づいて、フルスクリーンの無限の虹と湾曲した虹のアニメーションを作成します。 Web ページで使用できるテキスト背景のダイナミック効果。

 2854
2854CSS3 は、svg 属性に基づいて、円形のデジタルパーセンテージ波状スクロール読み込み効果を作成します。

 3926
3926jQuery は、css3 属性に基づいて、クールなマウスの動きで制御されるキャラクターのレインボー ペン ペイントのインタラクティブな効果を作成します。

 848
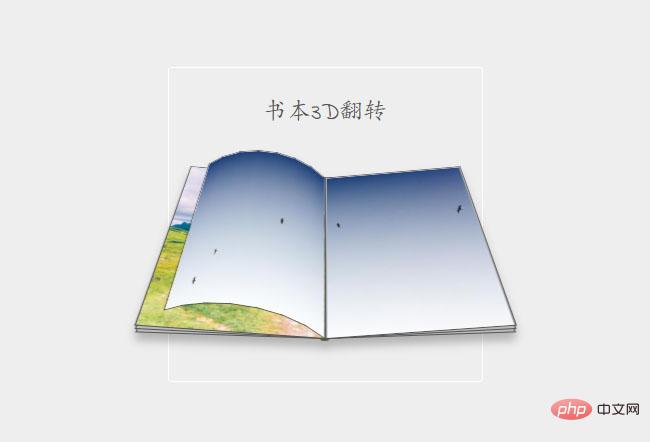
848純粋な CSS3 の本の冒頭のページめくり効果は、複数の背景画像を組み合わせて開いた本の自動ページめくり効果を作成する CSS3 キーフレーム属性に基づいています。

 3320
3320漫画のロケットが html5 svg および css3 属性に基づいて発射され、特殊効果付きの宇宙星雲アニメーション シーンに入ります。

 3272
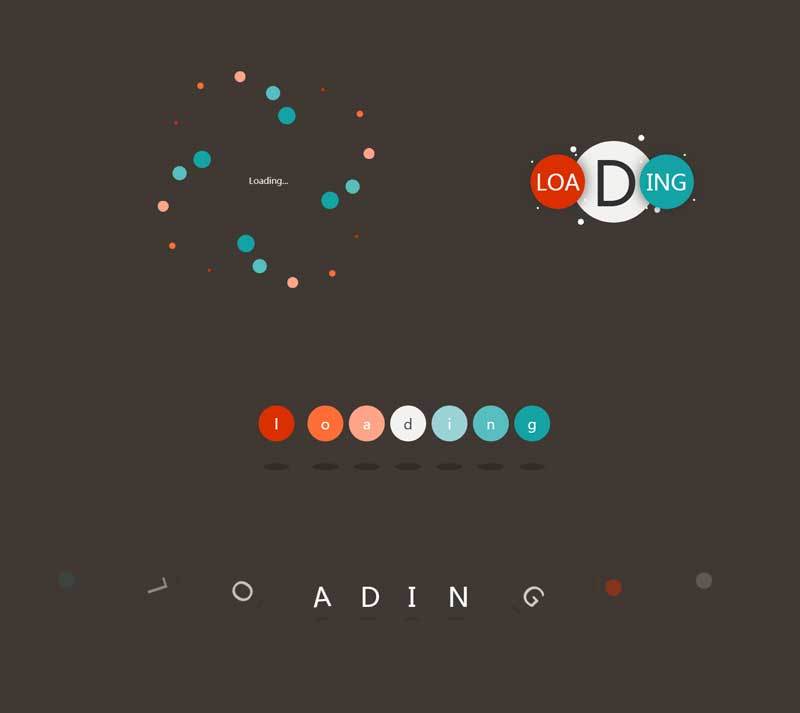
3272CSS3 属性に基づいたアニメーション特殊効果を Web ページにプリロードします。 10 個の実用的な Web ページ読み込みアニメーション コード。

 2543
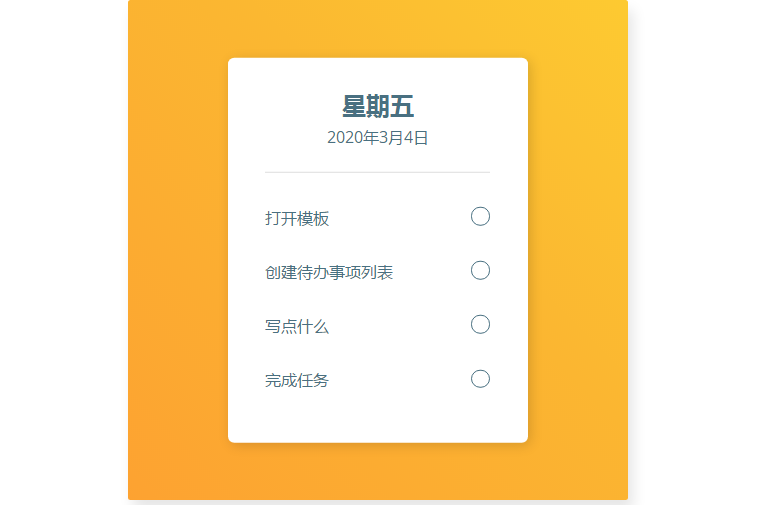
2543当日作業リストのCSS3チェックエフェクトは、CSS3のトランジション属性に基づいて、一日の作業予定リストの入力ボックスのチェックを美しくする特殊エフェクトです。

 435
435CSS3 水平切り替え画像アコーディオン効果は、CSS3 トランジション属性に基づいたワイドスクリーンのマウスオーバー画像アコーディオン効果です。

 2520
2520ネイティブ js は、3D カルーセル、シームレス カルーセル、フェードインおよびフェードアウト画像カルーセルを含む、css3 属性に基づいて 3 つの画像切り替え効果を作成します。

 387
387CSS3 3D ナビゲーション バー回転切り替えコードは、css3 変換属性に基づいた緑色のナビゲーション バーのマウスオーバーによる 3D フリップ切り替えの特殊効果です。

 1813
1813js+css3 のインタラクティブな円形メニュー コードは、トランジション属性に基づいた円形アイコン メニューです。[詳細] ボタンをクリックすると、円形メニューの特殊効果が拡大および縮小されます。

 1256
1256非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 2059
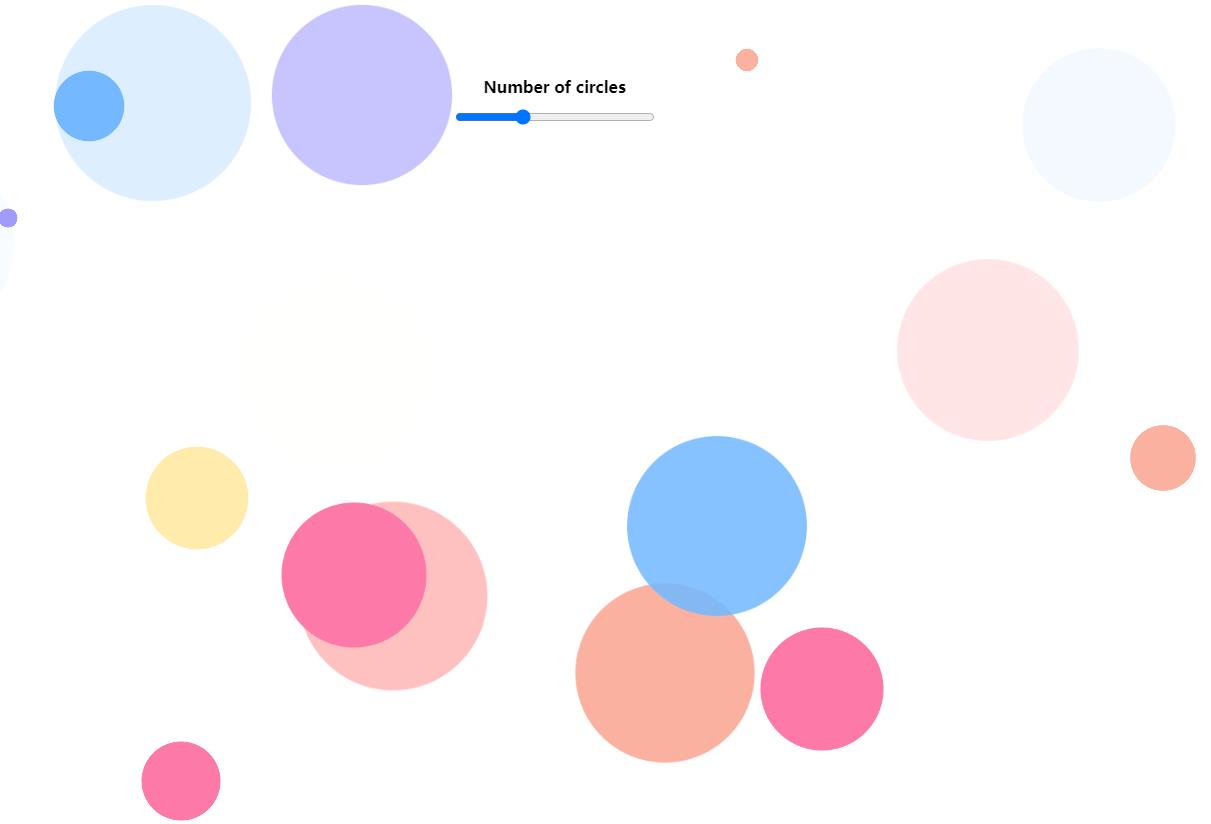
2059キャンバスをベースに、ページ下部にフルスクリーンのドット浮遊上昇アニメーションと、クールなドットバブル浮遊アニメーションエフェクトを作成します。 6種類のTransition属性アニメーションのデフォルト値設定に対応。

 2360
2360jQuery は css3 属性に基づいてマウス追従の醜い表情アニメーションを作成し、マウスの動きに合わせて目、口、体が動き、さまざまな表情効果を与えます。